Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/eryajf/awesome-navigation
🧭 优秀的导航项目,优质的导航站搜集整理
https://github.com/eryajf/awesome-navigation
List: awesome-navigation
awesome awesome-list eryajf navigation
Last synced: about 1 month ago
JSON representation
🧭 优秀的导航项目,优质的导航站搜集整理
- Host: GitHub
- URL: https://github.com/eryajf/awesome-navigation
- Owner: eryajf
- License: mit
- Created: 2022-10-08T14:56:58.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-04-20T14:01:03.000Z (7 months ago)
- Last Synced: 2024-05-21T12:16:47.179Z (6 months ago)
- Topics: awesome, awesome-list, eryajf, navigation
- Homepage:
- Size: 9.77 KB
- Stars: 206
- Watchers: 4
- Forks: 13
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Awesome Navigation
[](https://awesome.re)
[](https://github.com/eryajf)
[](https://github.com/eryajf/awesome-navigation/graphs/contributors)
[](https://github.com/eryajf/awesome-navigation/pulls)
[](https://github.com/eryajf/awesome-navigation/stargazers)
[](https://github.com/eryajf/awesome-navigation)
[](https://github.com/eryajf/awesome-navigation/blob/main/LICENSE)
[](https://github.com/eryajf/awesome-stars-eryajf#readme)
🧭 优秀的导航项目以及导航站合集 🧭

