Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/emoral435/nano-byte-media
A new way to communicate about questions that you have for people who have been in the same spot as you! Ask the top professionals!
https://github.com/emoral435/nano-byte-media
firebase material-ui react reactjs tailwindcss typescript
Last synced: 15 days ago
JSON representation
A new way to communicate about questions that you have for people who have been in the same spot as you! Ask the top professionals!
- Host: GitHub
- URL: https://github.com/emoral435/nano-byte-media
- Owner: emoral435
- Created: 2023-03-06T19:08:36.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-04-18T22:58:19.000Z (7 months ago)
- Last Synced: 2024-10-11T12:44:37.626Z (about 1 month ago)
- Topics: firebase, material-ui, react, reactjs, tailwindcss, typescript
- Language: TypeScript
- Homepage:
- Size: 3.29 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Nano-Byte Media
A new way to communicate about questions that you have for people who have been in the same spot as you!
Whether it be about technology—our largest community—or have burning questions about other matters. Ask the top proffessionals!
Table of Contents
## About The Project
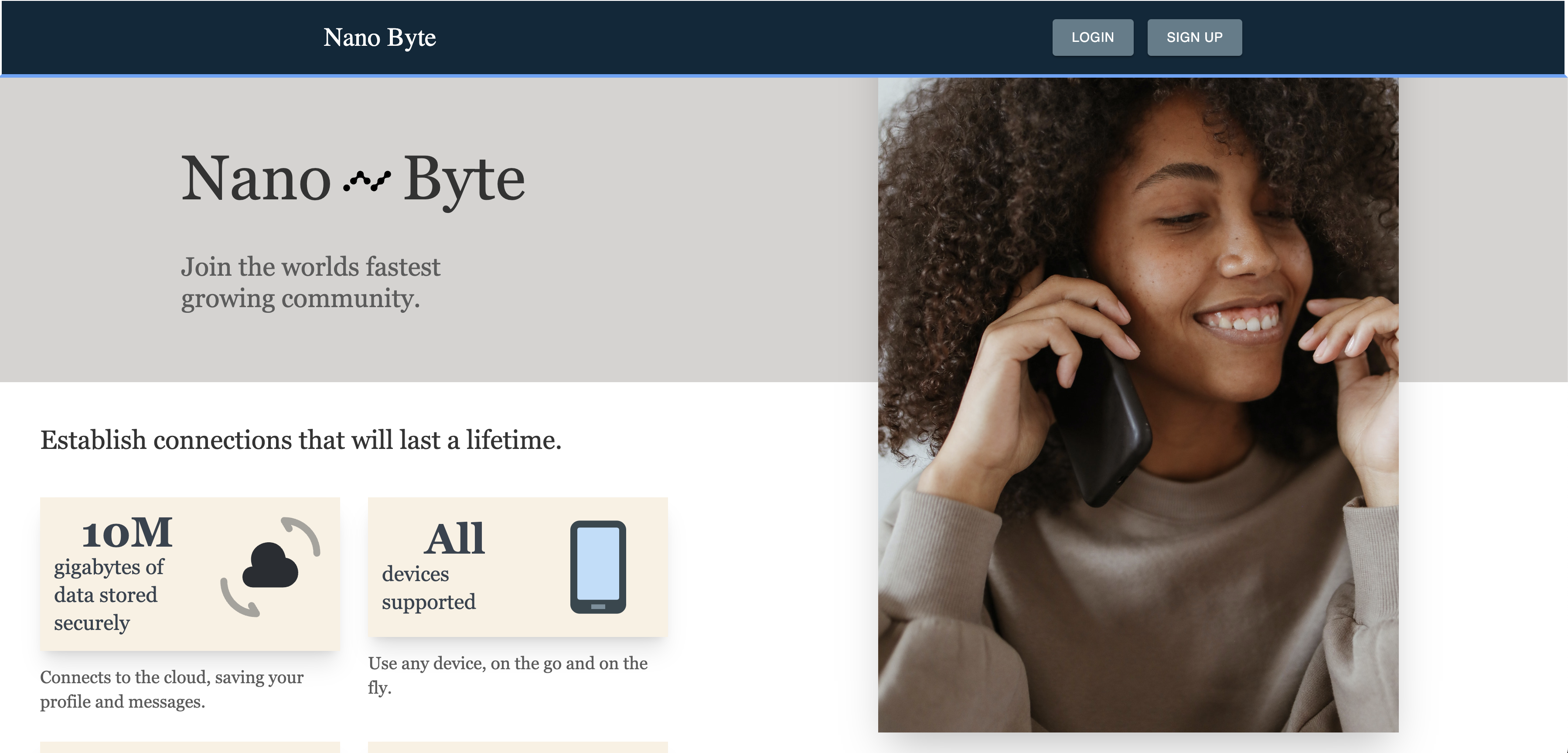
