https://github.com/enisn/Xamarin.Forms.InputKit
CheckBox, Radio Button, Labeled Slider, Dropdowns etc.
https://github.com/enisn/Xamarin.Forms.InputKit
annotation checkbox nuget radio-buttons slide validation xamarin xamarin-forms
Last synced: 8 months ago
JSON representation
CheckBox, Radio Button, Labeled Slider, Dropdowns etc.
- Host: GitHub
- URL: https://github.com/enisn/Xamarin.Forms.InputKit
- Owner: enisn
- License: mit
- Created: 2018-04-20T16:56:28.000Z (over 7 years ago)
- Default Branch: develop
- Last Pushed: 2024-11-22T12:32:47.000Z (about 1 year ago)
- Last Synced: 2025-04-12T22:16:47.389Z (8 months ago)
- Topics: annotation, checkbox, nuget, radio-buttons, slide, validation, xamarin, xamarin-forms
- Language: C#
- Homepage:
- Size: 23.8 MB
- Stars: 594
- Watchers: 26
- Forks: 100
- Open Issues: 69
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-xamarin-forms - Xamarin.Forms.InputKit ★444
- awesome-maui - InputKit - square)](https://github.com/enisn/Xamarin.Forms.InputKit/issues) [](https://github.com/enisn/Xamarin.Forms.InputKit/stargazers)  - Fully bindable, featured and customizable input collection for MAUI & Xamarin. (Plugins / Get Started)
README

InputKit
CheckBox, RadioButton, Advanced Entry, Advanced Slider etc.
[](https://ci.appveyor.com/project/enisn/xamarin-forms-inputkit)
[](https://www.codefactor.io/repository/github/enisn/xamarin.forms.inputkit)
[](https://www.nuget.org/packages/Xamarin.Forms.InputKit/)


[](https://stars.medv.io/enisn/Xamarin.Forms.InputKit)
## Getting Started with InputKit on **MAUI**
- Install [InputKit.Maui](https://www.nuget.org/packages/InputKit.Maui) package from NuGet.
- Go to your **MauiProgram.cs** file and add following line:
```csharp
builder
.UseMauiApp()
.ConfigureMauiHandlers(handlers =>
{
// Add following line:
handlers.AddInputKitHandlers(); // 👈
})
```
- Read the [documentation](https://enisn-projects.io/docs/en/inputkit/) for further information.
---
## Getting Started with InputKit on **Xamarin Forms**
- Install [Xamarin.Forms.InputKit](https://www.nuget.org/packages/Xamarin.Forms.InputKit) package from NuGet.
- Follow the [Documentation of Getting Started](https://enisn-projects.io/docs/en/inputkit/latest/getting-started/getting-started-xamarin) for each platform.
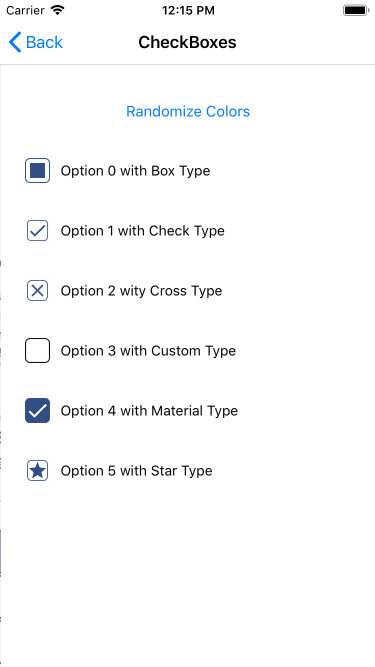
## CheckBox
A checkbox control that is useful, customizable, full-featured, fully-bindable and easy to use.