导航指引我们方向,导航赐予我们力量,导航宽阔我们胸膛。
本项目致力于收集整理优秀的导航项目以及一些优质稳定的导航站的搜集整理。
## 优秀项目
🦩**van-nav**
- 项目地址:[van-nav](https://github.com/Mereithhh/van-nav)
- 项目介绍:一个轻量导航站,汇总你的所有服务。
- 项目亮点:全平台支持,单文件部署,有配套浏览器插件。
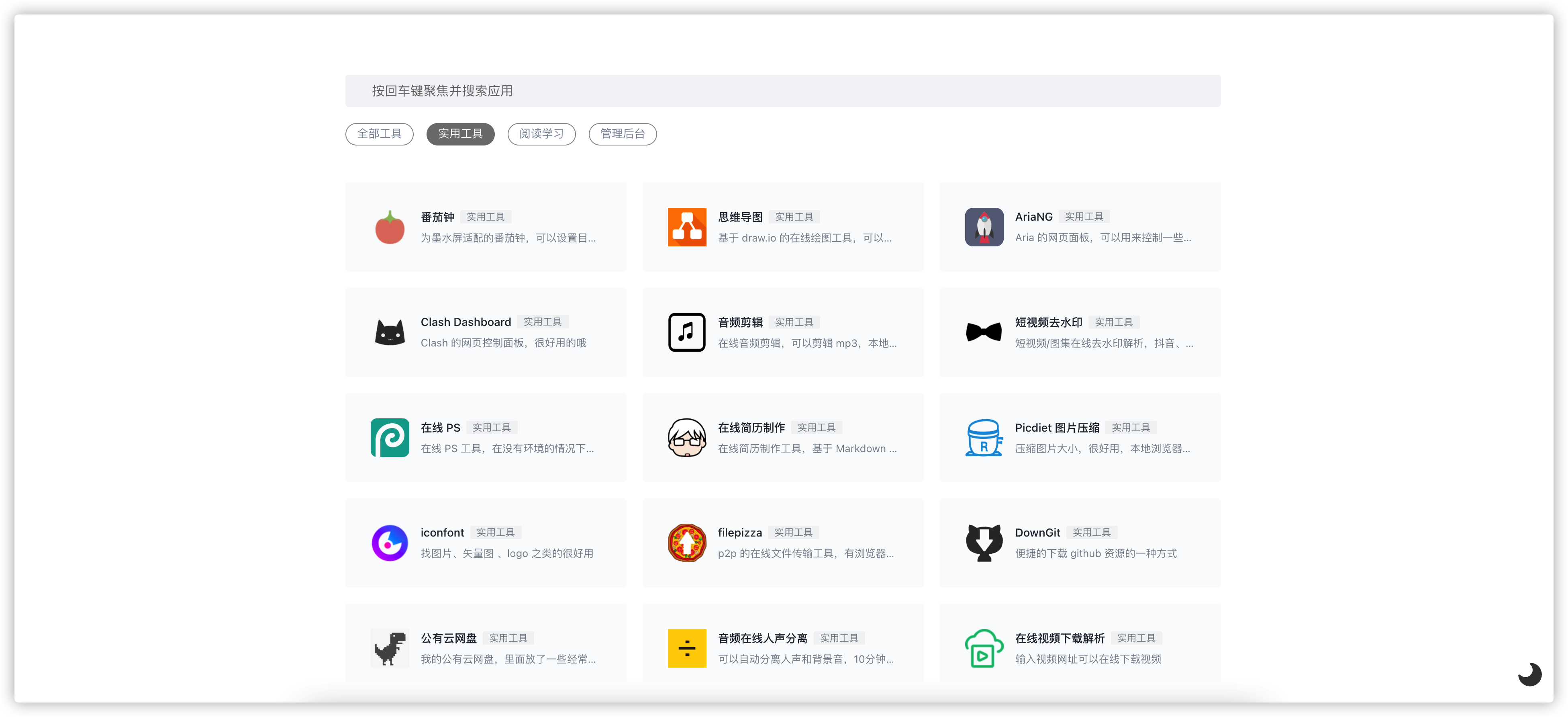
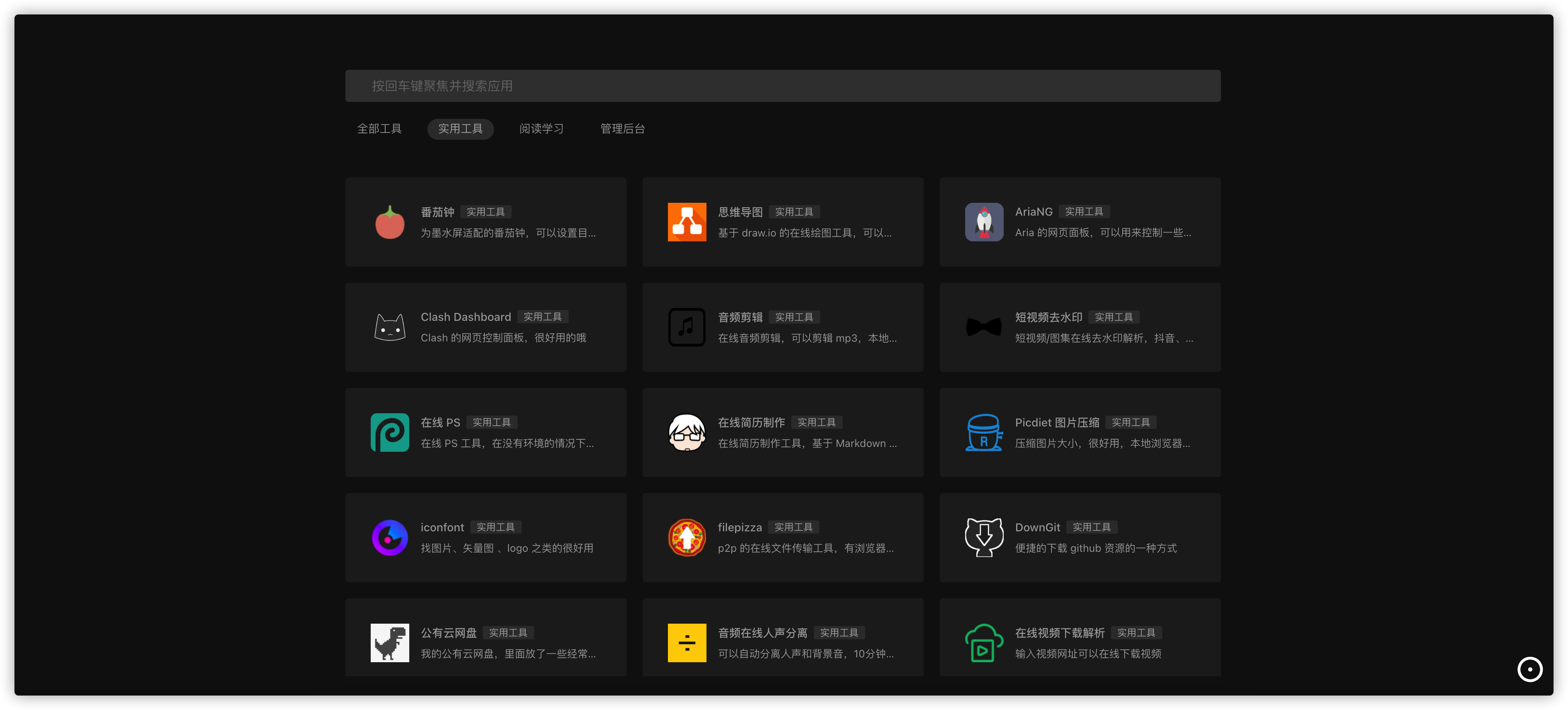
🧐效果预览
风格一

