Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/emirshn/spotify-clone
spotify main page clone with tailwind.css and vue.js and vuex
https://github.com/emirshn/spotify-clone
Last synced: about 1 month ago
JSON representation
spotify main page clone with tailwind.css and vue.js and vuex
- Host: GitHub
- URL: https://github.com/emirshn/spotify-clone
- Owner: emirshn
- Created: 2023-02-26T17:57:37.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-02-26T19:03:01.000Z (almost 2 years ago)
- Last Synced: 2023-07-21T13:13:14.935Z (over 1 year ago)
- Language: Vue
- Size: 4.66 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
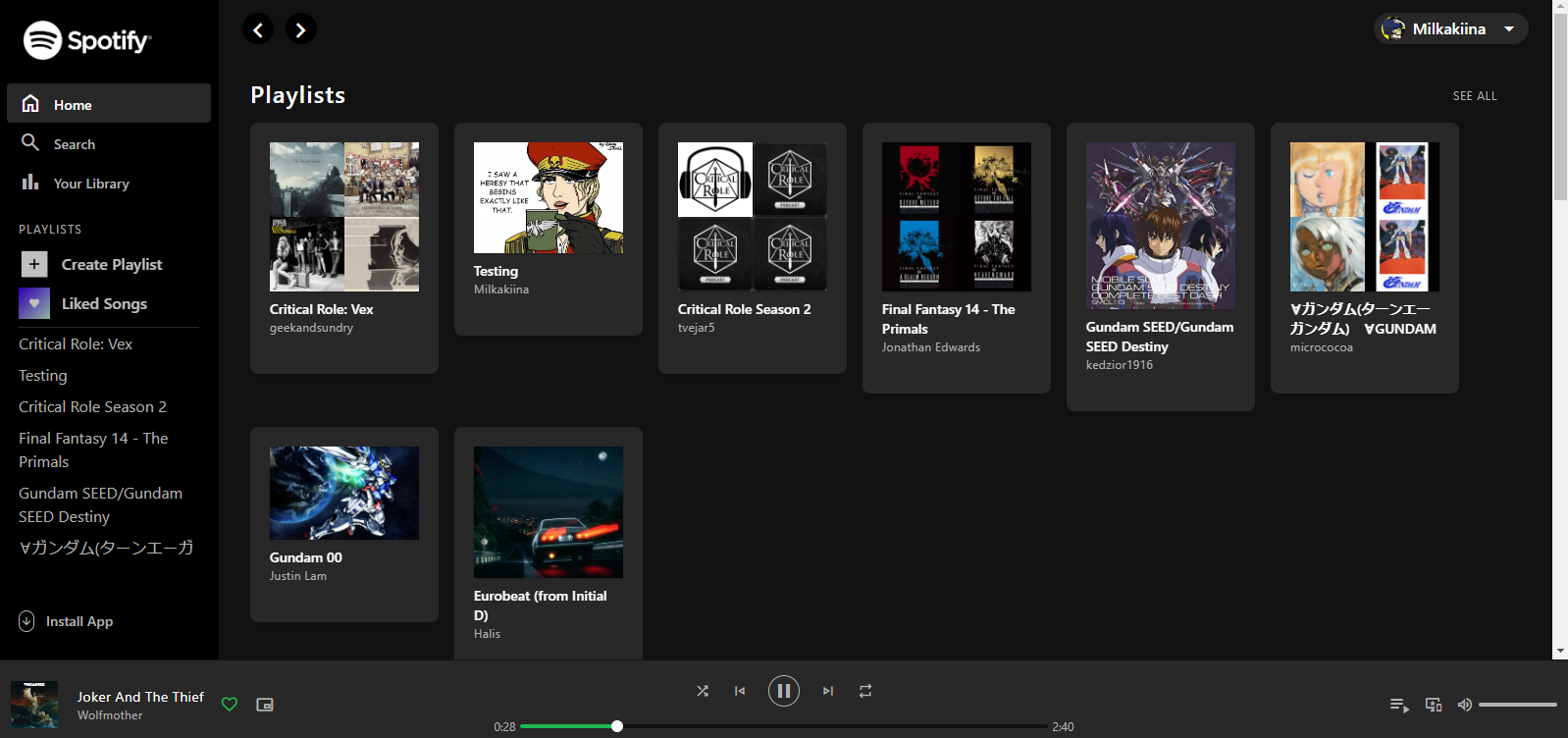
# Spotify Main Page Clone
Spotify main page clone for learning tailwind.css with vue.js and vuex and of course spotify.api. I used axios for api things and i stored everything in vuex.
Most of the page is placeholder and doesn't have any functionality.
For installing use npm install and npm run serve.
You can login to your spotify account from landing page. (You need to fill empty info in .env file!). After press to "to main page".
There is currently problems with these parts:
- If you press button before logining to spotify, it will doesnt work.
- If you refresh the page you need to login again from auth page.

# Features:
1. You can see your playlists, top tracks, recent tracks and followed users in main part. (I can add other things here but for showing these 4 is enough).
2. You can also see your playlists in left part (it is a scrollbar)
3. Main playbar is working you can play, pause, skip to next or previous songs, it will update accordingly. (You need a spotify premium for these feature).
- Only song name, image and artist will update. Others are placeholder but i can add them later.
- There is a bug in async so you need to click more than once to update correctly. I am trying to fix this problem currently.
# Spotify page