- [Sample Code](sandbox/SandboxMAUI/Pages/CheckBoxPage.xaml)
- [Documentation](https://enisn-projects.io/docs/en/inputkit/latest/components/controls/CheckBox)



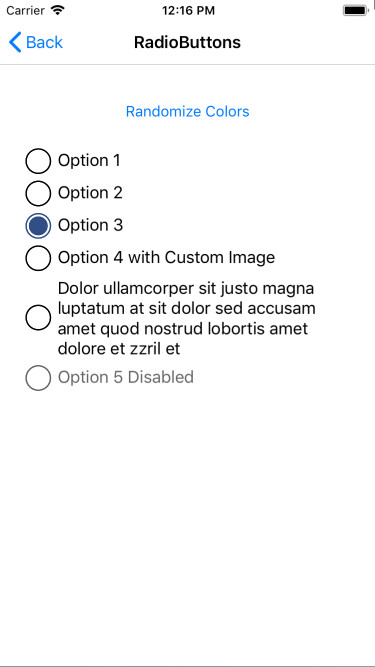
## RadioButton
A radio button control that is useful, customizable, full-featured, fully-bindable and easy to use.
- [Sample Code](sandbox/SandboxMAUI/Pages/RadioButtonPage.xaml)
- [Documentation](https://enisn-projects.io/docs/en/inputkit/latest/components/controls/RadioButton)



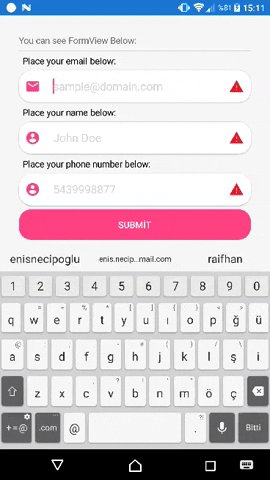
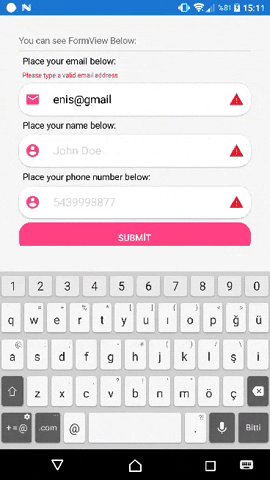
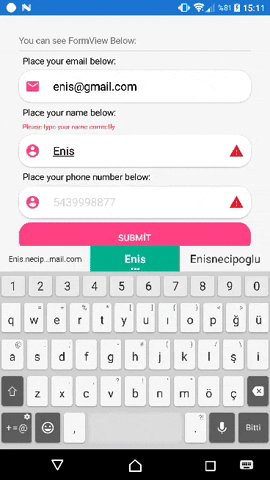
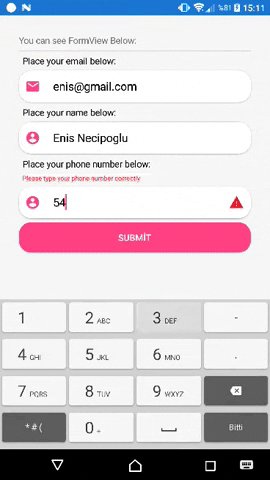
## Advanced Entry
This entry has many features to develop your applications quickly. When this entry is completed, it finds the next entry in the Parent layout and focuses it. AdvancedEntry contains a validation system inside it. You can set some properties to validate it and you can handle whether all your entries are validated or not with **FormView**.
You can set validation message and AnnotatinColor. Entry will automatically display your message when it's not validated.
- [Sample Code](sandbox/SandboxMAUI/Pages/AdvancedEntryPage.xaml)
- [Documentation](https://enisn-projects.io/docs/en/inputkit/latest/components/controls/AdvancedEntry)
PROPERTIES:
-
Text: (string) Text of user typed -
Title: (string) Title will be shown top of this control -
IconImage: (string) Icons of this Entry. Icon will be shown left of this control -
IconColor: (Color) Color of Icon Image. IconImage must be a PNG and have Alpha channels. This fills all not-Alpha channels one color. Default is Accent -
Placeholder: (string) Entry's placeholder. -
MaxLength: (int) Text's Maximum length can user type. -
MinLength: (int) Text's Minimum length to be validated. -
AnnotationMessage: (string) This will be shown below title. This automaticly updating. If you set this manually you must set true IgnoreValidationMessage !!! . -
AnnotationColor: (Color) AnnotationMessage's color.. -
Annotation: (Enum) There is some annotation types inside in kit. -
IsDisabled: (bool) Sets this control disabled or not. -
IsAnnotated: (bool) Gets this control annotated or not. Depends on Annotation -
IsRequired: (bool) IValidation implementation. Same with IsAnnotated -
ValidationMessage: (string) This is message automaticly displayed when this is not validated. **Use this one instead of annotationmessage** -
IgnoreValidationMessage: (bool) Ignores automaticly shown ValidationMessage and you can use AnnotationMessage as custom. -
CompletedCommand: (ICommand) Executed when completed.