风格二

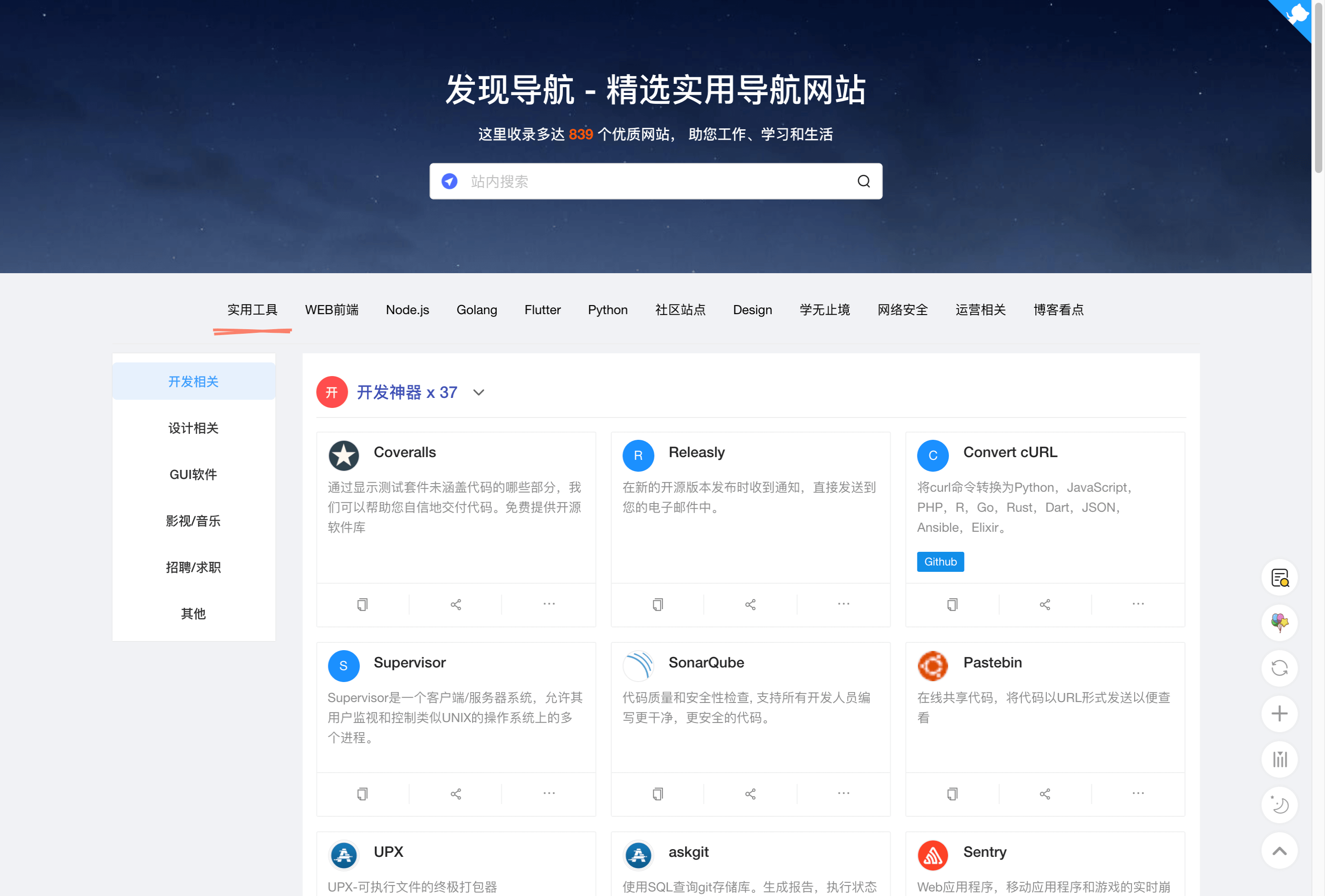
🦩**发现导航**
- 项目地址:[nav](https://github.com/xjh22222228/nav)
- 项目介绍:纯静态、支持 SEO、支持在线编辑的强大导航网站,提供了四种主题风格。