Home Page

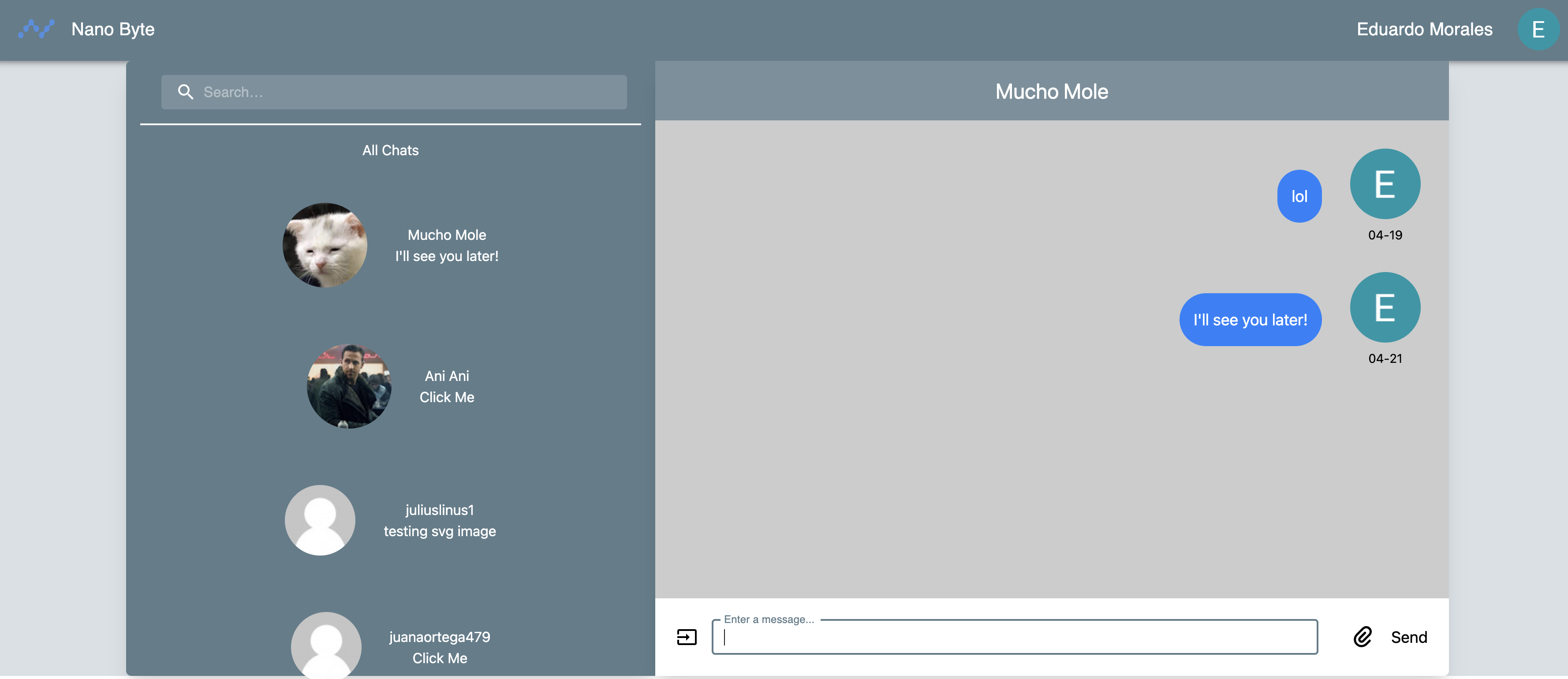
Chat Page

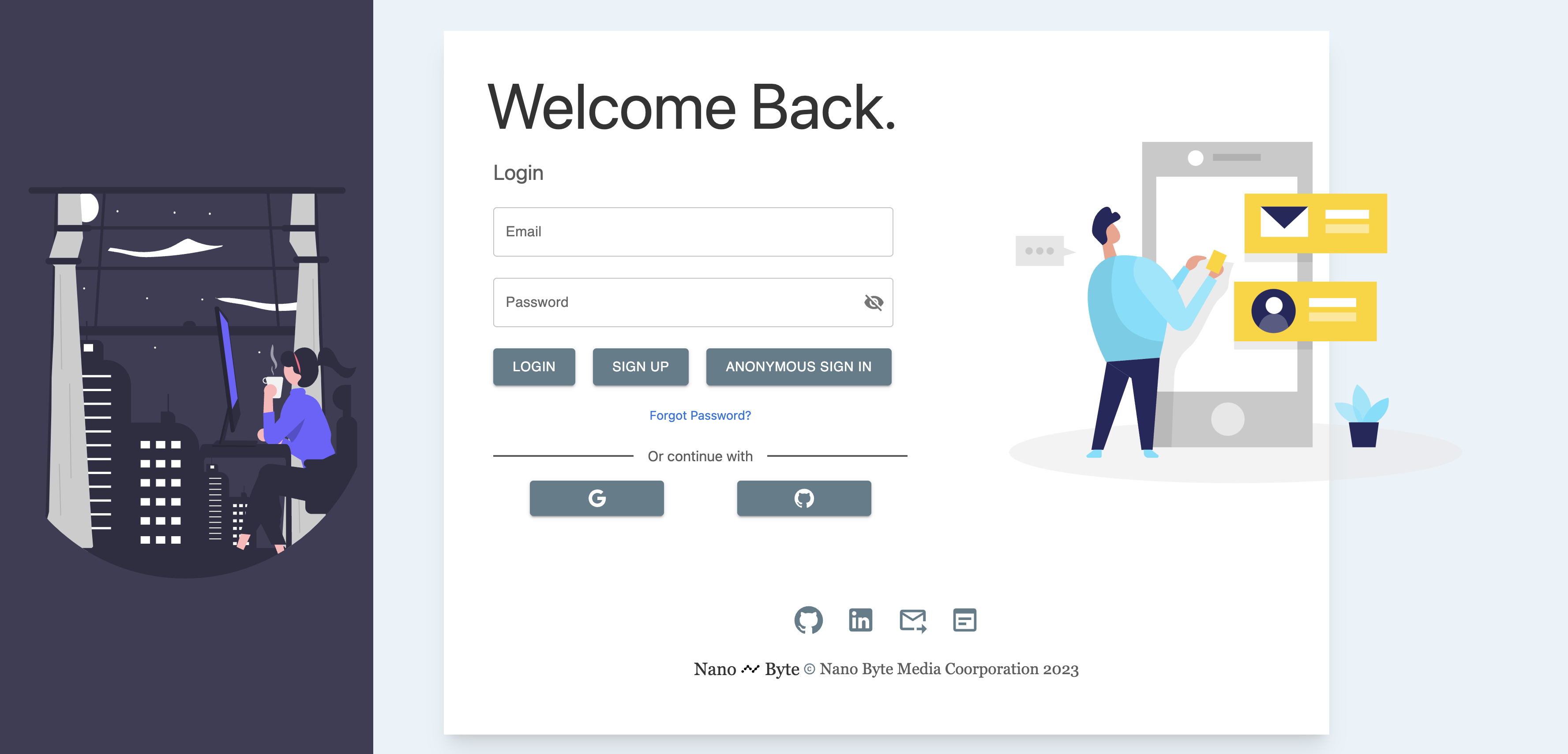
Login Page

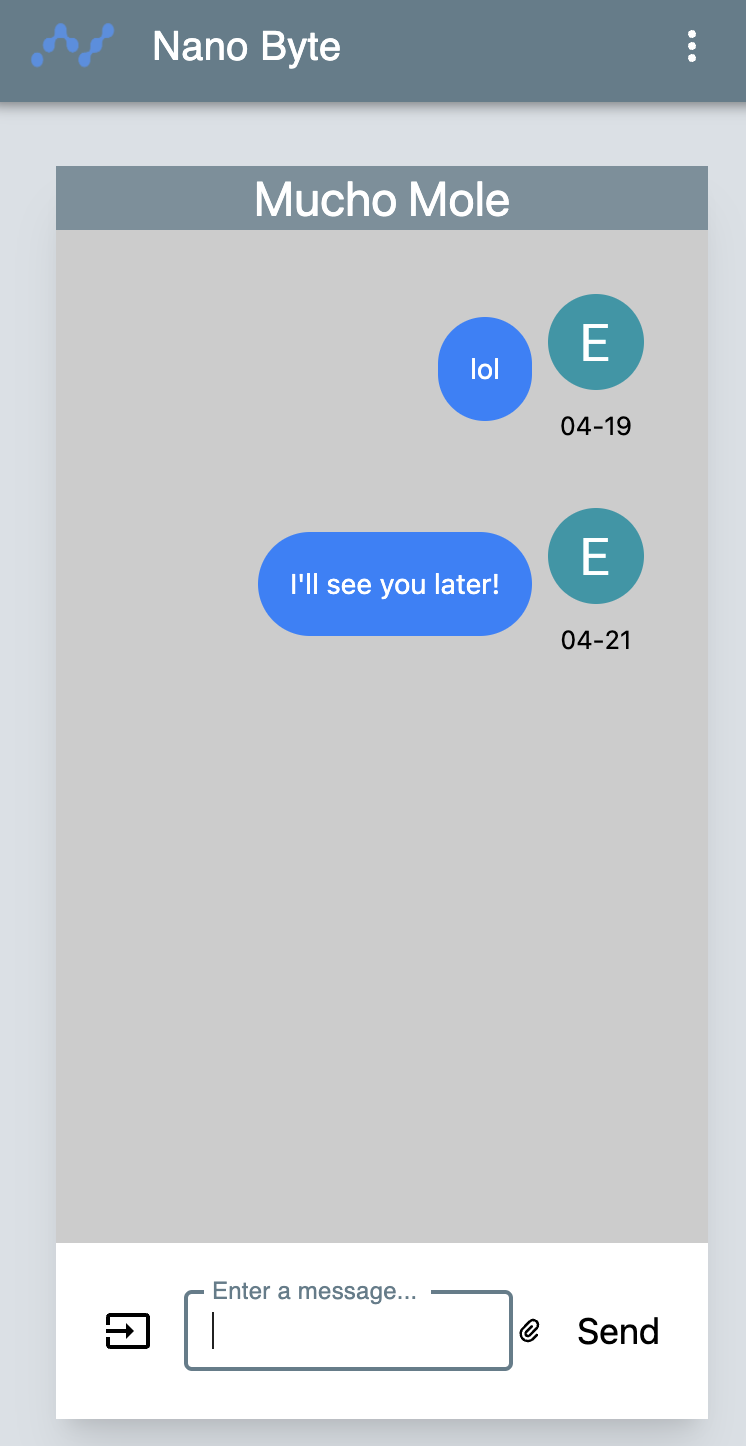
Mobile Composition / Layout

Here's what you can find:
- Info about me and what I do.
- Projects I built and the tech stack used in each one.
- Programming languages, frameworks, and tools that I use.
### Built With
- [Vite](https://vitejs.dev/)
- [Tailwind CSS](https://tailwindcss.com/)
- [Framer](https://www.framer.com/motion/)
- [TypeScript](https://www.typescriptlang.org/)
- [React](https://reactjs.org/)
- [Firebase](https://firebase.google.com/docs)
- [Material UI](https://mui.com/)
## Getting Started
To get a local copy up and running follow these simple example steps.
### Prerequisites
- Node.js & npm installed.
- Git and any terminal to run commands.
### Installation
1. Clone the repo
```sh
git clone https://github.com/emoral435/Nano-Byte-Media.git
```
2. Install NPM packages
```sh
npm install
```
## Usage
1. Run the dev server
```sh
npm run dev | npm run start
```
2. Open http://localhost:3000/ in your browser
3. Start shopping!
## Contact
Eduardo Morales - [@emSWE](https://www.linkedin.com/in/emSWE/) - [email protected]
I like to make fun things, with a passion for learning new things