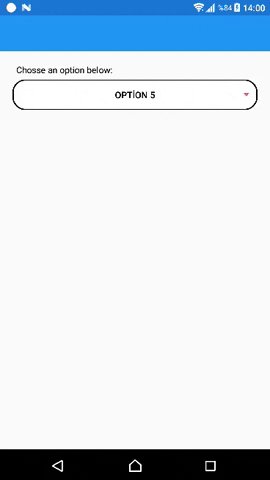
## SelectionView
Presents options to user to choose. This view didn't created to static usage. You should Bind a model List as ItemSource, or if you don't use MVVM you can set in page's cs file like below. (You can override ToString method to fix display value or I'll add displayMember property soon.)
- [Sample Code](sandbox/SandboxMAUI/Pages/AdvancedEntryPage.xaml)
- [Documentation](https://enisn-projects.io/docs/en/inputkit/latest/components/controls/SelectionView)
SAMPLE:
```xaml
```
```csharp
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
selectionView.ItemSource = new[]
{
"Option 1","Option 2","Option 3","Option 4","Option 5","Option 6","Option 7","Option 8"
};
}
}
```
You may use a object list as ItemSource, You can make this. Don't forget override **ToString()** method in your object.
sample object:
```csharp
public class SampleClass
{
public int Id { get; set; }
public string Name { get; set; }
public override string ToString() => Name;
}
```
Usage:
```csharp
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
selectionView.ItemSource = new[]
{
new SampleClass{ Name = "Option 1", Id = 1 },
new SampleClass{ Name = "Option 2", Id = 2 },
new SampleClass{ Name = "Option 3", Id = 3 },
new SampleClass{ Name = "Option 4", Id = 4 },