- 项目亮点:因为是纯静态,因此支持直接基于 GitHub Pages 以及 Vercel 这种方式进行部署,比较友好,也支持直接将 Chrome 浏览器书签导入,比较不错。
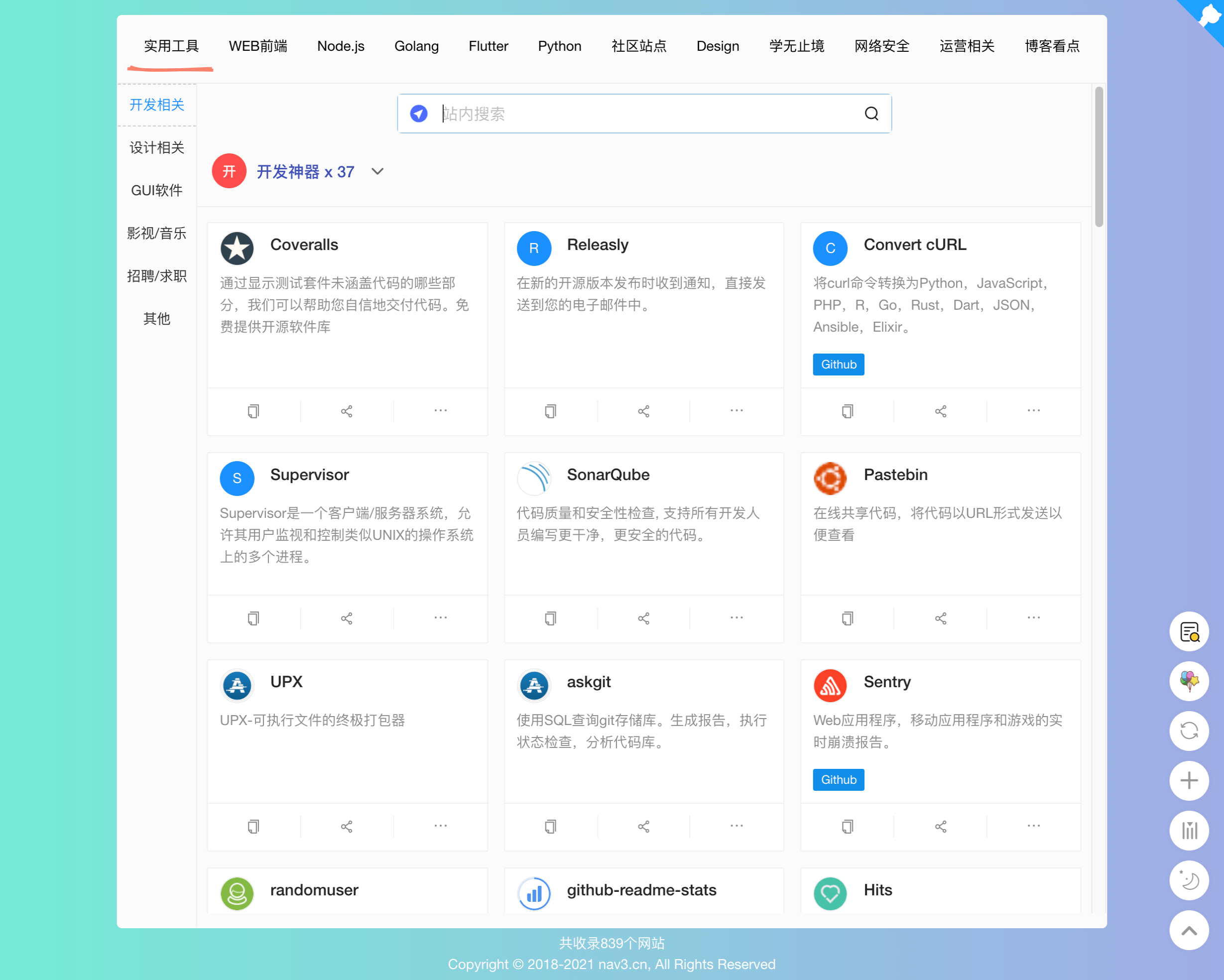
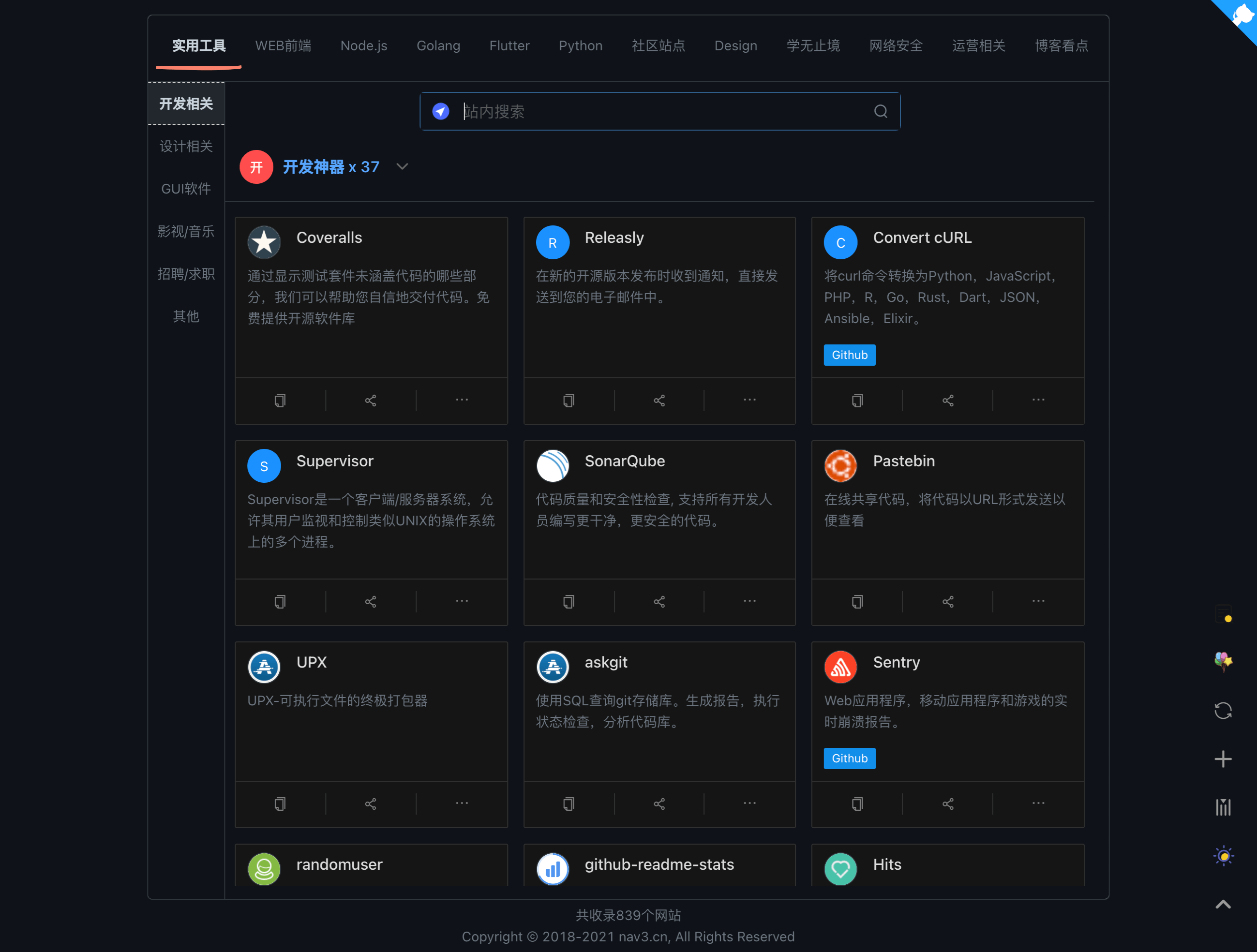
🧐效果预览
风格一

