https://github.com/ercantomac/elegant_spring_animation
A package that provides an intuitive API for using spring animations.
https://github.com/ercantomac/elegant_spring_animation
Last synced: 11 months ago
JSON representation
A package that provides an intuitive API for using spring animations.
- Host: GitHub
- URL: https://github.com/ercantomac/elegant_spring_animation
- Owner: ercantomac
- License: mit
- Created: 2023-06-19T14:52:20.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-06-19T22:48:51.000Z (over 2 years ago)
- Last Synced: 2023-09-05T04:39:44.853Z (over 2 years ago)
- Language: C++
- Size: 1.75 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
Elegant Spring Animation
================================================================================
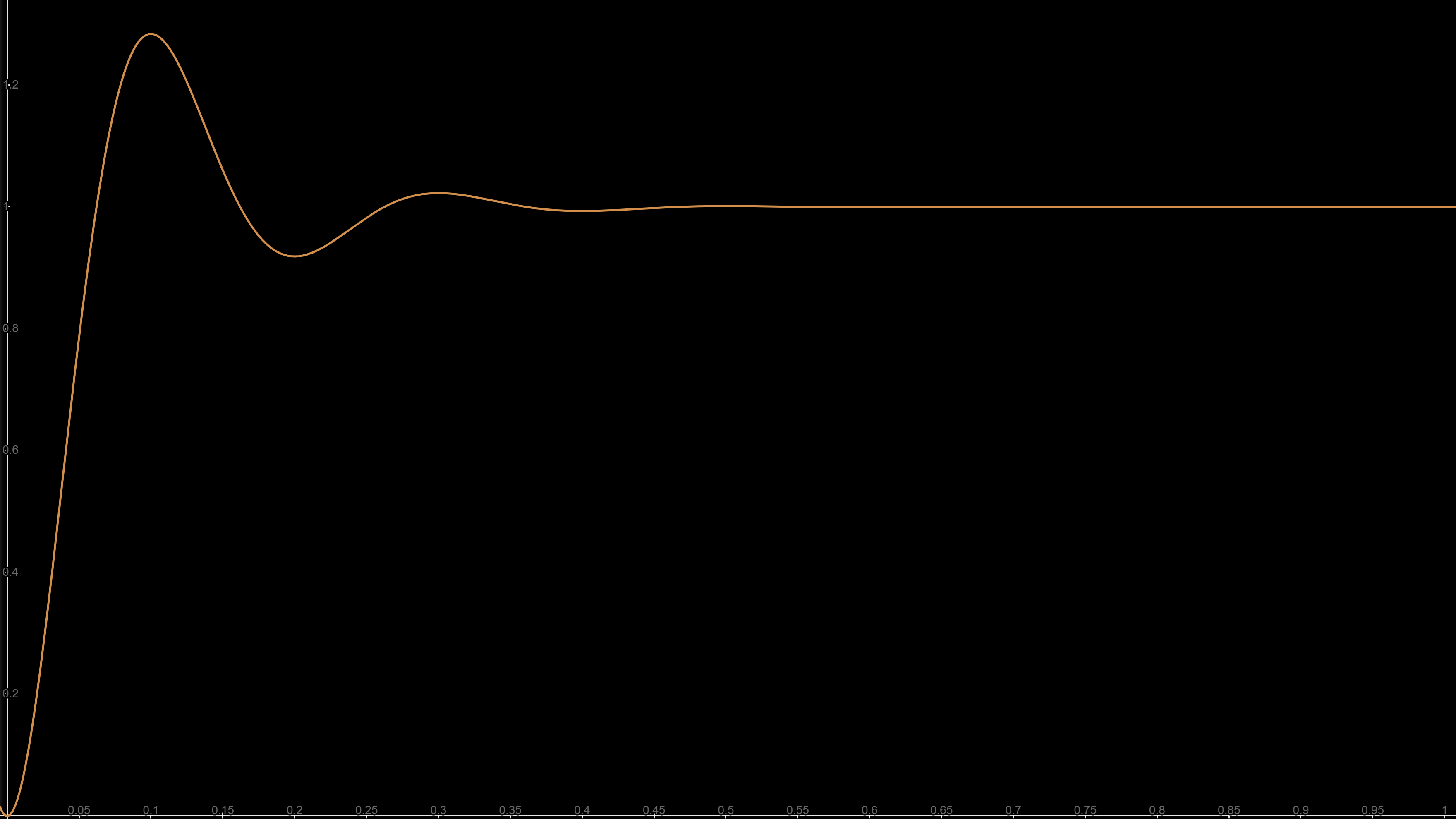
Make your animations feel natural with spring animations.
