https://github.com/epeios-q37/atlas-node
World's lightest toolkit to quickly and easily add a GUI to your Node programs and bring them online.
https://github.com/epeios-q37/atlas-node
api gui javascript network node node-js node-module nodejs repl todomvc web
Last synced: 3 months ago
JSON representation
World's lightest toolkit to quickly and easily add a GUI to your Node programs and bring them online.
- Host: GitHub
- URL: https://github.com/epeios-q37/atlas-node
- Owner: epeios-q37
- License: mit
- Created: 2018-11-18T07:31:04.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-01-27T15:40:57.000Z (over 1 year ago)
- Last Synced: 2025-03-23T18:54:24.386Z (4 months ago)
- Topics: api, gui, javascript, network, node, node-js, node-module, nodejs, repl, todomvc, web
- Language: JavaScript
- Homepage: http://atlastk.org
- Size: 341 KB
- Stars: 5
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
The *Atlas* toolkit is available for:
[](https://github.com/epeios-q37/atlas-java) [](https://github.com/epeios-q37/atlas-node) [](https://github.com/epeios-q37/atlas-perl) [](https://github.com/epeios-q37/atlas-python) [](https://github.com/epeios-q37/atlas-ruby)
To see the *Atlas* toolkit in action:
[](https://s.q37.info/sssznrb4)
# *Node.js* version of the *Atlas* toolkit
[](http://github.com/epeios-q37/atlas-node/) [](https://github.com/epeios-q37/atlas-node/blob/master/LICENSE) [](https://atlastk.org) [](https://s.q37.info/h3zjb39j)
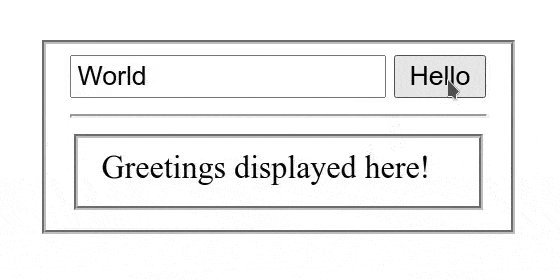
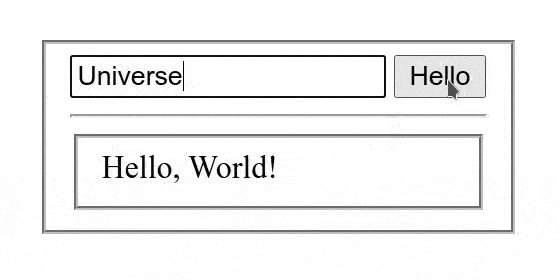
## A GUI with *Node.js* in a couple of minutes
Click the animation to see a screencast of programming this ["Hello, World!" program](https://en.wikipedia.org/wiki/%22Hello,_World!%22_program) with *Node.js* in a matter of minutes:
[](https://s.q37.info/4pcpvrhz)
Same video on [*Peertube*](https://en.wikipedia.org/wiki/PeerTube): .
Click to see the corresponding source code
```javascript
const atlastk = require('atlastk');
const BODY = `
Hello
Greetings displayed here!
`;
const CALLBACKS = {
"": (dom, id) => dom.inner("", BODY,
() => dom.focus("Input")),
"Submit": (dom, id) => dom.getValue("Input",
(name) => dom.begin("Output", "
Hello, " + name + "!",
() => dom.setValue("Input", "",
() => dom.focus("Input")))),
};
atlastk.launch(() => new atlastk.DOM(), CALLBACKS);
```
### See for yourself right now - it's quick and easy!
```shell
# You can replace 'github.com' with 'framagit.org'.
# DON'T copy/paste this and above line!
git clone https://github.com/epeios-q37/atlas-node
cd atlas-node
npm install
cd examples
node Hello/main.js
```
## Your turn
If you want to take your code to the next level, from [CLI](https://s.q37.info/cnh9nrw9) to [GUI](https://s.q37.info/hw9n3pjs), then you found the right toolkit.
With the [*Atlas* toolkit](http://atlastk.org/), you transform your programs in modern web applications ([*SPA*](https://s.q37.info/7sbmxd3j)) without the usual hassles:
- no front-end *JavaScript* to write; only *HTML*(/*CSS*) and *Node.js*,
- no [front and back end architecture](https://s.q37.info/px7hhztd) to bother with,
- no [web server](https://s.q37.info/n3hpwsht) (*Apache*, *Nginx*…) to install,
- no need to deploy your application on a remote server,
- no incoming port to open on your internet box or routeur.
The *Atlas* toolkit is written in pure *Node.js*, with no native code and no dependencies, allowing the *Atlas* toolkit to be used on all environments where *Node.js* is available.
And simply by running them on a local computer connected to internet, applications using the *Atlas* toolkit will be accessible from the entire internet on laptops, smartphones, tablets…
## Content of the repository
The `atlastk` directory contains the *JavaScript* source code for *Node.js* of the *Atlas* toolkit, which is not needed to run the examples.
The `node_modules` directory (not provided by the repository, but will be created when launching `npm install`) contains the files that are needed in order to use the *Atlas* toolkit.
The `examples` directory contains some examples.
To launch an example (from within the repository):
- launch `npm install` (this have only to be do once),
- `cd examples`,
- launch `node /main.js`,
where `` is the name of the example (`15-puzzle`, `Blank`, `Chatroom`…). For example `node Hello/main.js`.