https://github.com/enricofer/wide_sight_frontend
https://github.com/enricofer/wide_sight_frontend
equirectangular equirectangular-panorama frontend threejs viewer vue vuejs widesight
Last synced: 4 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/enricofer/wide_sight_frontend
- Owner: enricofer
- License: bsd-4-clause
- Created: 2018-10-17T11:54:47.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2023-08-24T14:44:48.000Z (about 2 years ago)
- Last Synced: 2025-04-04T13:44:39.198Z (8 months ago)
- Topics: equirectangular, equirectangular-panorama, frontend, threejs, viewer, vue, vuejs, widesight
- Language: Vue
- Homepage: wide-sight-frontend.vercel.app
- Size: 30.8 MB
- Stars: 5
- Watchers: 2
- Forks: 7
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# wide_sight_frontend
Widesight frontend for browsing and extracting informations from a [widesight panorama service](https://github.com/enricofer/wide_sight)

## Build setup
```bash
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
```
## Configure
The VUEjs app define a new wide-sight html tag as a widesight panorama viewer within the html page.
The viewer needs to be configured with the following parameters:
- backend: a widesight backend server url endpoint: https://github.com/enricofer/wide_sight
- apikey: a valid api key: https://app.swaggerhub.com/apis-docs/enricofer/Widesight/1.0.0#/apikeys/apikeys_list
- panokey: a valid start panorama image to view: https://app.swaggerhub.com/apis-docs/enricofer/Widesight/1.0.0#/panoramas/panoramas_list
- overlay (options): a geojson overlay to render over the panorama image