This package lets you easily create animation curves that are based on spring physics, with customizable bounciness!
Live demo:
- [WASM](https://wasm-app-launch-animation-concept.netlify.app/) | [JavaScript](https://app-launch-animation-concept.netlify.app/)
Live demo 2:
- [WASM](https://wasm-elegant-spring-animation.netlify.app/) | [JavaScript](https://elegant-spring-animation.netlify.app/)
## Getting started
Add `elegant_spring_animation` as a dependency in your pubspec.yaml file:
```yaml
dependencies:
elegant_spring_animation: ^2.0.2
```
## Usage
### Basic usage
```dart
late AnimationController animationController;
final ElegantSpring curve = ElegantSpring.smooth;
@override
void initState() {
super.initState();
animationController = AnimationController(vsync: this, duration: curve.recommendedDuration);
}
```
```dart
ScaleTransition(
scale: CurvedAnimation(parent: animationController, curve: curve, reverseCurve: curve.flipped),
child: ...,
)
```
```dart
AnimatedScale(
scale: condition ? 0.5 : 1.0,
duration: curve.recommendedDuration,
curve: curve,
child: ...,
)
```
### Customizing the bounciness
There is an optional `bounce` parameter, which has a default value of 0 (no bounce).
You can provide a value between 0 and 1. Higher the value, bouncier the animation.
```dart
final ElegantSpring curve = ElegantSpring(bounce: 0.25);
```
### Predefined curves
There are five predefined curves:
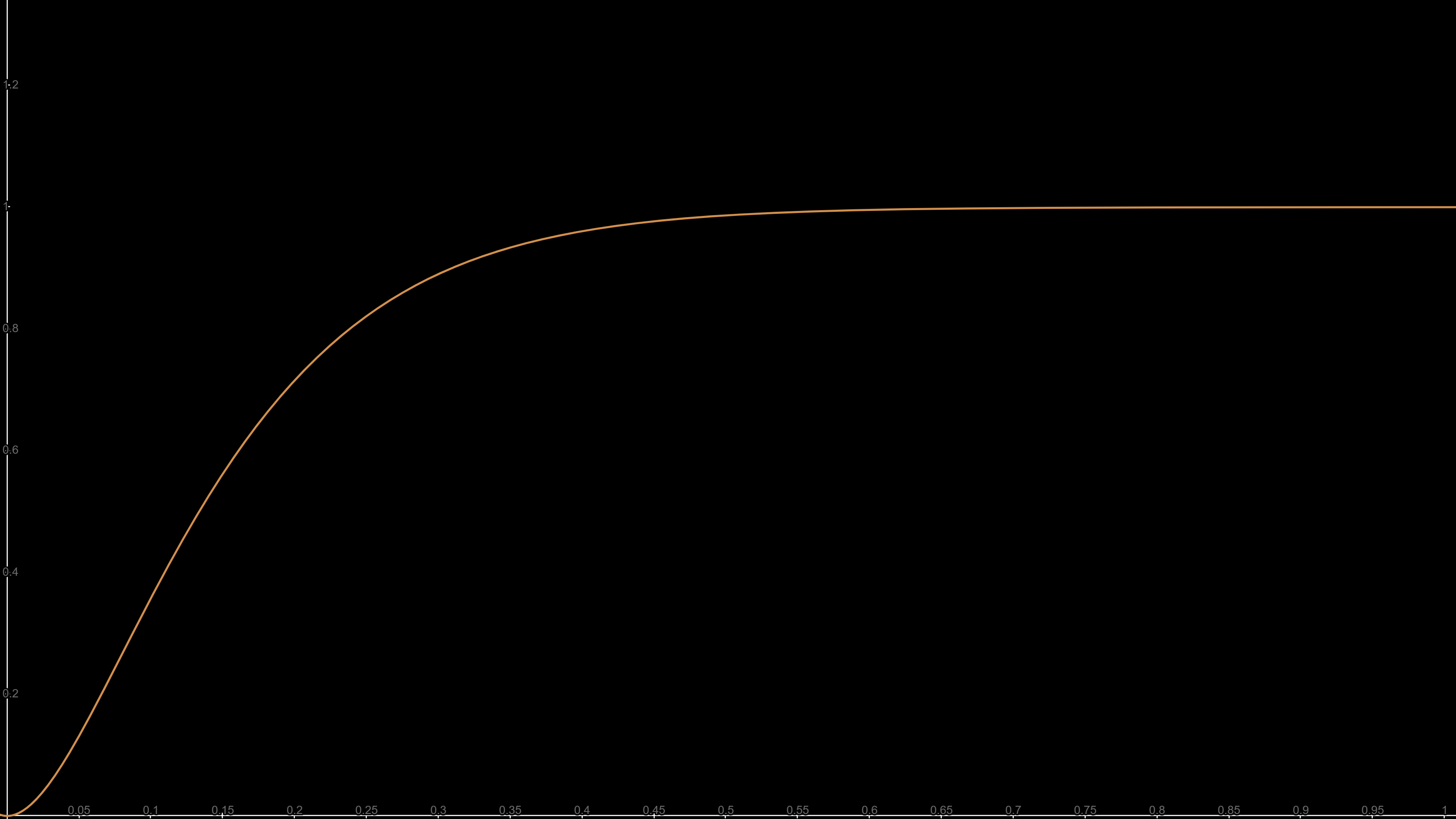
- ``ElegantSpring.smooth``: Has no bounce, gracefully comes to rest.