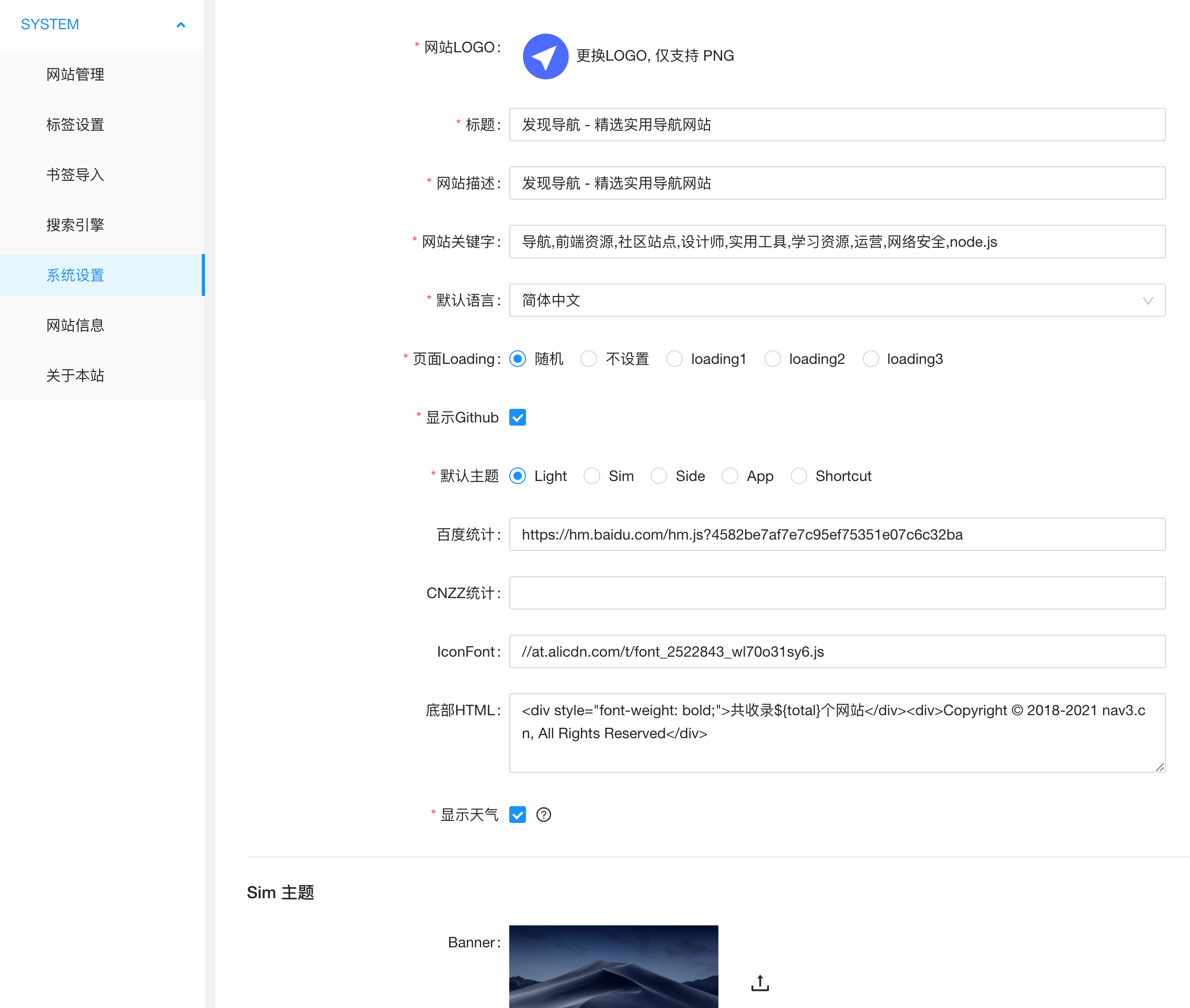
风格二

风格三

风格四

🦩**Webstack 网址导航**
- 项目地址:[WebStackPage.github.io](https://github.com/WebStackPage/WebStackPage.github.io)
- 项目介绍:静态响应式网址导航网站
- 项目亮点:原作者写了一个纯 html 渲染的静态导航,又有很多其他开发者在此基础之上开发了一系列带有后台的导航程序,俨然形成了一个 WebStack 导航宇宙。
🧐效果预览

- 其他版本
- Hexo 版:[https://github.com/HCLonely/hexo-theme-webstack](https://github.com/HCLonely/hexo-theme-webstack)
- Hugo 版风格一:[https://github.com/shenweiyan/WebStack-Hugo](https://github.com/shenweiyan/WebStack-Hugo)
- Hugo 版风格二:[https://github.com/iplaycode/webstack-hugo](https://github.com/iplaycode/webstack-hugo)
- Java 版:[https://github.com/jsnjfz/WebStack-Guns](https://github.com/jsnjfz/WebStack-Guns)
- Typecho 版:[https://www.zmki.cn/5366.html](https://www.zmki.cn/5366.html)
- Vue 版:[https://github.com/Anjaxs/WebStack-vue/tree/master](https://github.com/Anjaxs/WebStack-vue/tree/master)
- flask-blog-platform:[https://github.com/shitianfang/flask-blog-platform/tree/master](https://github.com/shitianfang/flask-blog-platform/tree/master)
🦩**OneNav**
- 项目地址:[onenav](https://github.com/helloxz/onenav)
- 项目介绍:使用 PHP + SQLite 3 开发的书签管理系统,将浏览器书签集中式管理,做到一处部署,随处访问。
- 项目亮点:有后台管理,支持多种主题风格,支持 Chrome/Firefox/Edge 书签批量导入,支持链接信息自动识别,支持 utools 插件等功能。
🧐效果预览
风格一

风格二

风格三

风格四

风格五

🦩**极客猿导航**
- 项目地址:[geek-navigation](https://github.com/geekape/geek-navigation)
- 项目介绍:独立开发者的导航站
🧐效果预览

提交链接

🦩**一个导航**
- 项目地址:[aNavigation](https://github.com/Jackie1123/aNavigation)
- 项目介绍:一个导航,支持响应式,支持移动端。
🧐效果预览

移动端

🦩**六零导航页**
- 项目地址:[lylme_spage](https://github.com/LyLme/lylme_spage)
- 项目介绍:简洁高效无广告的上网导航和搜索入口,支持后台添加链接、自定义搜索引擎,沉淀最具价值链接,全站无商业推广,简约而不简单。
🧐效果预览