new SampleClass{ Name = "Option 5", Id = 5 },
new SampleClass{ Name = "Option 6", Id = 6 },
new SampleClass{ Name = "Option 7", Id = 7 },
new SampleClass{ Name = "Option 8", Id = 8 },
};
}
}
```
PROPERTIES:
-
ItemSource: (IList) List of options -
SelectedItem: (object) Selected Item from ItemSource -
ColumnNumber: (int) Number of columng of this view
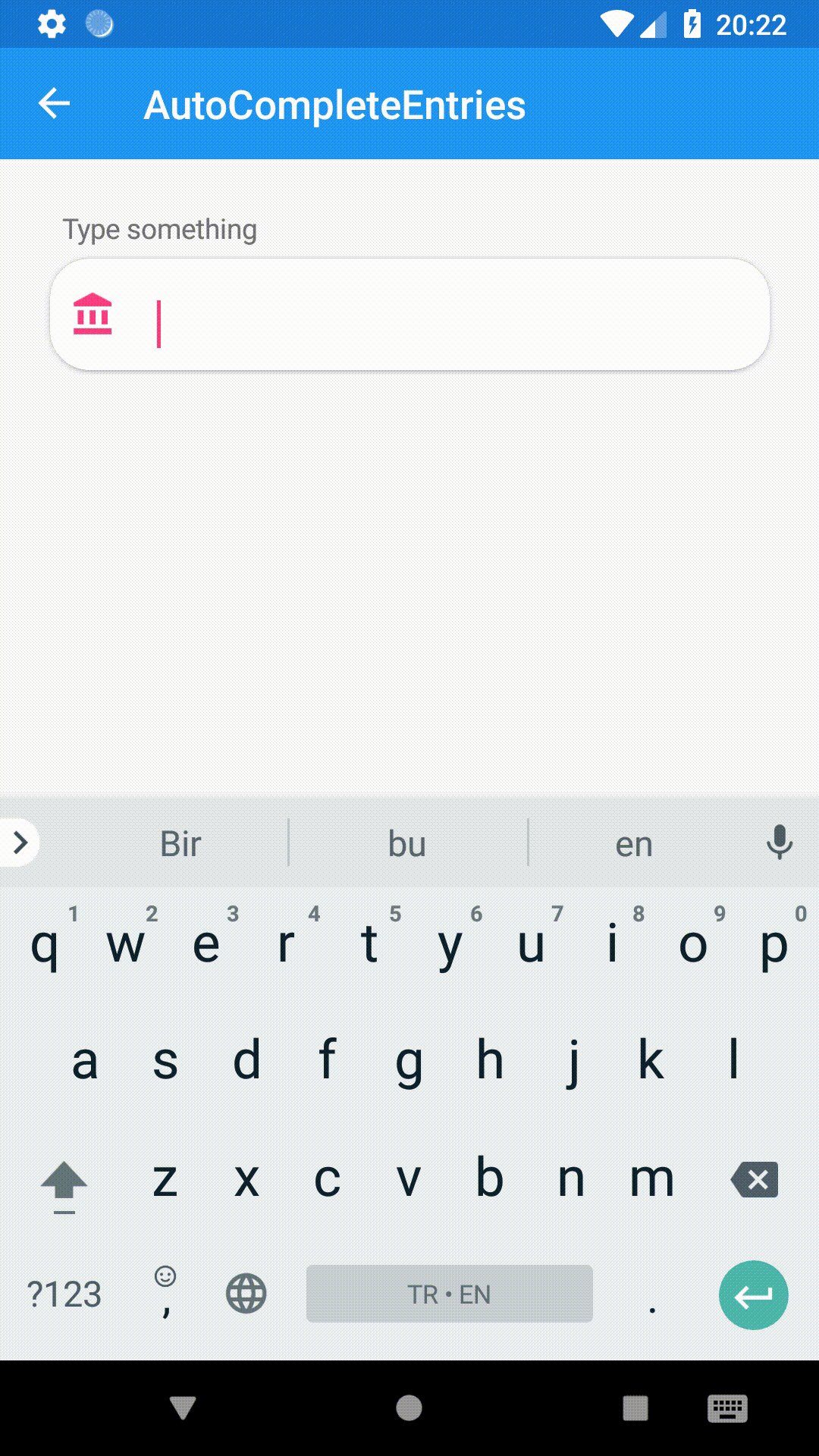
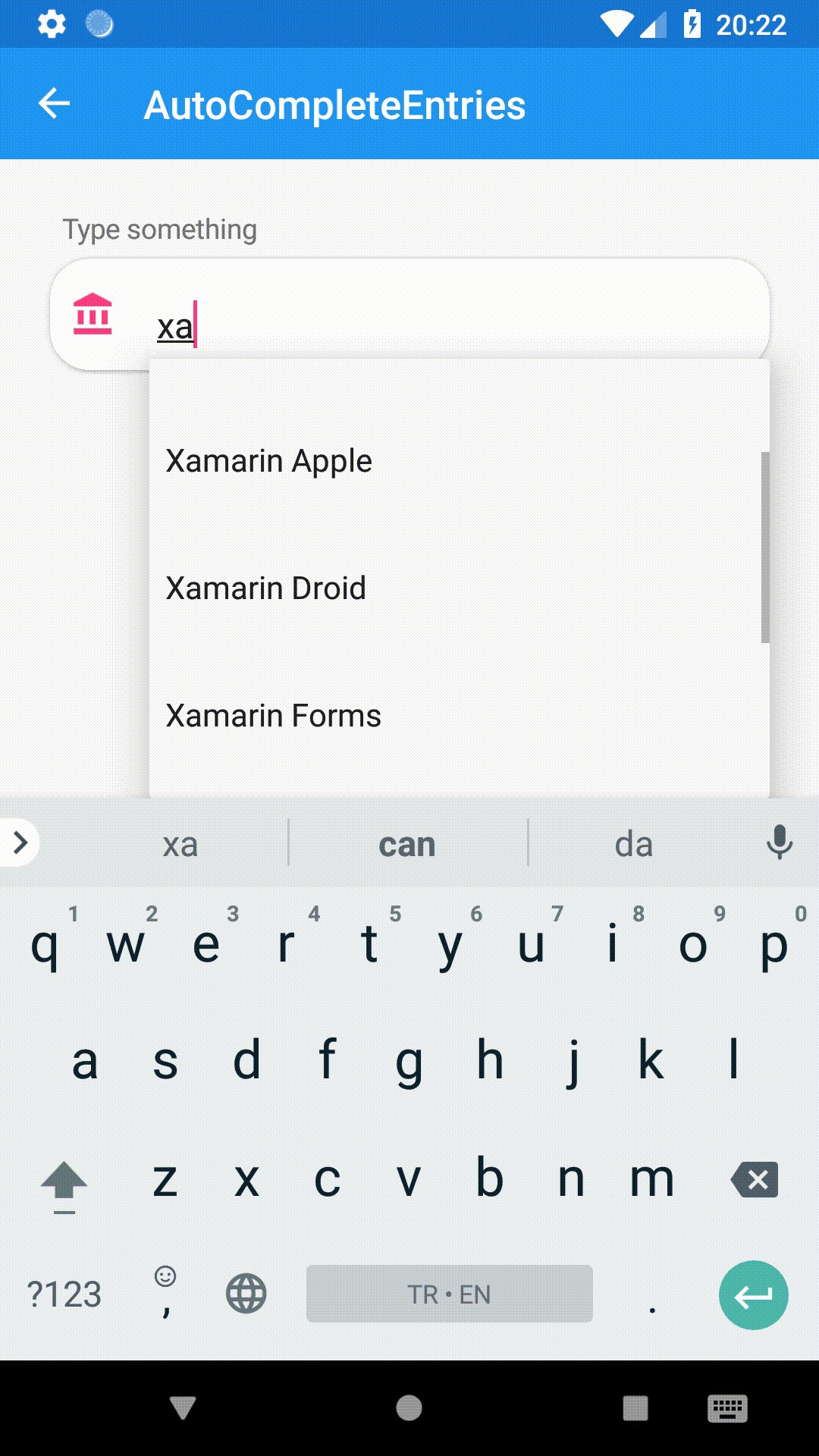
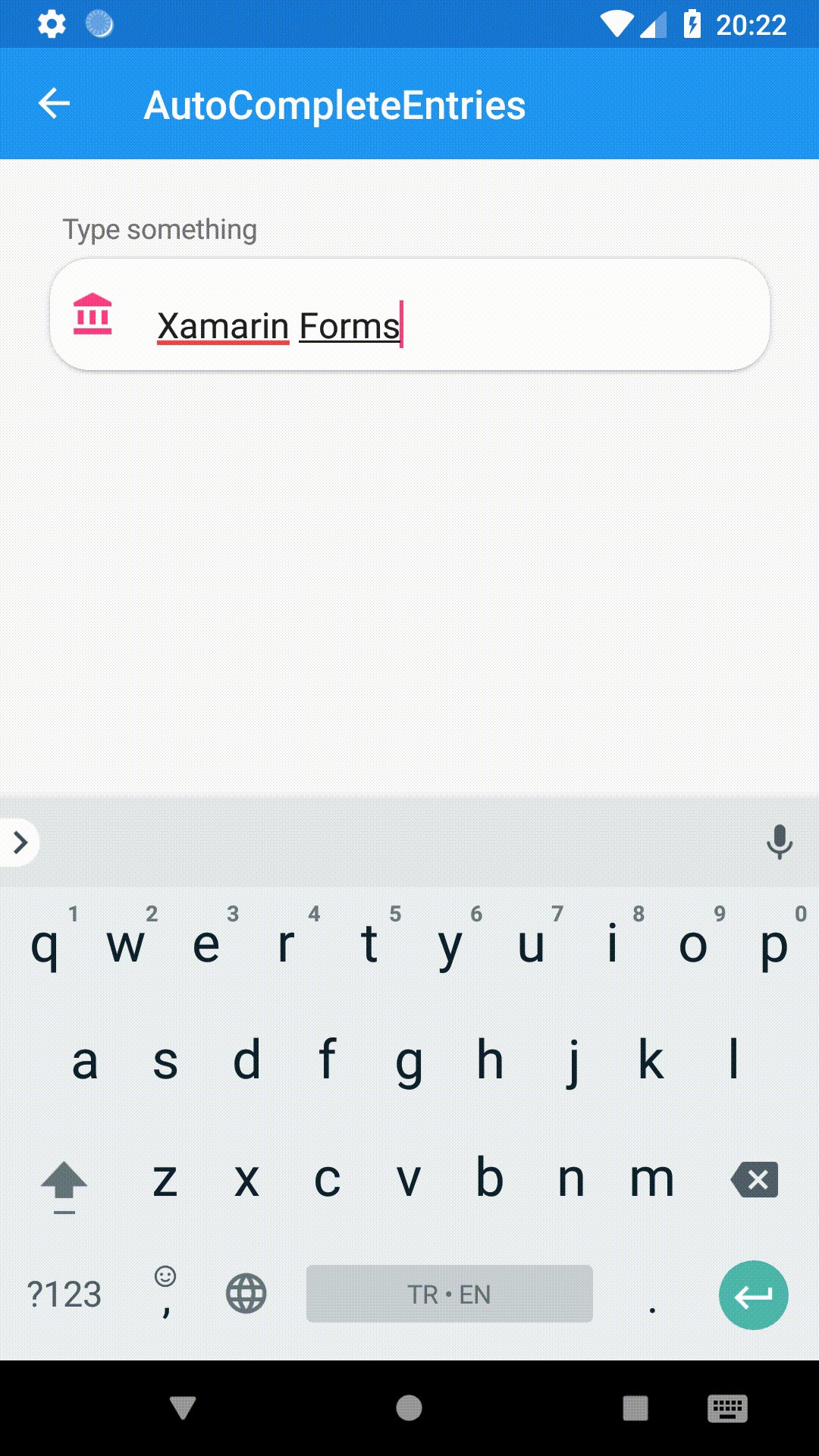
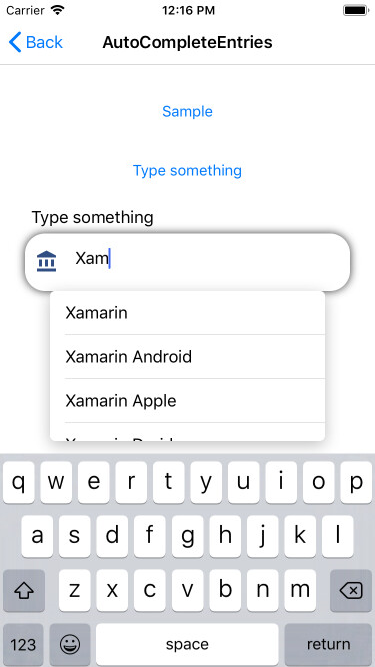
## AutoCompleteEntry
Alternative picker with dropdown menu. _( Xamarin Forms only )_
```xaml
```
PROPERTIES:
-
Placeholder: (string) Placehodler Text -
Title: (string) Title will be shown top of this control -
IconImage: (string) Icons of this Entry. Icon will be shown left of this control -
Color: (Color) Color of Icon Image. IconImage must be a PNG and have Alpha channels. This fills all not-Alpha channels one color. Default is Accent -
ValidationMessage: (string) This is message automaticly displayed when this is not validated. **Use this one instead of annotationmessage** -
AnnotationColor: (Color) AnnotationMessage's color.. -
IsRequired: (bool) IValidation implementation. Same with IsAnnotated -
ItemsSource: (IList) Suggestions items
To be added...
