https://github.com/erelado/whatsapp-web-skeleton
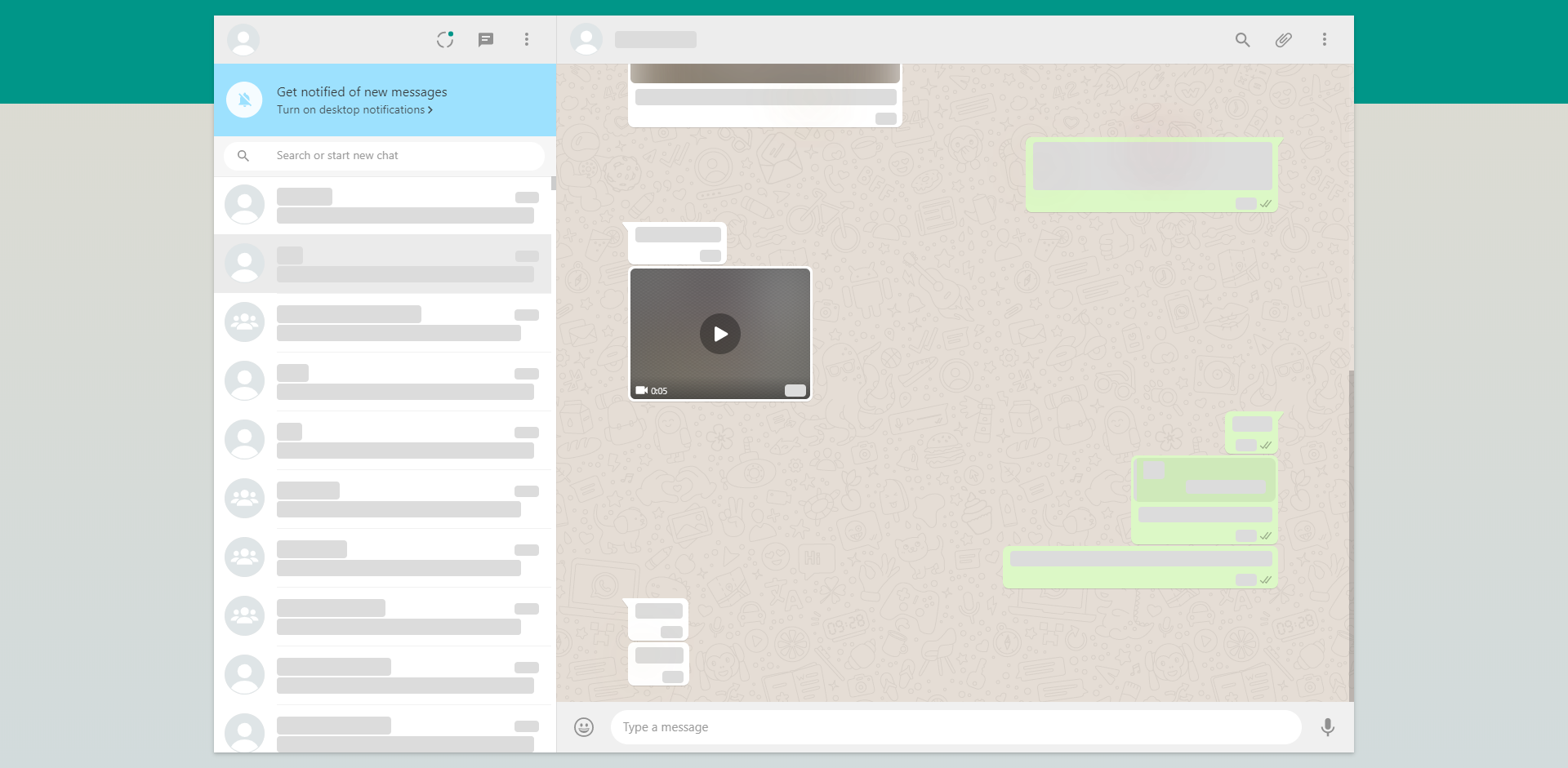
Shows a skeleton screen which is a version of the UI that mimics the page’s layout by showing its elements in a shape similar to the actual content. Great for screenshots.
https://github.com/erelado/whatsapp-web-skeleton
skeleton-css stylus stylus-css whatsapp whatsapp-web
Last synced: 3 months ago
JSON representation
Shows a skeleton screen which is a version of the UI that mimics the page’s layout by showing its elements in a shape similar to the actual content. Great for screenshots.
- Host: GitHub
- URL: https://github.com/erelado/whatsapp-web-skeleton
- Owner: erelado
- License: mit
- Archived: true
- Created: 2020-08-15T09:05:42.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-10-05T10:35:44.000Z (8 months ago)
- Last Synced: 2025-01-26T12:41:27.524Z (4 months ago)
- Topics: skeleton-css, stylus, stylus-css, whatsapp, whatsapp-web
- Language: Stylus
- Homepage:
- Size: 658 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## 📦 Archived Project
This project has been **archived** and is no longer maintained. Feel free to explore the code, but note that no updates or support will be provided.
# WhatsApp Web Skeleton
Shows a skeleton screen which is a version of the UI that mimics the page’s layout by showing its elements in a shape similar to the actual content. Great for screenshots.
Serves as a companion style for [Dark WhatsApp](https://github.com/vednoc/dark-whatsapp) 
[](https://github.com/E-RELevant/whatsapp-web-skeleton/commits/master)
[](https://github.com/E-RELevant/whatsapp-web-skeleton/stargazers)
[](https://github.com/E-RELevant/WhatsApp-Web-Skeleton/network/members)
[](https://github.com/E-RELevant/whatsapp-web-skeleton/wiki)
[](https://raw.githubusercontent.com/E-RELevant/WhatsApp-Web-Skeleton/master/wa-sk.user.styl)

## Features
- Toggle on/off skeleton mode
- Hides the main chat area, right and left drawers.
- Set custom skeleton background color.
- Toggle on/off skeleton mode for timestamps
- Remove empty message header for right-to-left syntax.
## Installation
First, you need [Stylus](https://add0n.com/stylus.html) UserStyle manager that supports installing UserCSS/UserStyle.
- [Google Chrome](https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne) 
- [Mozilla Firefox](https://addons.mozilla.org/firefox/addon/styl-us/) 
- [Opera](https://addons.opera.com/extensions/details/stylus/) 
Then, to install the WhatsApp Web Skeleton UserStyle, click on the button below:
[![Install directly with Stylus][badge]][style]
[badge]: https://img.shields.io/badge/Install%20directly%20with-Stylus-006666.svg?longCache=true&style=flat
[style]: https://raw.githubusercontent.com/E-RELevant/WhatsApp-Web-Skeleton/master/wa-sk.user.styl
Once the raw `wa-sk.user.styl` file is open in the browser, Stylus will open a new tab showing some basic information & options.
Click on “Install style” to initially install the style.
## License
Code released under the [MIT](LICENSE) license.