```http
wide_sight_frontend
wide-sight {
width:600px;
height:400px;
}
```
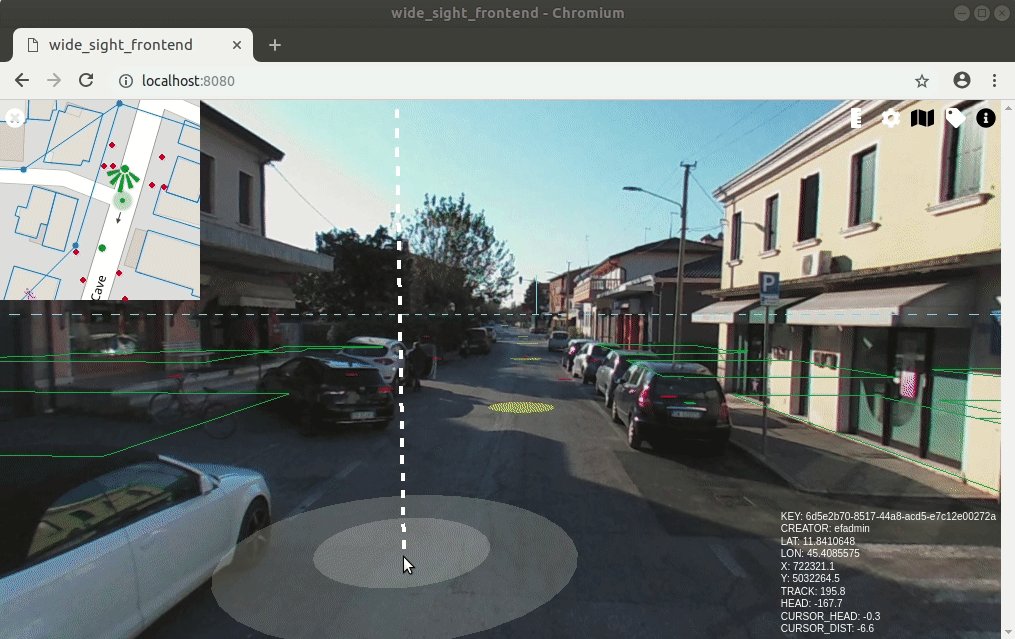
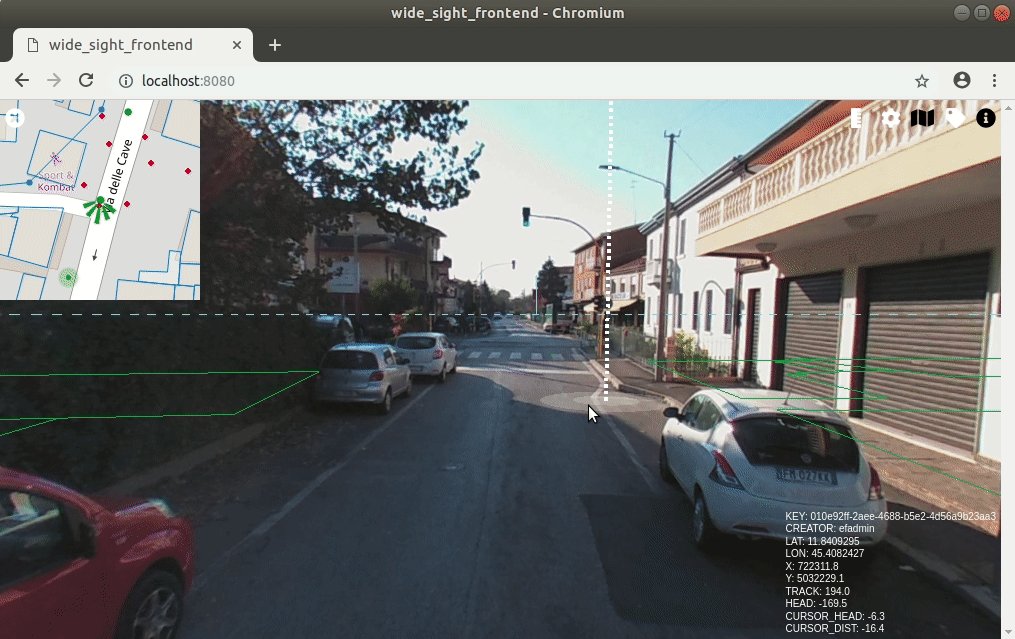
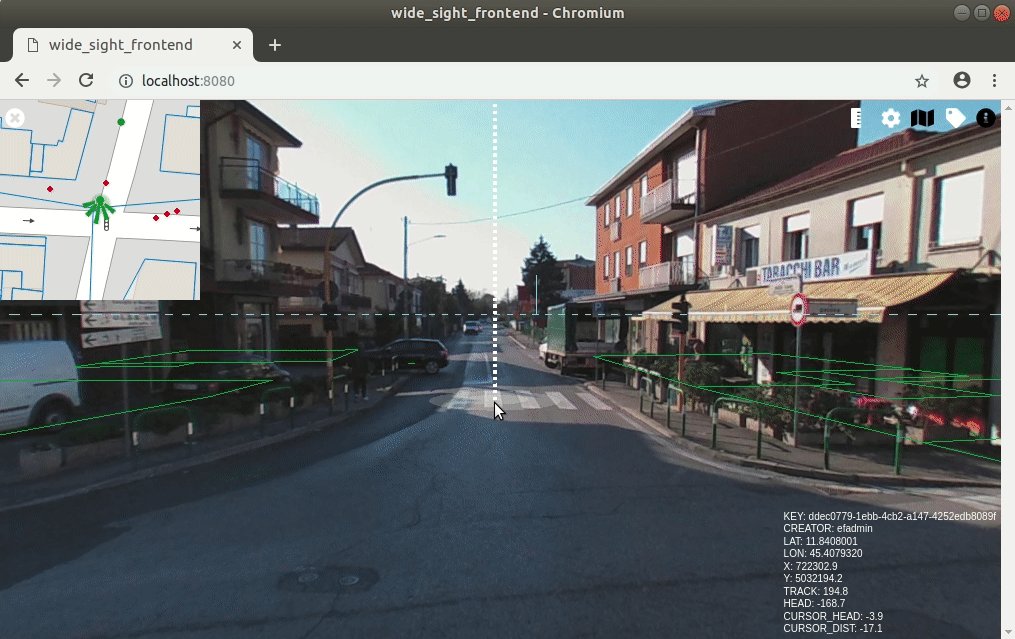
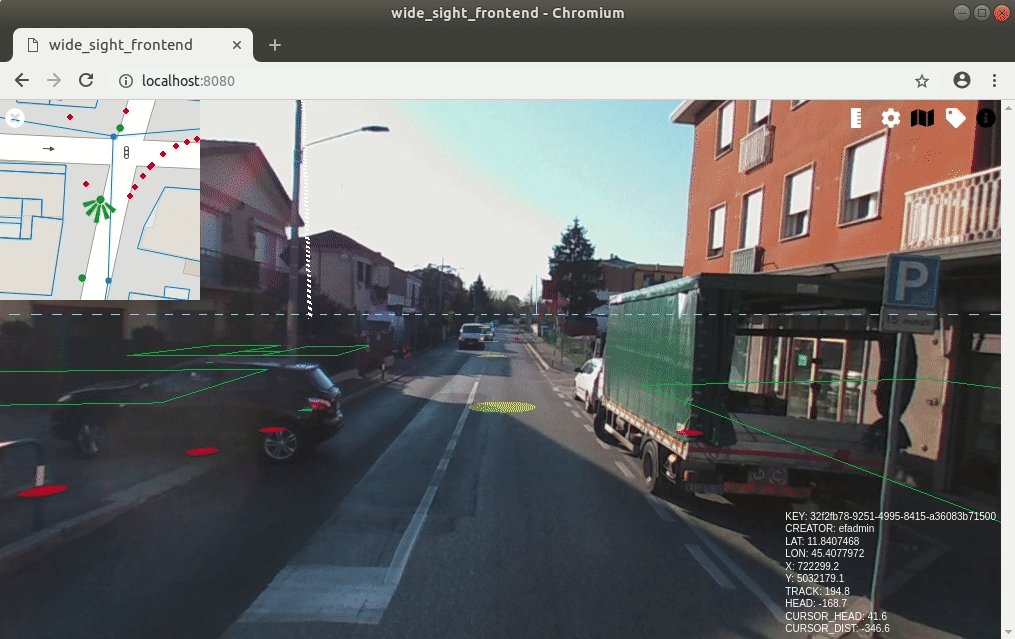
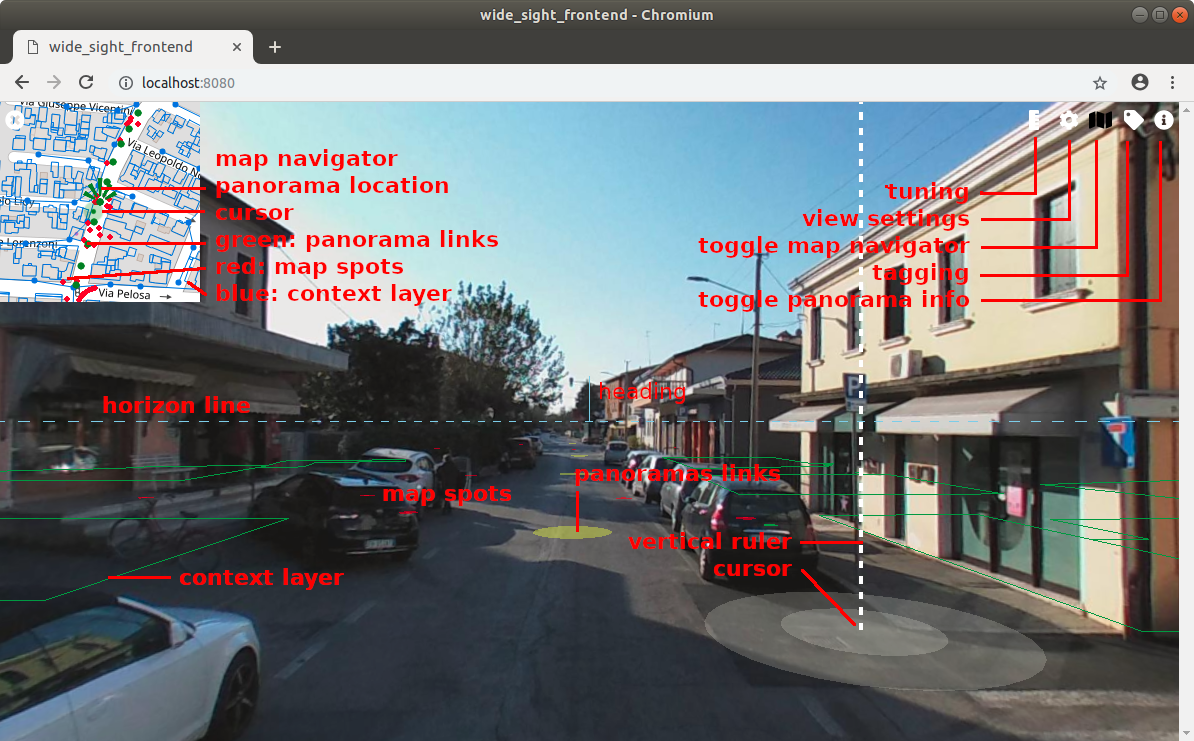
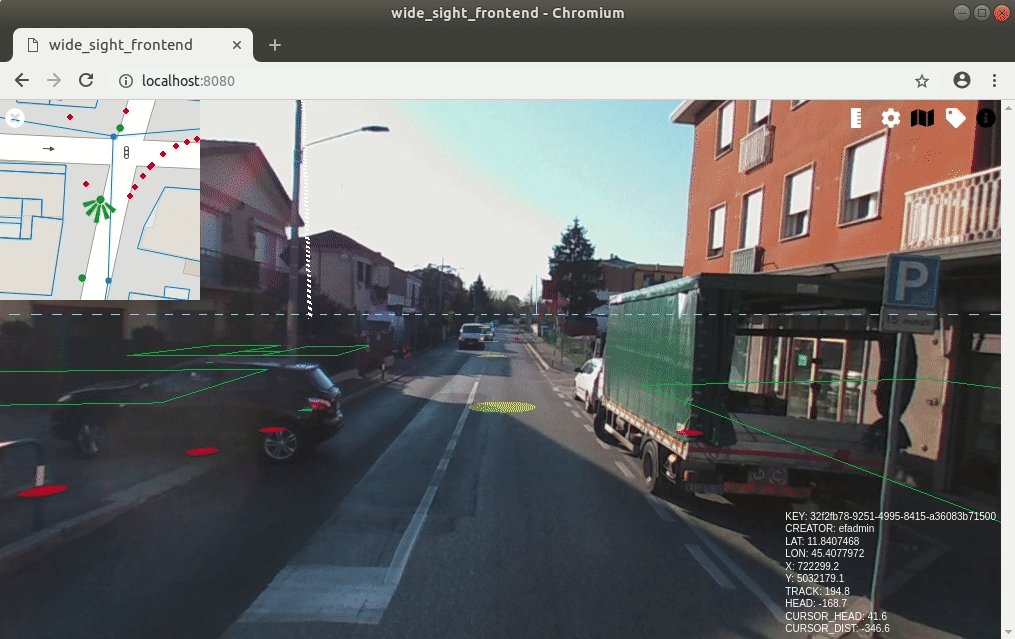
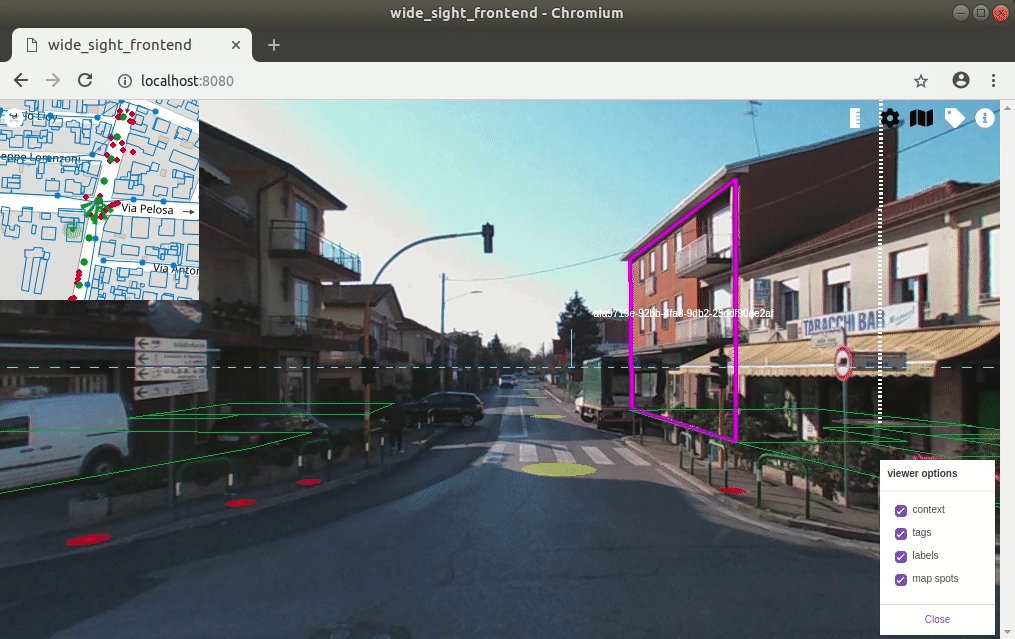
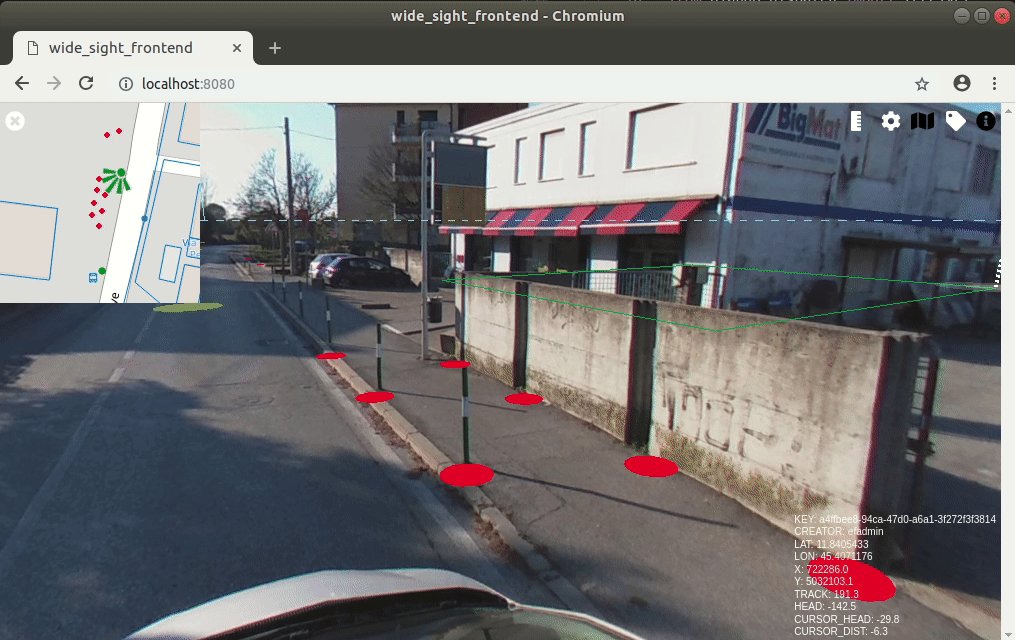