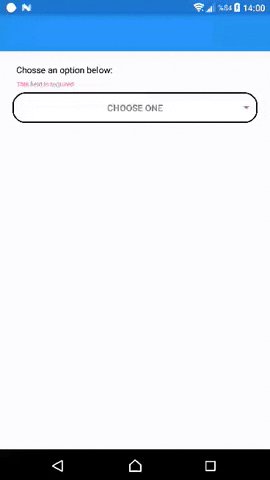
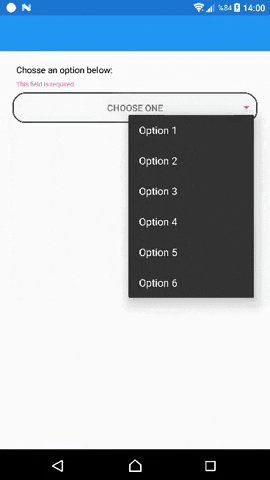
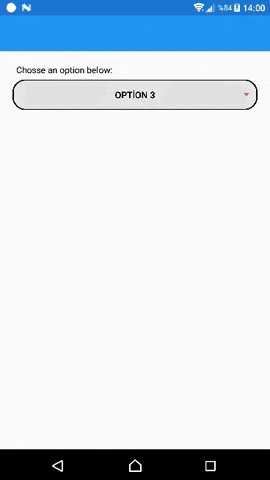
Dropdown ( Experimental )
Alternative picker with dropdown menu. _(Xamarin Forms only)_
SAMPLE:
PROPERTIES:
-
Placeholder: (string) Placehodler Text -
Title: (string) Title will be shown top of this control -
IconImage: (string) Icons of this Entry. Icon will be shown left of this control -
Color: (Color) Color of Icon Image. IconImage must be a PNG and have Alpha channels. This fills all not-Alpha channels one color. Default is Accent -
ValidationMessage: (string) This is message automaticly displayed when this is not validated. **Use this one instead of annotationmessage** -
AnnotationColor: (Color) AnnotationMessage's color.. -
IsRequired: (bool) IValidation implementation. Same with IsAnnotated
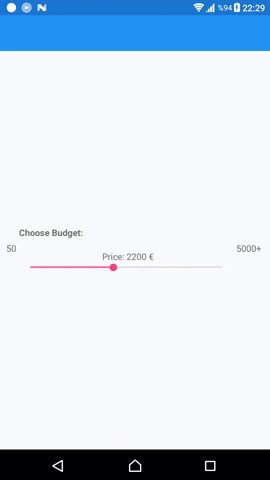
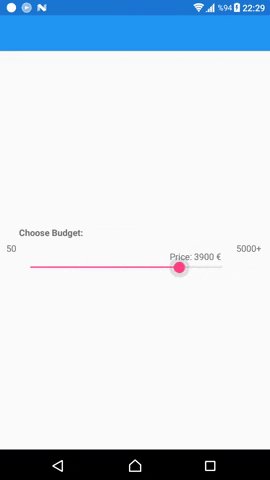
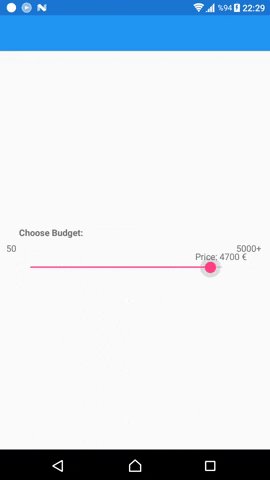
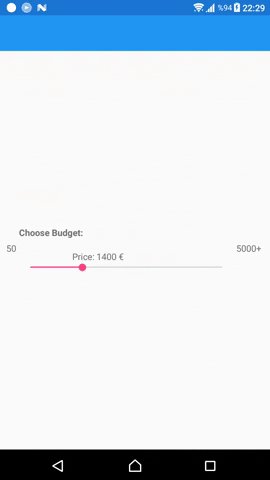
Advanced Slider
Xamarin Forms Slider works a Sticky label on it. Wonderful experience for your users.
SAMPLE:
```xaml
PROPERTIES:
-
Value: (double) Current Selected Value, (this can be used TwoWayBinding) -
Title: (string) Title of slider -
ValueSuffix: (string) Suffix to be displayed near Value on Floating Label -
ValuePrefix: (string) Prefix to be displayed near Value on Floating Label -
MinValue: (double) Sliders' minimum value -
MaxValue: (double) Sliders' maximum value -
MaxValue: (double) Sliders' increment value -
TextColor: (Color) Color of Texts -
DisplayMinMaxValue: (bool) Visibility of Minimum and Maximum value
# Did you like ?
Your coffee keeps me awake while developing projects like this. 👍☕