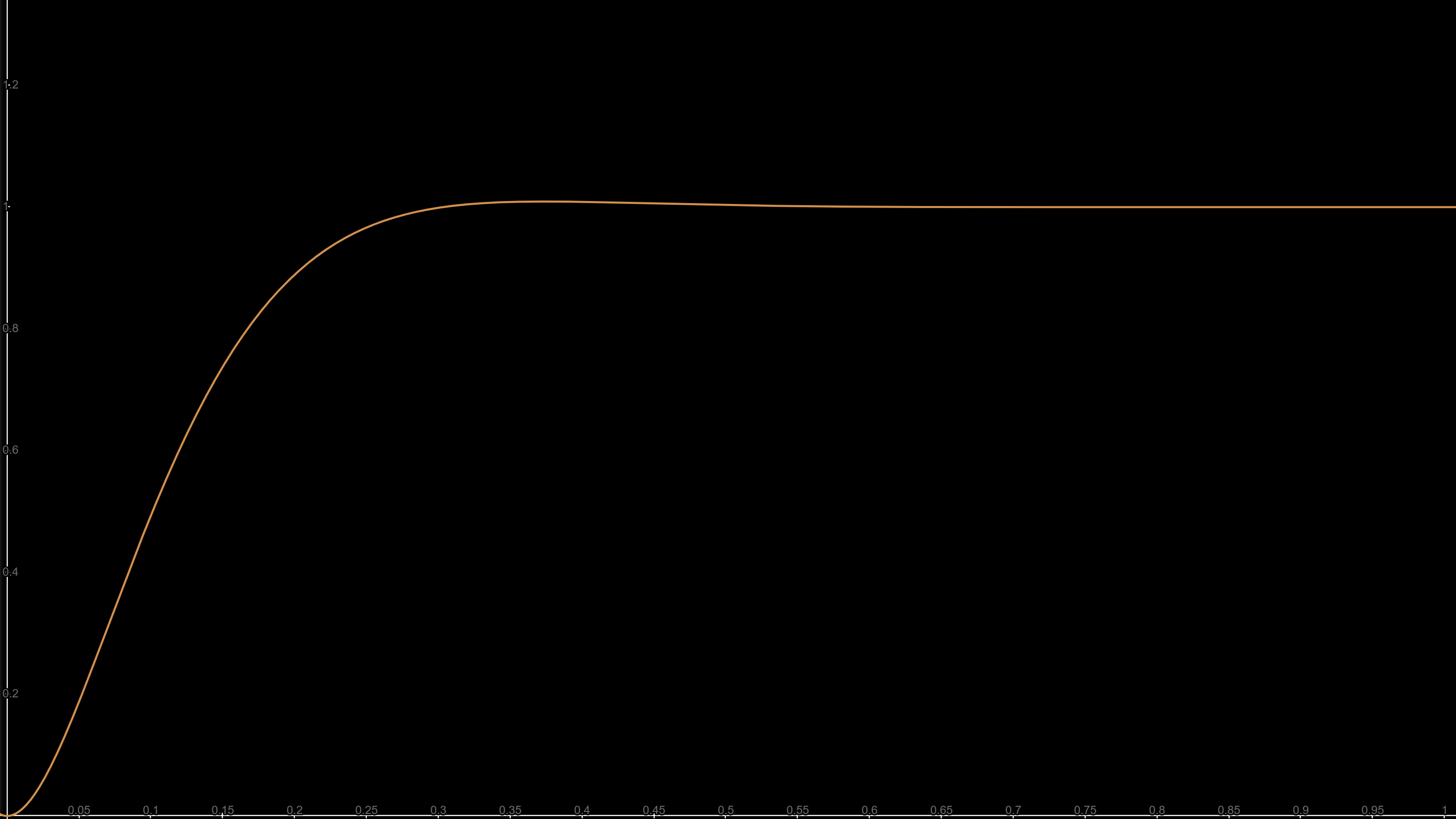
- ``ElegantSpring.gentleBounce``: Has a very subtle bounce.

