Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/emrivero/vscode-ts-node-playground
TS-Node Playground in VSCode
https://github.com/emrivero/vscode-ts-node-playground
Last synced: about 1 month ago
JSON representation
TS-Node Playground in VSCode
- Host: GitHub
- URL: https://github.com/emrivero/vscode-ts-node-playground
- Owner: emrivero
- Created: 2023-08-11T13:07:54.000Z (over 1 year ago)
- Default Branch: master
- Last Pushed: 2023-08-12T11:27:48.000Z (over 1 year ago)
- Last Synced: 2024-04-29T02:28:03.424Z (8 months ago)
- Language: TypeScript
- Homepage:
- Size: 42.7 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# ts-node-playground
> Project based on the Rust extension by Conrad Ludgate.
>
> Thank you for the inspiration!
>
> [Conrad GitHub Profile](https://github.com/conradludgate)
>
> [Extension Repository](https://github.com/conradludgate/vscode-rust-playground)

Extension to easily write and execute TypeScript and Node scripts without having to create a project from scratch or use websites.
## Usage
Press CTRL+SHIFT+P and type `TS-Node Playground` to choose between the options:
- `TS-Node Playground: Create new Playground`: Creates a new folder with a `index.ts` file.
- `TS-Node Playground: Run existing Playground`: Runs the selected file from list.
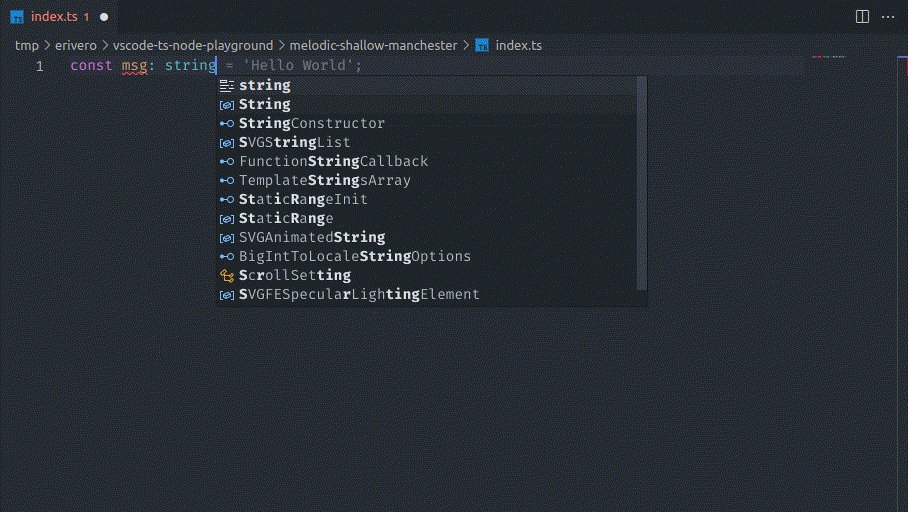
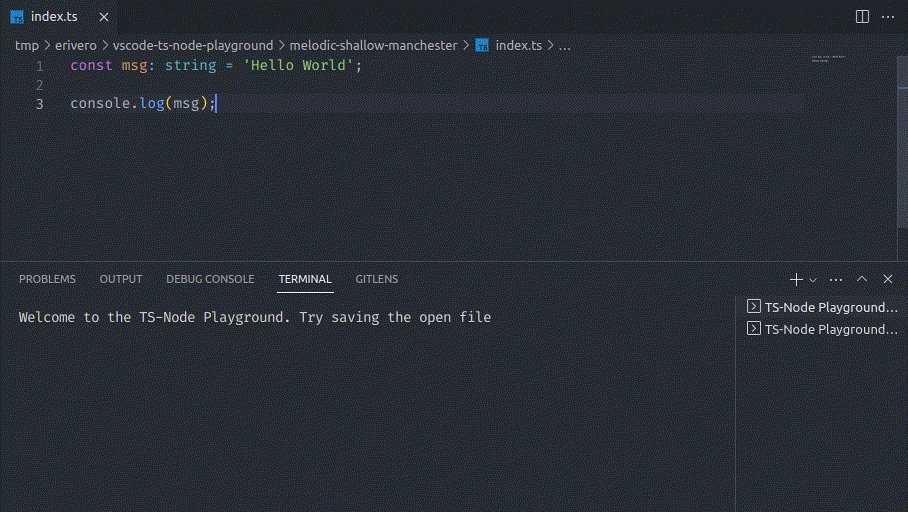
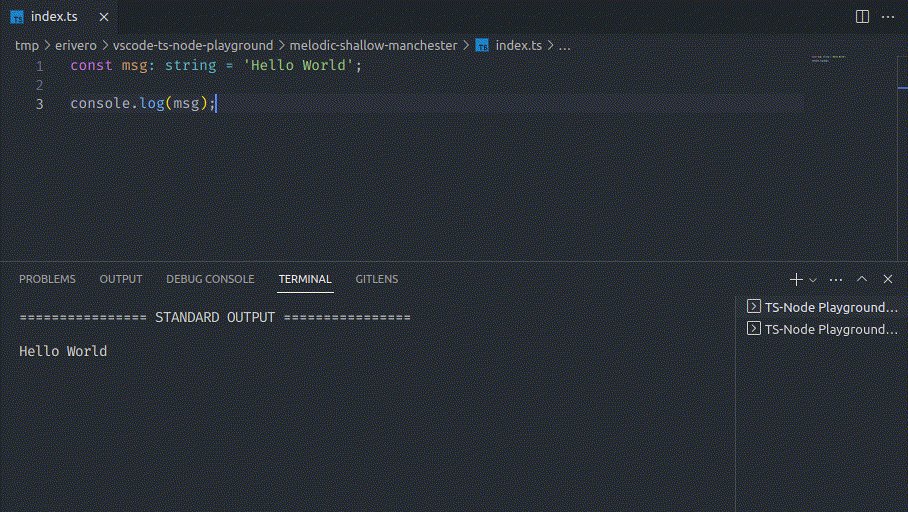
## Example

## Features
- [X] Create new TS-Node Playground
- [X] Run an existing TS-Node Playground
- [ ] Run ts-node in the current file
- [ ] Configuring the playground (tsconfig.json)
- [ ] Install npm dependencies for playground
- [ ] Name the playground on creation