## Viewer features

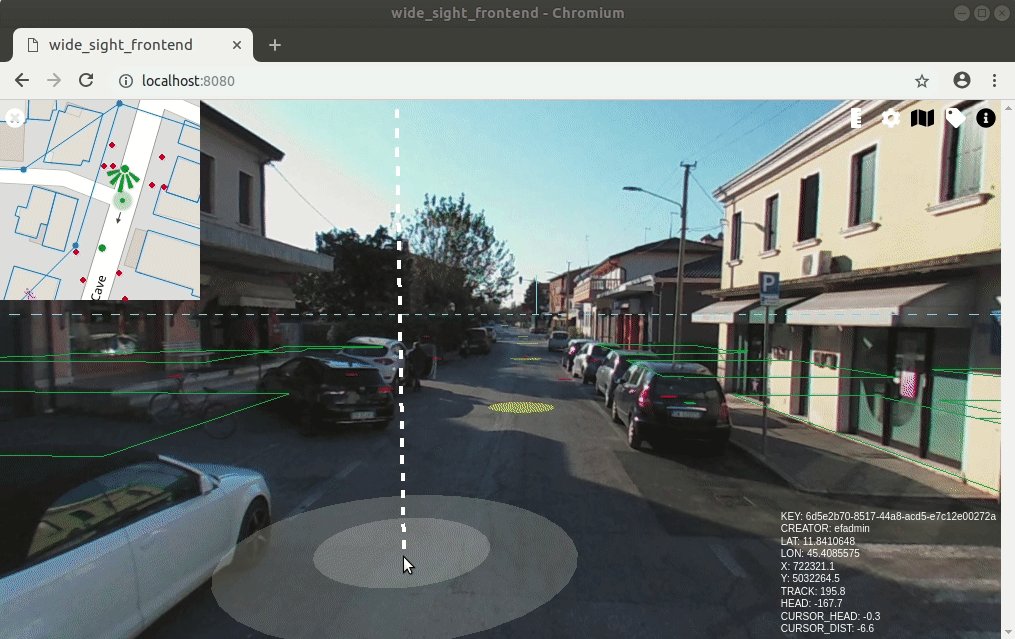
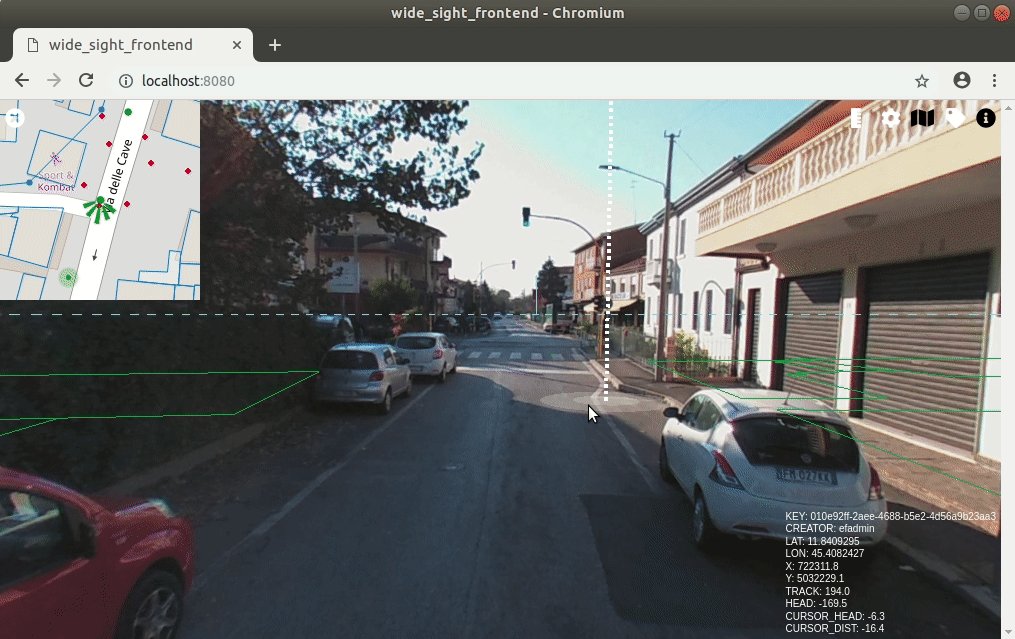
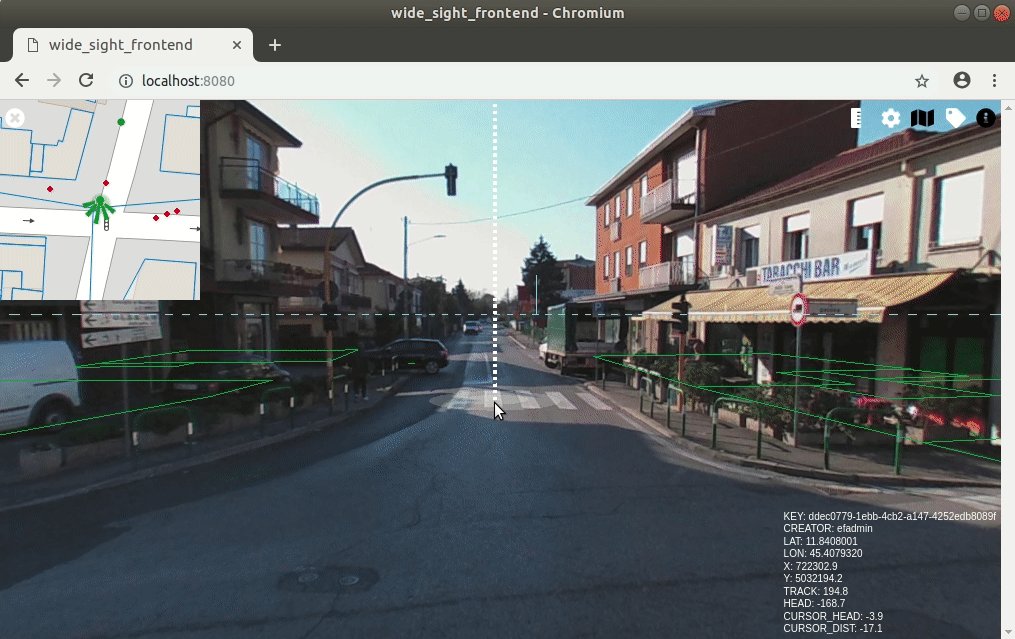
### Browse panoramas
Click on yellow spots to browse panoramas

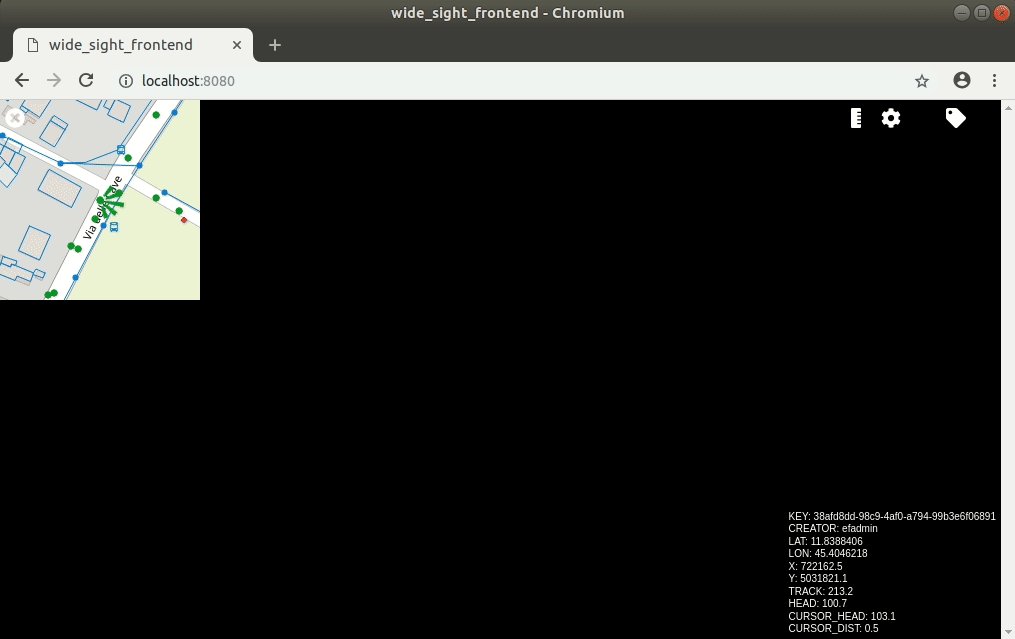
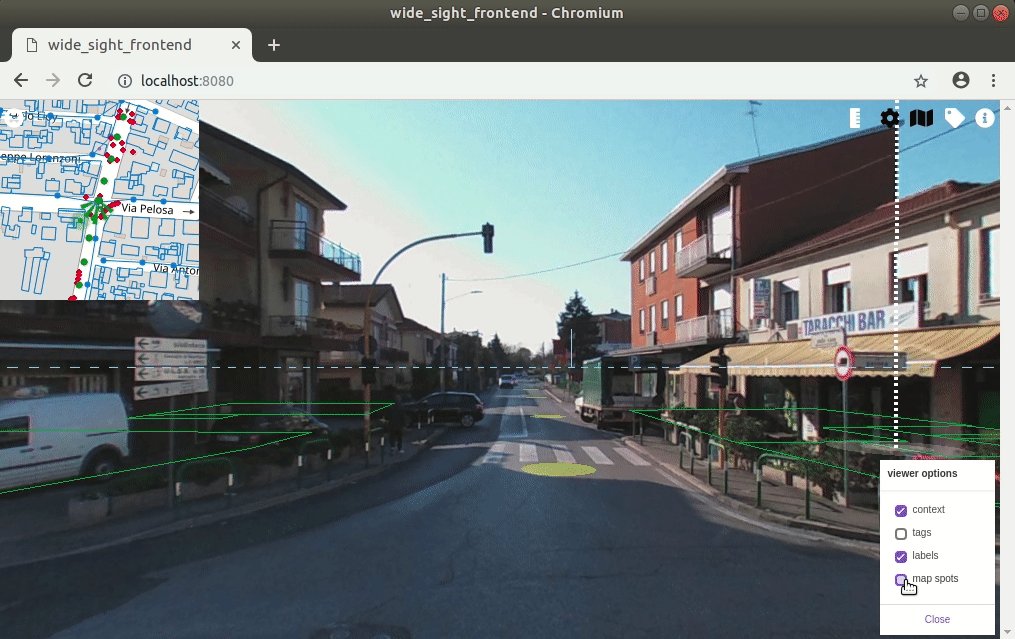
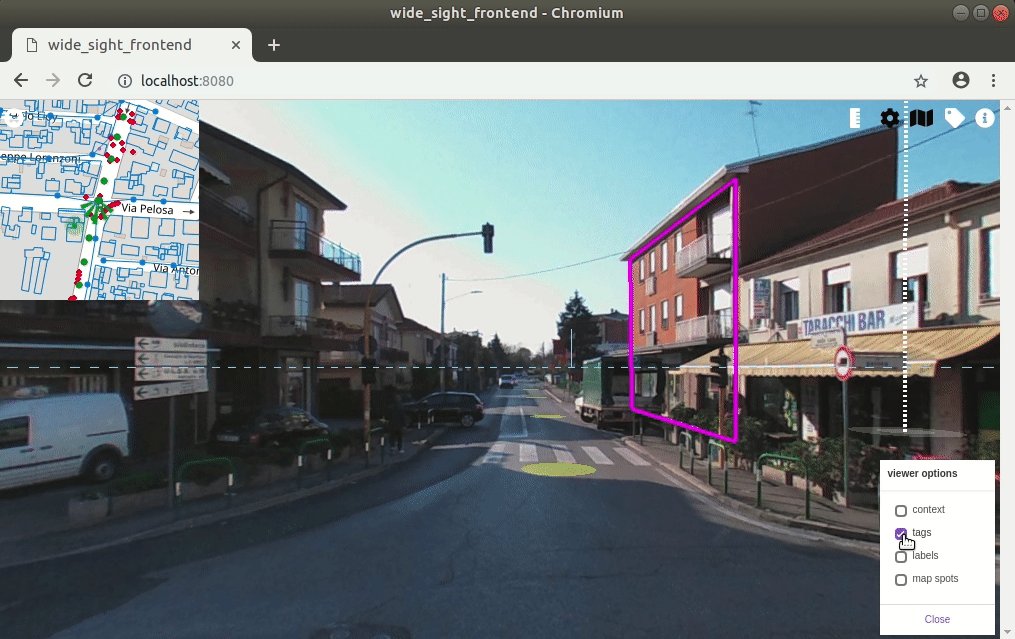
### Viewer options
click on settings button to configure viewer elements visibility