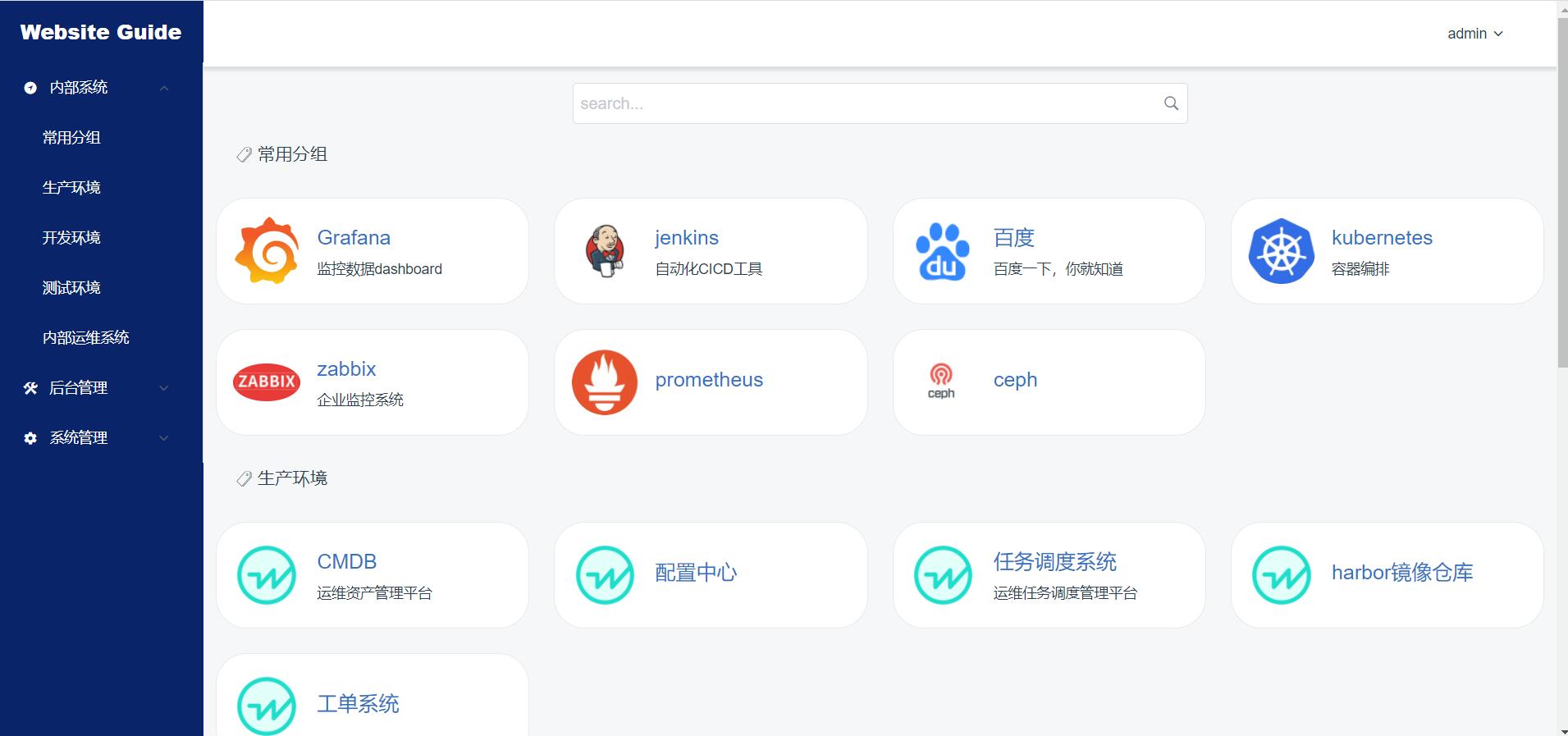
🦩**WebsiteGuide**
- 项目地址:[WebsiteGuide](https://github.com/mizhexiaoxiao/WebsiteGuide)
- 企业内部网址导航系统,基于 Python+Django+Vue 开发,具有网址导航、网址管理、用户管理等功能。
🧐效果预览

🦩**我的导航**
- 项目地址:[MyNav](https://github.com/renzhn/MyNav)
- 项目介绍:一个仿 Windows 10 界面的网页导航,初衷是为了方便访问 NAS 上搭建的各种服务。
🧐效果预览

🦩**naviii**
- 项目地址:[naviii](https://github.com/eehhh/naviii)
- 项目介绍:一个简单优雅的导航页
🧐效果预览

