https://github.com/eonist/element
Programmatic UI for macOS
https://github.com/eonist/element
animation components css framework gui interface macos programatic svg
Last synced: 10 months ago
JSON representation
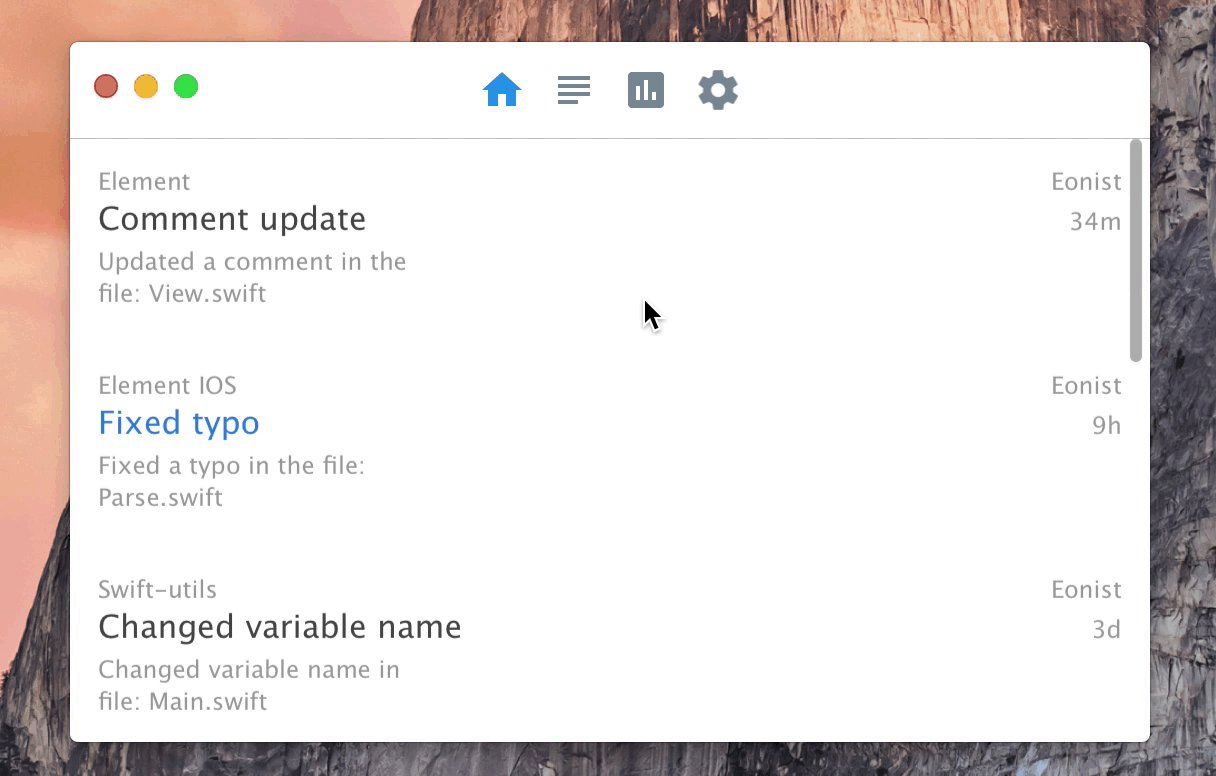
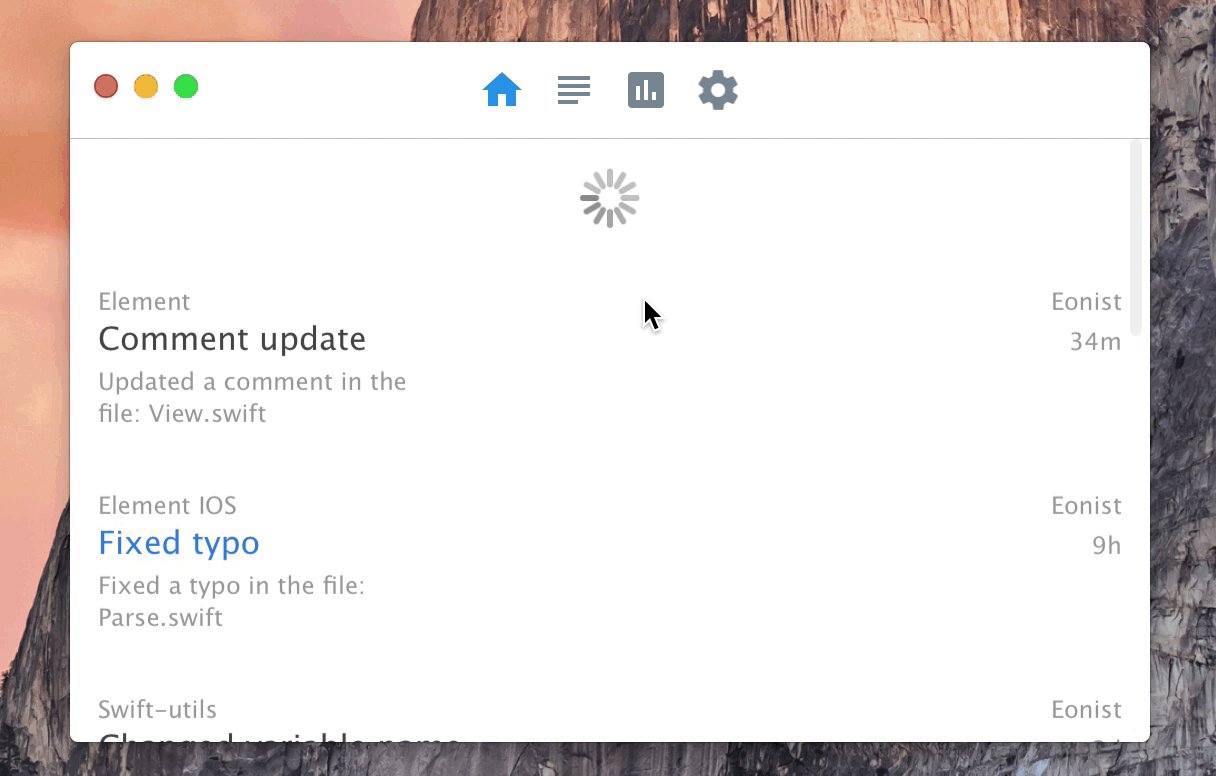
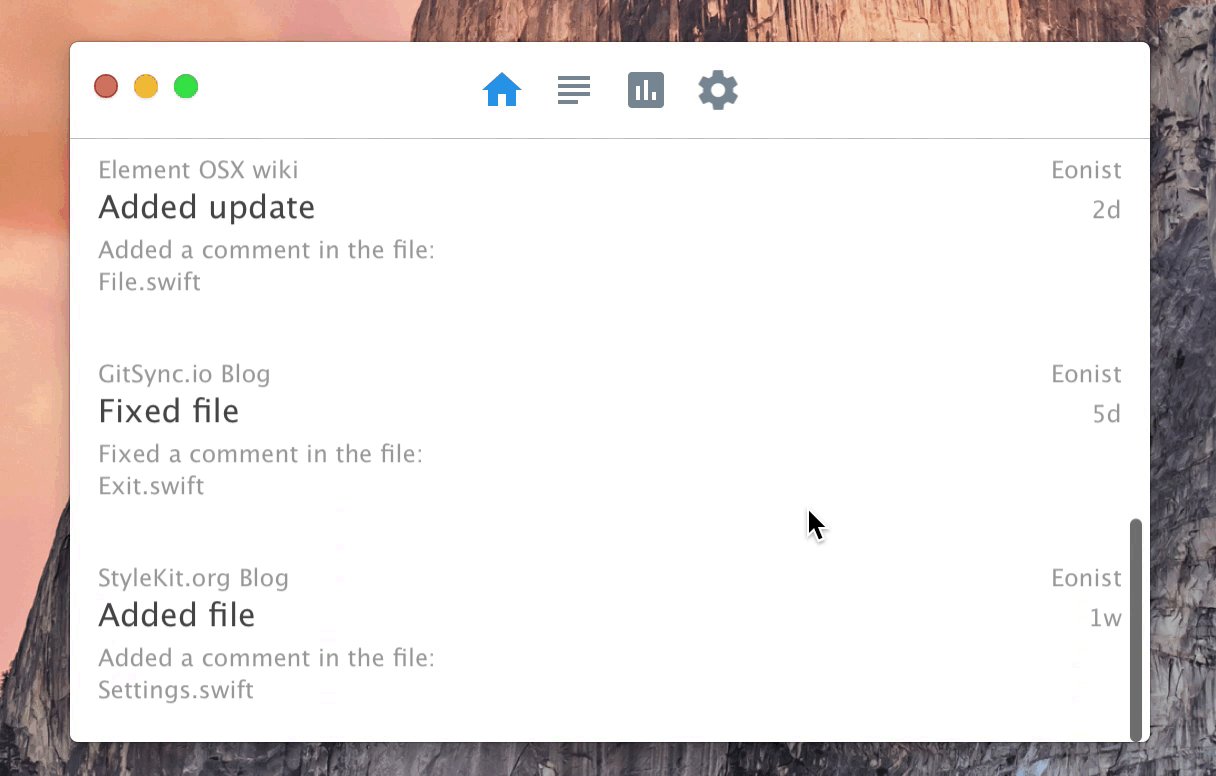
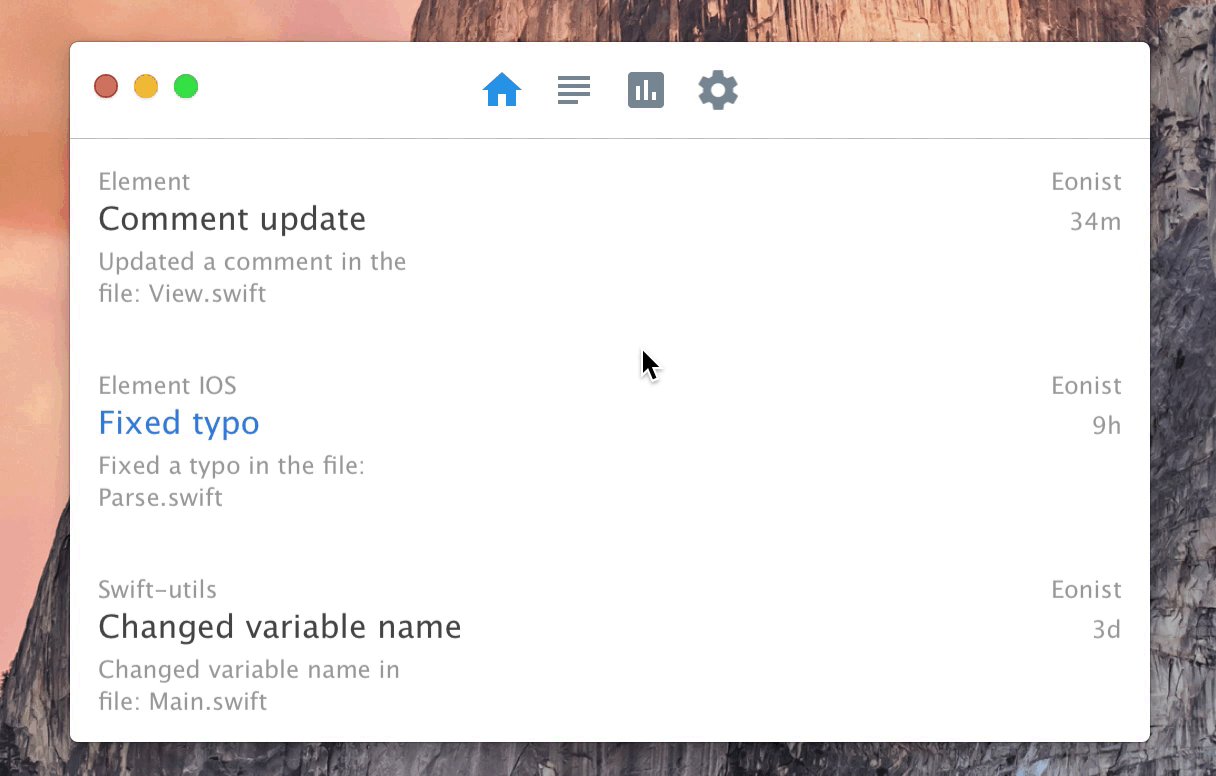
Programmatic UI for macOS
- Host: GitHub
- URL: https://github.com/eonist/element
- Owner: eonist
- Created: 2015-07-16T10:58:39.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2023-04-17T09:35:58.000Z (almost 3 years ago)
- Last Synced: 2025-03-28T08:06:10.290Z (10 months ago)
- Topics: animation, components, css, framework, gui, interface, macos, programatic, svg
- Language: Swift
- Homepage:
- Size: 6.85 MB
- Stars: 855
- Watchers: 23
- Forks: 36
