Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/envyn/ngx-widget-grid
Angular 2.x or in general ng-x module for dashboards
https://github.com/envyn/ngx-widget-grid
angular angular2 angular4 dashboard framework grid widget
Last synced: 17 days ago
JSON representation
Angular 2.x or in general ng-x module for dashboards
- Host: GitHub
- URL: https://github.com/envyn/ngx-widget-grid
- Owner: envyN
- License: mit
- Created: 2017-02-22T13:27:54.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-05-31T20:11:05.000Z (over 1 year ago)
- Last Synced: 2024-04-23T21:36:57.726Z (7 months ago)
- Topics: angular, angular2, angular4, dashboard, framework, grid, widget
- Language: TypeScript
- Homepage: https://envyn.github.io/ngx-widget-grid
- Size: 8.13 MB
- Stars: 65
- Watchers: 7
- Forks: 14
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# ngx-widget-grid
[](https://codebeat.co/projects/github-com-envyn-ngx-widget-grid-master)
A flexible grid layout for responsive dashboards.
This library got its inspiration from [*angular-widget-grid*](http://patbuergin.github.io/angular-widget-grid/) and has been written as a pure Angular 2.x [+] module.
#### Demo: https://envyn.github.io/ngx-widget-grid
## Installation
Install with [npm](http://www.npmjs.com/):
```sh
$ npm install ngx-widget-grid
```
or with [yarn](https://yarnpkg.com/)
```sh
$ yarn add ngx-widget-grid
```
Add the ngx-widget-grid module as a dependency to your application module:
```
import { NgxWidgetGridModule } from 'ngx-widget-grid';
@NgModule({
declarations: [
...
],
imports: [
...
NgxWidgetGridModule,
...
],
bootstrap: [AppComponent]
})
export class AppModule { }
```
## Usage
#### Minimal Example
```html
```

### Adding Traits
#### Widgets
##### `position`
```html
```
You can bind the position of the widget to data received from server so that even if the widget is moved, the new positions are always updated in the widget configuration.
##### `movable`
```html
```
If `movable` is true, users will be able to move the respective widget.

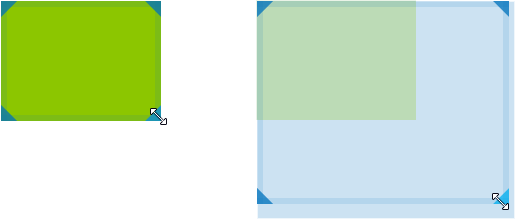
##### `resizable`
```html
```
If `resizable` is true, users will be able to resize the respective widget.

Optionally, you can limit the resize directions:
```html
```

##### `swapOnMove`
````html
````
If `swapOnMove` is `true`, dragged widget will swap position and size with the widget over which the current one is dropped.
Default is `false` which means, widget will be placed in the nearest available area.
#### Grid: Options
##### `showGrid` (default: `false`)
```html
```
Toggles the gridlines.

##### `highlightNextPosition` (default: `false`)
```html
```
Highlights the largest free area in the grid, if any. This area will be automatically assigned to the next widget with a falsy or conflicting position.


### Events
##### `gridFull`
The grid emits `gridFull`event as `true` (when grid has been fully occupied) or `false` when there is still some space left in the grid, so that you can e.g. enable/disable UI elements accordingly.
```html
```
```javascript
function onGridFull(isGridFull) {
if(isGridFull){
//...
//make add widget button disabled
//...
}else{
//...
//make add widget button enabled
//...
}
}
```
##### `widgetPositionChange`
Emitted whenever the position of a widget is changed. The event comes with an attached object argument, which contains the affected widget's `index` and its `newPosition`.
```html
```
### Functions
#### getNextPosition
`getNextPosition` is a function you could call to get details about the next available position that is being highlighted as part of `highlightNextPosition`.
## Build (for developers/contributors)
* Install [yarn](https://yarnpkg.com/lang/en/docs/install/)
* Install dependencies
```nodejs
yarn install
```
* Build library
```nodejs
yarn build-lib
```
* Run
```nodejs
yarn start
```
* Build
```nodejs
yarn build
```
* Link
```nodejs
cd dist && yarn link
```
* Publish (from repo root directory)
```nodejs
yarn publish:lib --new-version
```
## License
MIT