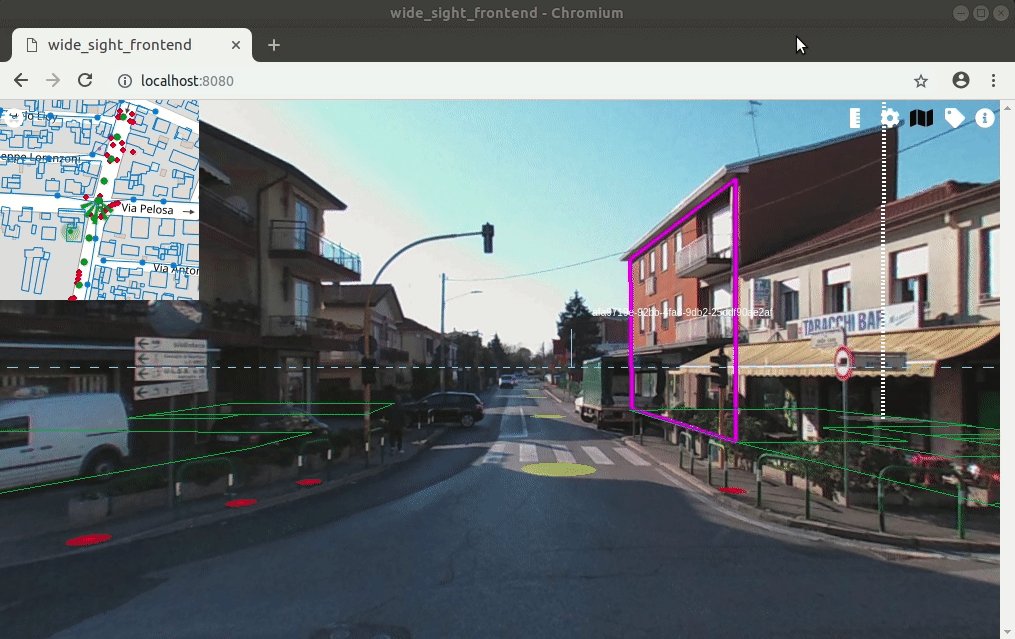
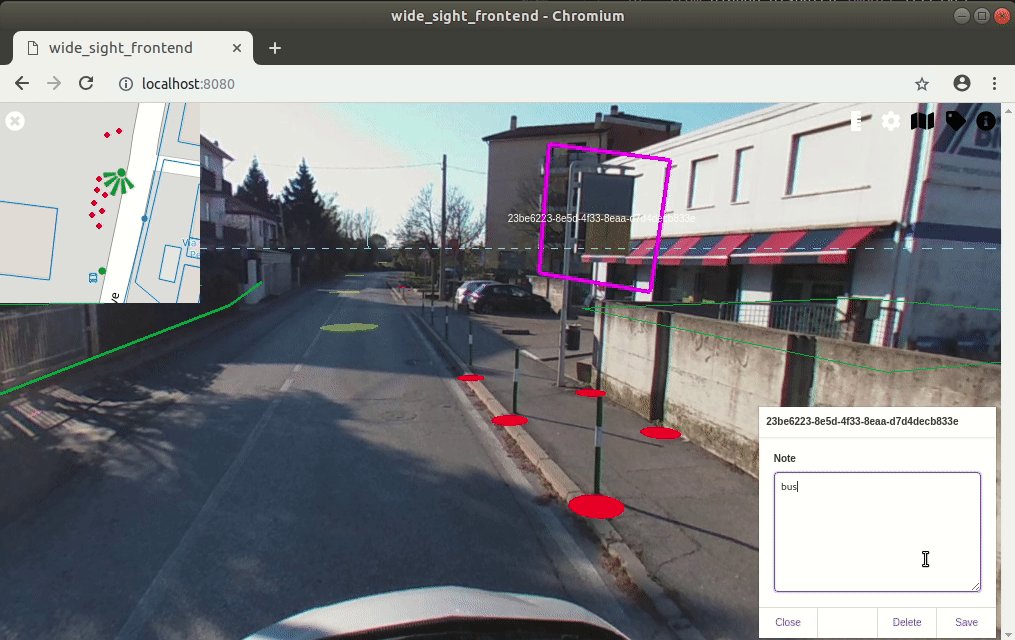
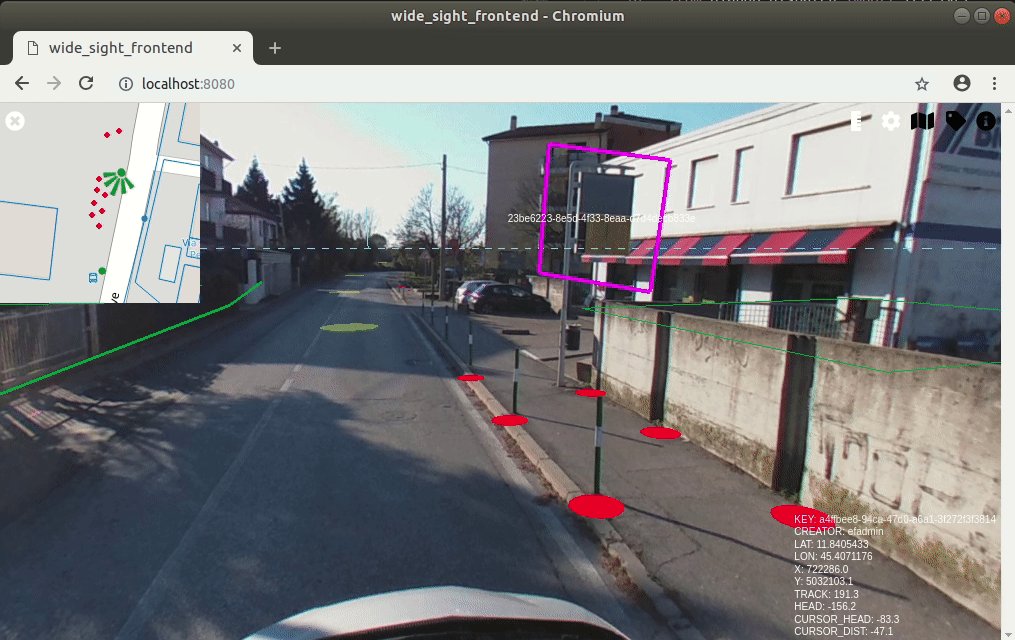
### Tag image
Click on tag button to enable polygon tagging on panorama

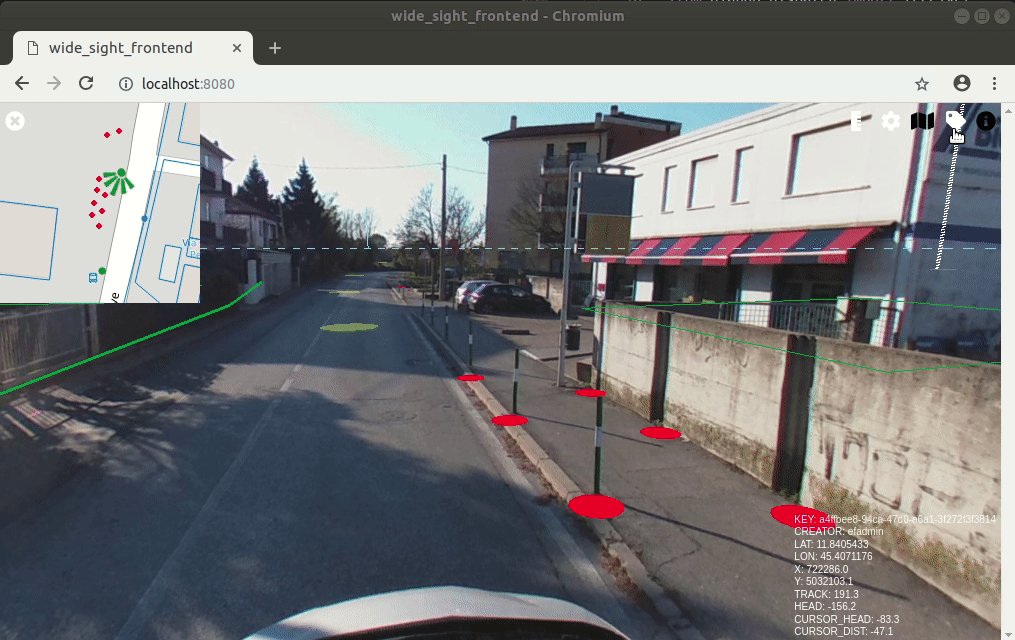
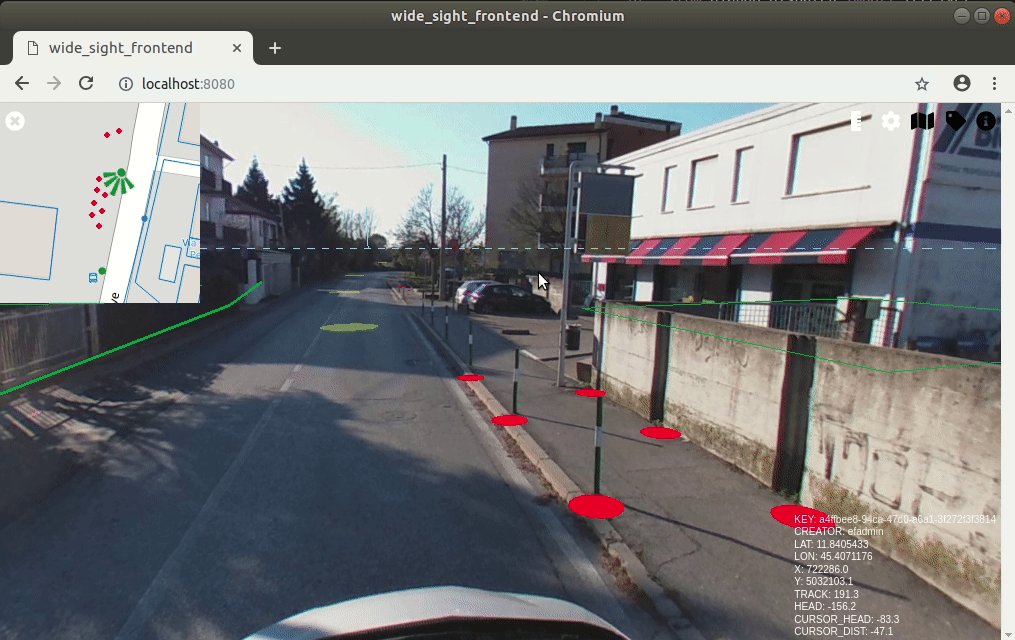
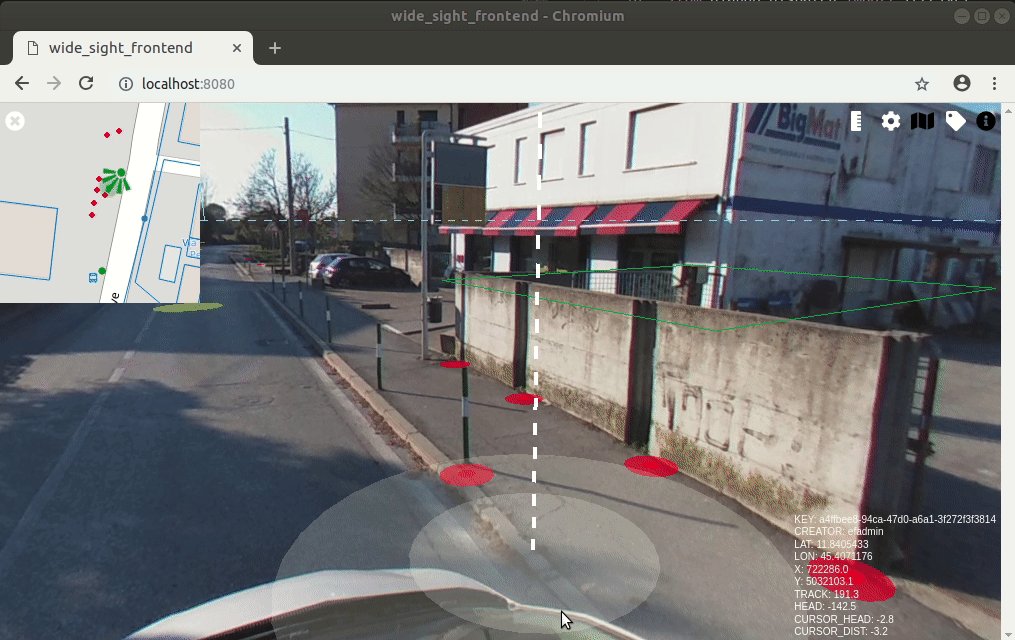
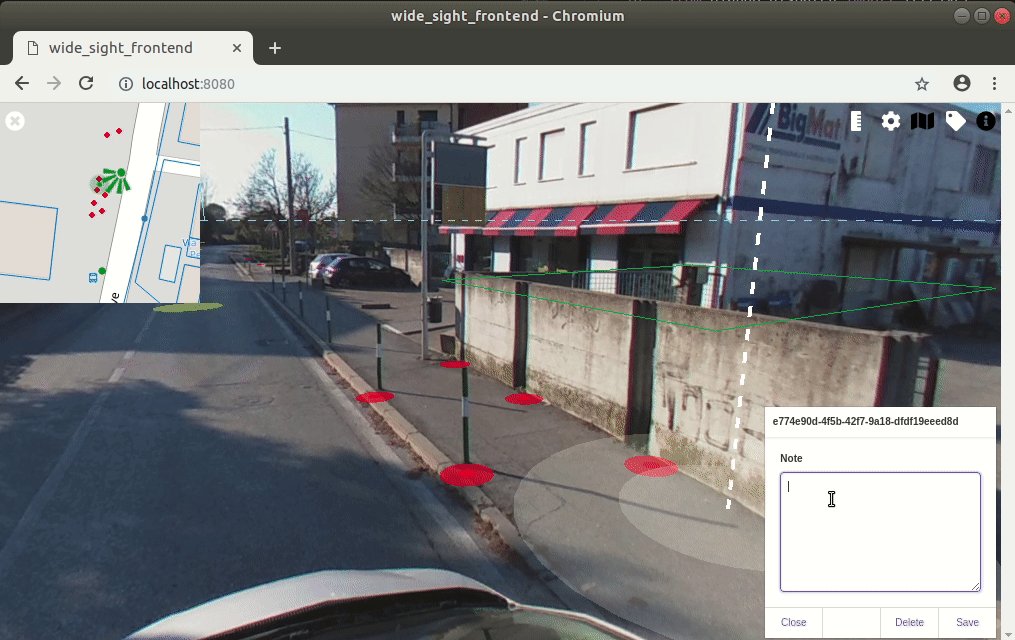
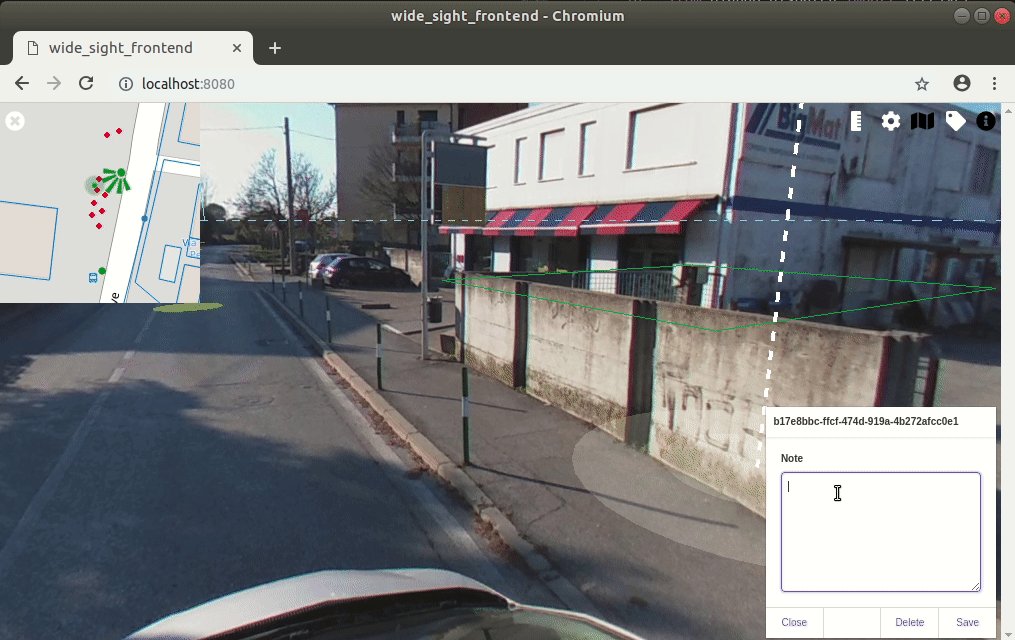