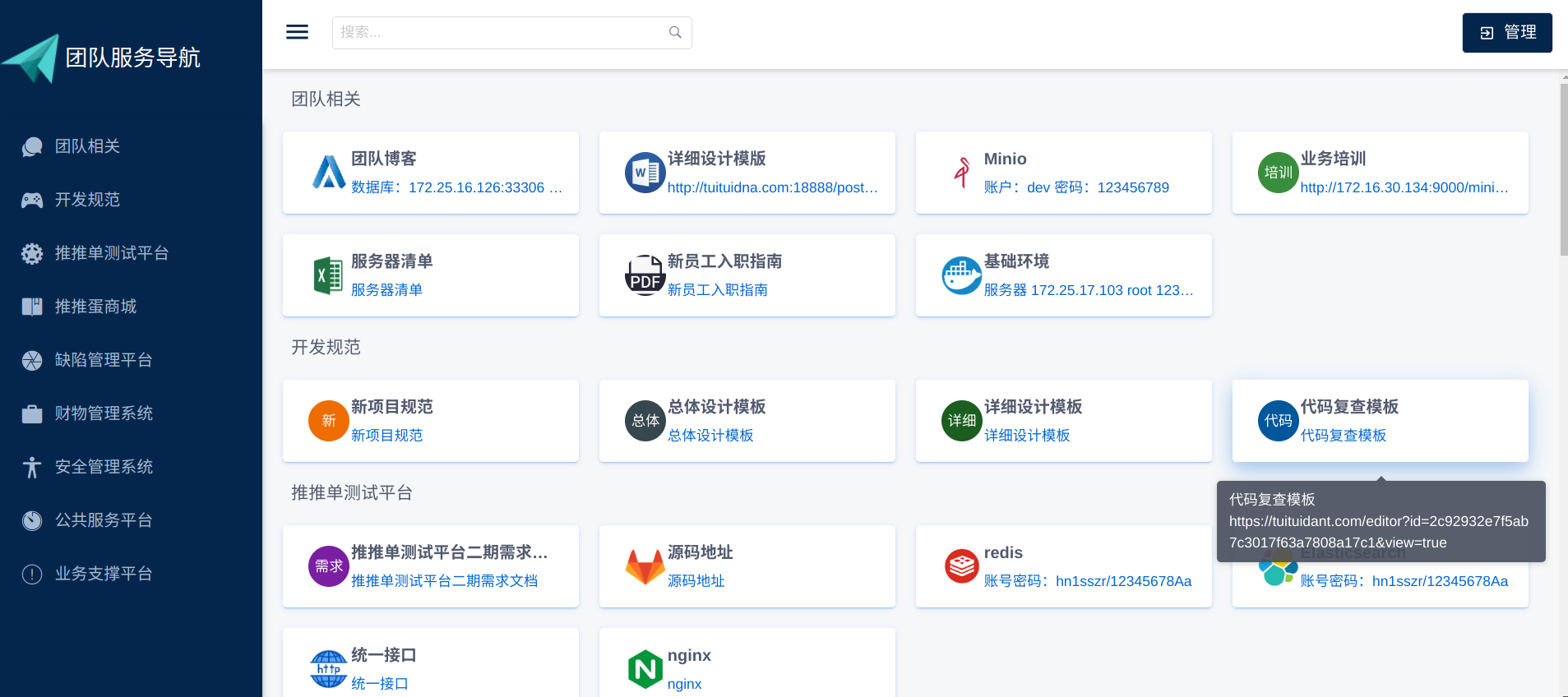
🦩**团队服务导航**
- 项目地址:[team-nav](https://github.com/tuituidan/team-nav)
- 项目介绍:前后端完整的网址导航服务,本系统定位于研发团队内部使用,提供多种的卡片图标生成方式,以保持页面美观,能将上传的原型压缩包自动生成可访问的地址。
🧐效果预览

🦩**运维导航**
- 项目地址:[daohang](https://github.com/zhuima/daohang)
- 项目介绍:运维内部使用的导航地址, 运维导航系统,链接导航系统,网址导航系统,导航页面,导航网址。
🧐效果预览

🦩**迷你网址导航 NavSite**
- 项目地址:[nav-site](https://github.com/cifaz/nav-site)
- 项目介绍:公司的各种资源太多, 记不住? 这个软件将帮你大忙, 公司所有人员只需要打开这一个网站就可以清楚知道公司内部所有资源
🧐效果预览

## 优秀导航
- [前端导航](https://mengsixing.github.io/front-end-navigation/):收集前端开发者最常用的网站。