https://github.com/emreozdil/gem
:octocat: Two-factor authentication login iOS application.
https://github.com/emreozdil/gem
2fa 2fa-security 2factor face-detection face-recognition ios swift swift4 two-factor-authentication
Last synced: about 2 months ago
JSON representation
:octocat: Two-factor authentication login iOS application.
- Host: GitHub
- URL: https://github.com/emreozdil/gem
- Owner: emreozdil
- Created: 2017-10-09T15:17:27.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-11-28T07:48:37.000Z (over 6 years ago)
- Last Synced: 2025-02-09T17:32:09.357Z (3 months ago)
- Topics: 2fa, 2fa-security, 2factor, face-detection, face-recognition, ios, swift, swift4, two-factor-authentication
- Language: Swift
- Homepage:
- Size: 24.8 MB
- Stars: 3
- Watchers: 5
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# GEM [](https://travis-ci.org/emreozdil/GEM/builds)
## Introduction
Two-factor authentication login application.
1. Email and password authentication via Firebase
2. Facial authentication verifies whether the database view and the current view are the same via Microsoft Face API
## Requirements
- Swift 4.2
- Xcode 10.0+
- Firebase
- ProjectOxfordFace (Microsoft Face API)
## Usage
Modify project settings and API functions
- Create Firebase Project for email and password authentication
- Change GoogleService-Info.plist
- Change Microsoft Face API key
### CocoaPods
[CocoaPods](http://cocoapods.org) is a dependency manager for Cocoa projects. You can install it with the following command:
```bash
$ gem install cocoapods
```
Then, run the following command:
```bash
$ pod install
```
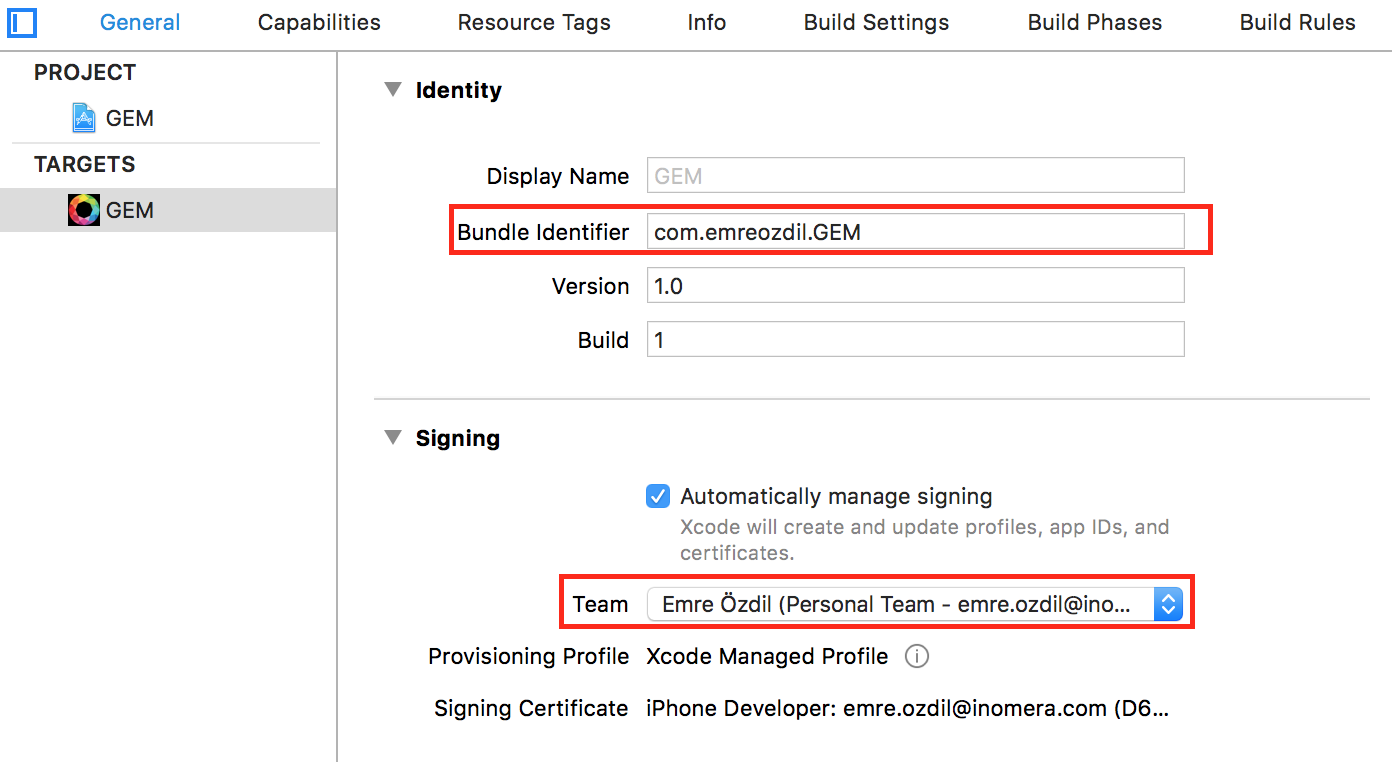
### Change bundle identifier and development team

### Firebase and ProjectOxfordFace
Using Firebase back-end API and ProjectOxfordFace Face API
Set Your Own Face API Key
```swift
let client = MPOFaceServiceClient(subscriptionKey: "Microsoft Face API KEY")!
```
#### Registration
User authentication, add to database and store of photo

##### Register User
```swift
Auth.auth().createUser(withEmail: email, password: password) { (user, error) in
}
```
##### User Added to Database
```swift
guard let uid = user?.uid else {
return
}
let ref = Database.database().reference(fromURL: "FIREBASE_URL")
let userReference = ref.child("users").child(uid)
let values = [
"name": name,
"email": email,
"password": shaHex // sha256 password
]
userReference.updateChildValues(values, withCompletionBlock: { (error, reference) in
}
```
##### User Photo Detect and Save Storage
```swift
let userID = Auth.auth().currentUser?.uid
let imageRef = usersStorageRef.child("\(userID!).jpg")
client.detect(with: data!, returnFaceId: true, returnFaceLandmarks: true, returnFaceAttributes: [], completionBlock: { (faces, error) in
let uploadTask = imageRef.putData(dataImage, metadata: nil, completion: { (metadata, error) in
})
uploadTask.resume()
})
```


#### Login
User authentication, verify between storage photo and real-time photo

##### Login User
```swift
Auth.auth().signIn(withEmail: email, password: password) { (user, error) in
}
```
##### Verify Photos
```swift
var faceFromPhoto: MPOFace!
var faceFromFirebase: MPOFace!
// Detect real-time photo
client.detect(with: data, returnFaceId: true, returnFaceLandmarks: true, returnFaceAttributes: [], completionBlock: { (faces, error) in
self.faceFromPhoto = faces![0]
// Detect storage photo
client.detect(withUrl: url, returnFaceId: true, returnFaceLandmarks: true, returnFaceAttributes: [], completionBlock: { (faces, error) in
self.faceFromFirebase = faces![0]
// Verify photos
client.verify(withFirstFaceId: self.faceFromPhoto.faceId, faceId2: self.faceFromFirebase.faceId, completionBlock: { (result, error) in
if result!.isIdentical {
// THE PERSON IS THE SAME
// Open logged in view
}
})
})
})
```