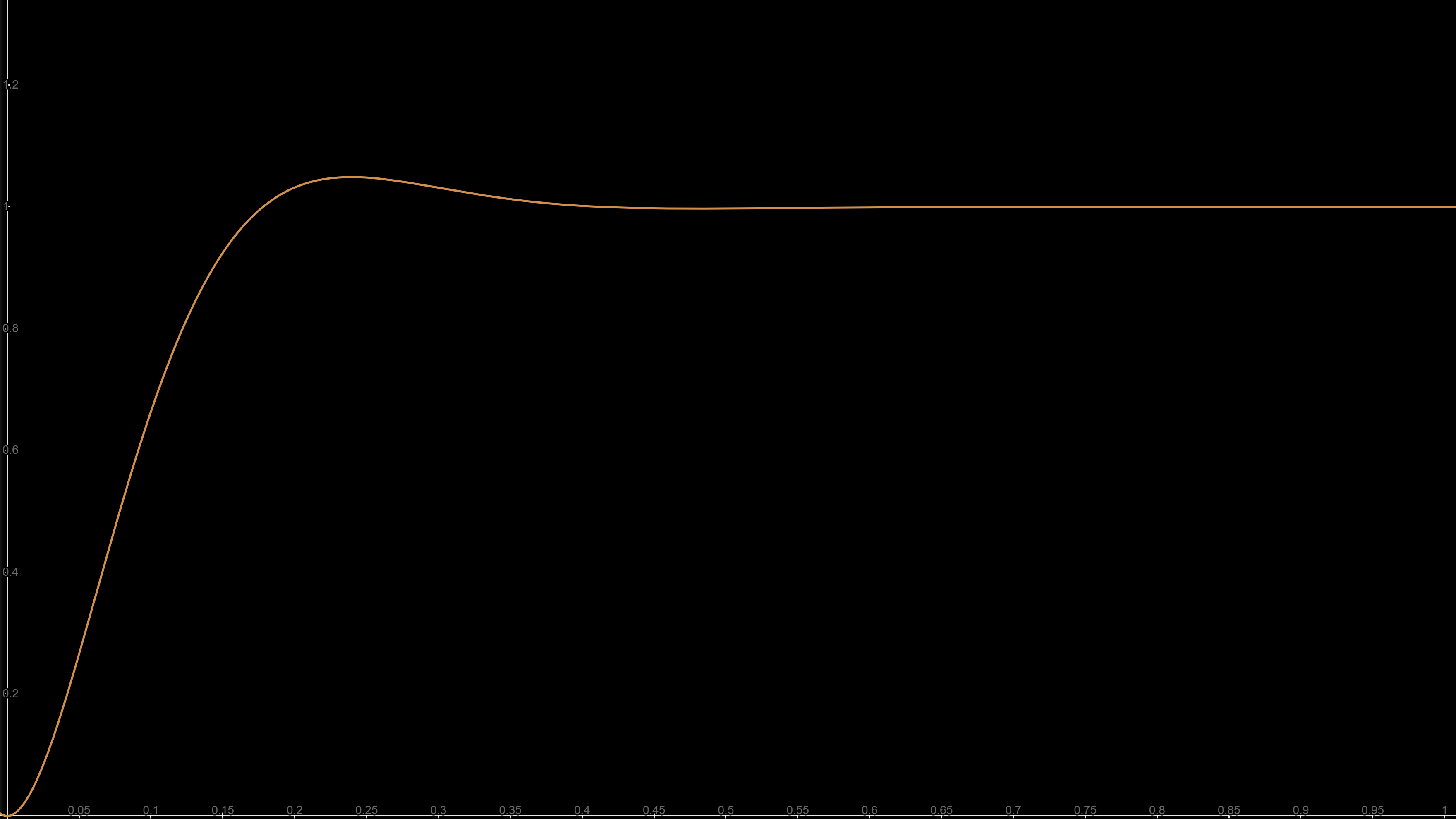
- ``ElegantSpring.mediumBounce``: Has a noticeable bounce, but not too distracting.