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
   [](https://github.com/apple/swift-package-manager) [](https://codebeat.co/projects/github-com-eonist-element)
### Description:
Programmatic UI Framework for macOS. Swift handles app logic, CSS/SVG handles design and JSON handles struture.

### Installation:
**Step 1:** Add this to your Package.swift [Tutorial](http://stylekit.org/blog/2017/02/05/Xcode-and-spm/)
```swift
import PackageDescription
let package = Package(
name: "AwesomeApp",
dependencies: [
.Package(url: "https://github.com/eonist/Element.git", Version(0, 0, 0, prereleaseIdentifiers: ["alpha", "5"]))
]
)
```
**Step 2:** In AppDelegate.swift add this to the top ``@testable import Element`` and ``@testable import Utils``and this inside the ``applicationDidFinishLaunching`` method:
```swift
StyleManager.addStyle("Button{fill:blue;}")
let btn = Button(100,20)
let window = NSApp.windows[0]
window.contentView = InteractiveView()/*TopLeft orientation*/
window.contentView?.addSubview(btn)
btn.addHandler(.upInside) = { (event:ButtonEvent) in
Swift.print("hello world")
}
```
You can also compile Element as a regular .framework instructions [here](https://github.com/eonist/Element/wiki/framework-instructions)
### Resources:
- Simple example app made with Element: [Stash](https://github.com/stylekit/stash)
- Library of example code for each component in Element: [Explorer](https://github.com/stylekit/explorer)
- Default macOS styles to get you started: [ElCapitan](https://github.com/stylekit/ElCapitan)
### iOS:
Element for 📱 is in the works [here](https://github.com/stylekit/Element-iOS)

## More...
More about Element 👉 [wiki](https://github.com/eonist/Element/wiki)
## Sponsors:
[
](https://www.jetbrains.com/objc/)