### Geolocate map spots on image
Double click on image to insert a geolocated map spot

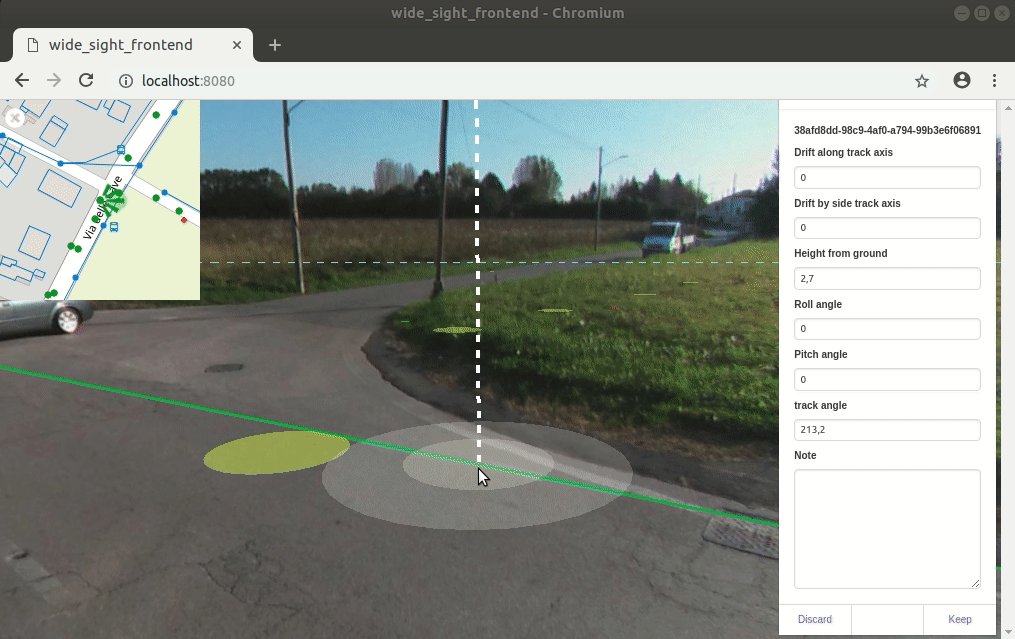
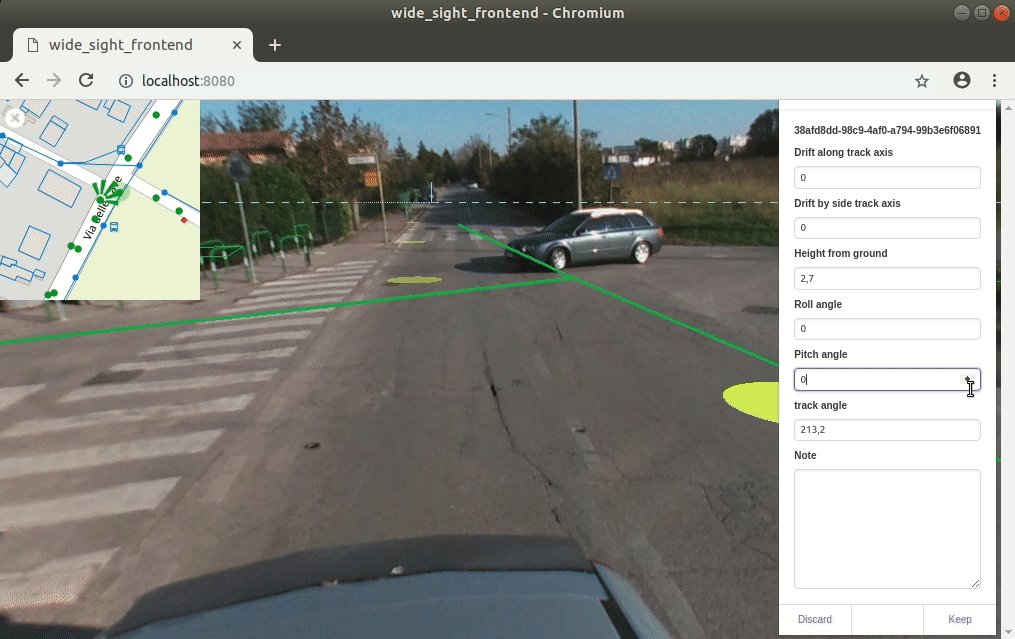
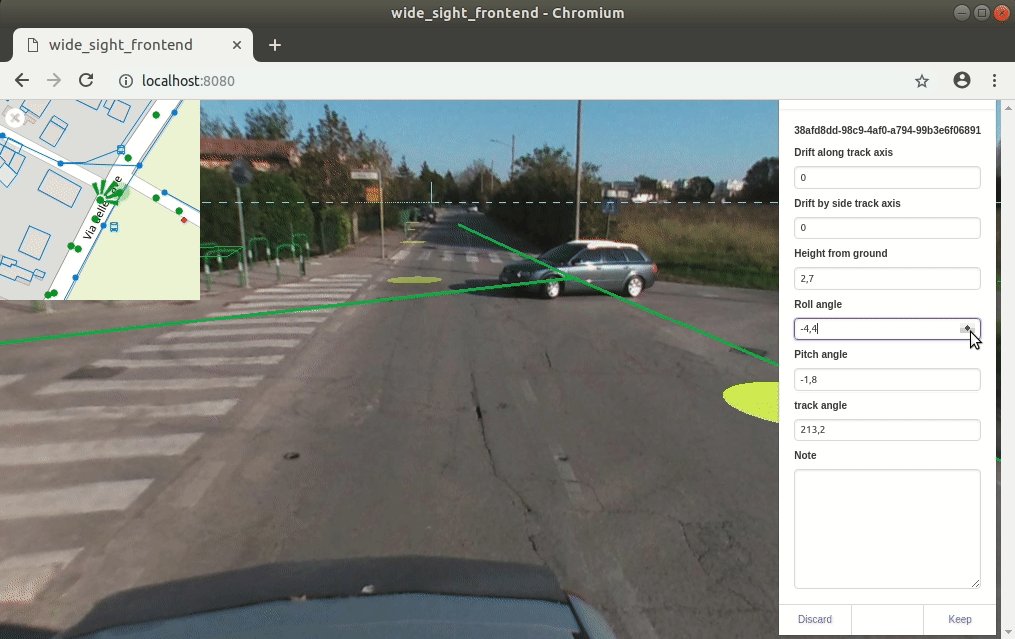
### Tune panorama visual parameters
Click on tuning icon to rule panorama visual parameters (location, height from ground, pitch, roll)for improving geolocation accurancy