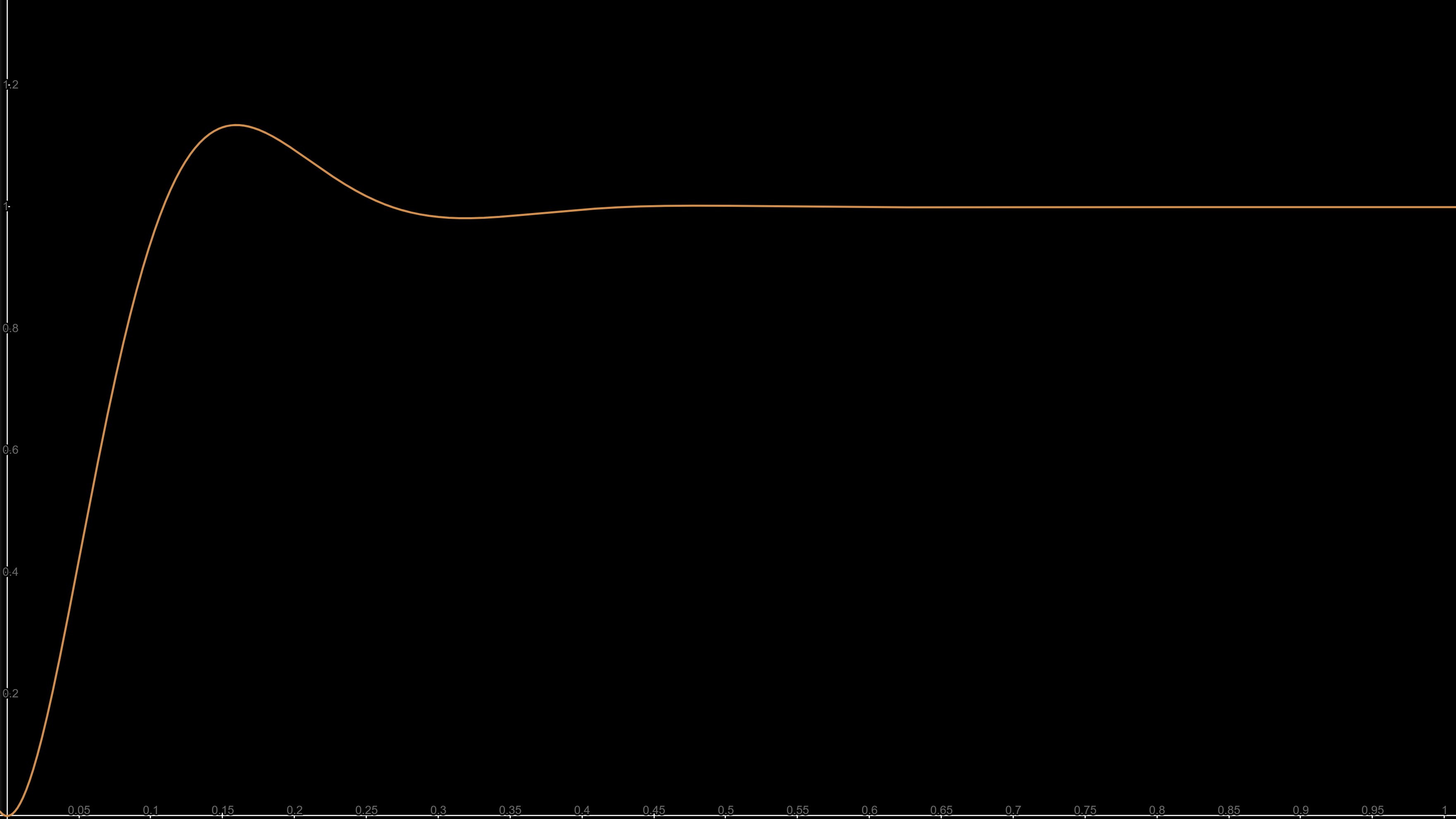
- ``ElegantSpring.strongBounce``: Has a strong bounce.

- ``ElegantSpring.maximumBounce``: Has the maximum bounce, ideal for playful UIs and games.

### ``recommendedDuration`` property
You can use whatever duration you want for your animation. After all, ``ElegantSpring`` is just a ``Curve``.
However, if you don't want your animation to feel too fast or too slow, it is recommended to use the ``recommendedDuration``.
It is calculated based on the ``bounce`` parameter, and it's approximately equal to the time it takes the spring to "settle" at the final point.
### Credits
This package is inspired by [sprung](https://pub.dev/packages/sprung) package and [SwiftUI's Spring API](https://developer.apple.com/documentation/swiftui/spring).