https://github.com/eslint/config-inspector
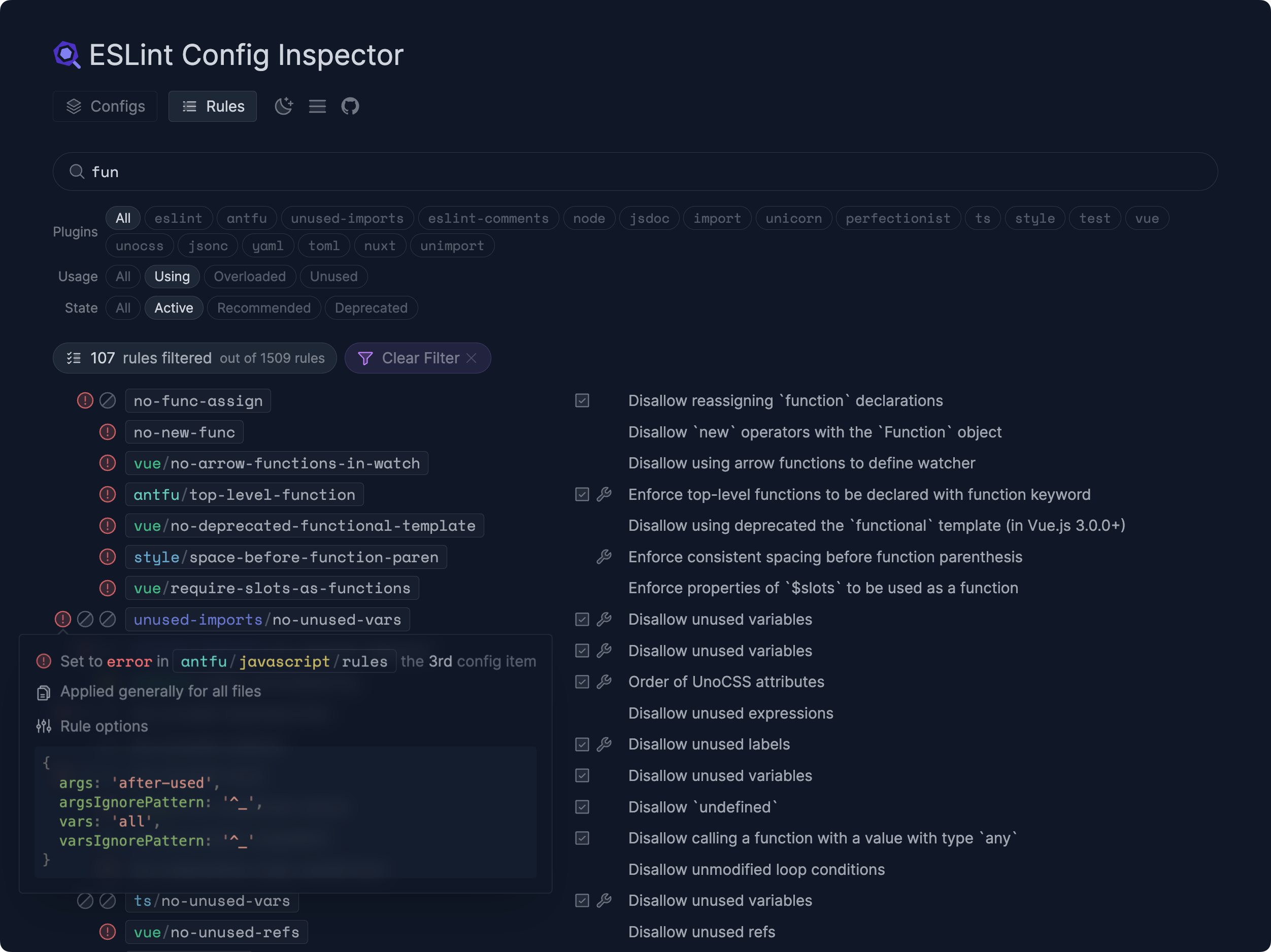
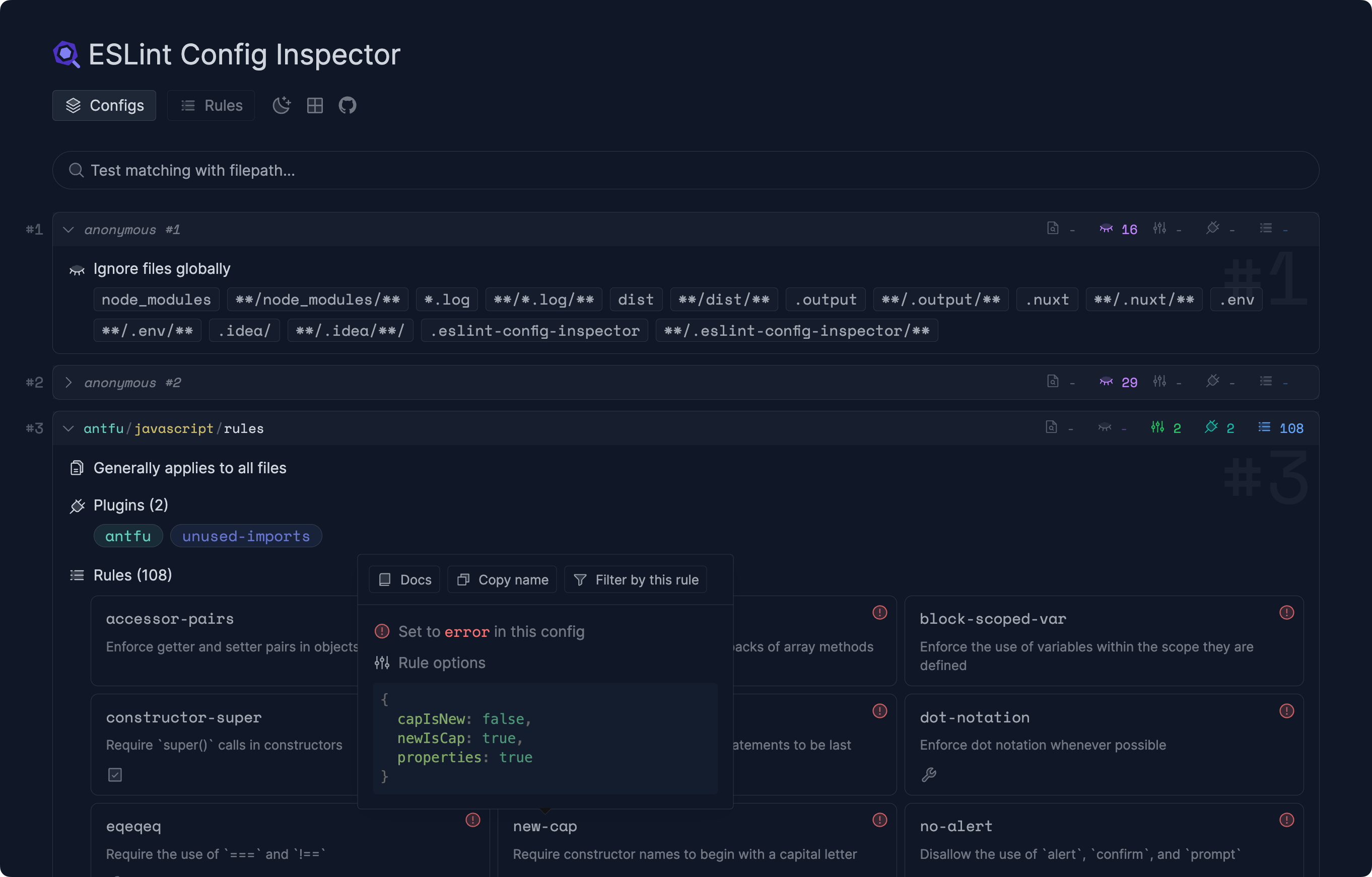
A visual tool for inspecting and understanding your ESLint flat configs.
https://github.com/eslint/config-inspector
devtools eslint eslint-flat-config visual-inspector
Last synced: 7 months ago
JSON representation
A visual tool for inspecting and understanding your ESLint flat configs.
- Host: GitHub
- URL: https://github.com/eslint/config-inspector
- Owner: eslint
- License: apache-2.0
- Created: 2024-03-29T18:17:09.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2025-04-10T06:49:29.000Z (8 months ago)
- Last Synced: 2025-05-06T23:28:32.321Z (7 months ago)
- Topics: devtools, eslint, eslint-flat-config, visual-inspector
- Language: Vue
- Homepage: https://www.npmjs.com/package/@eslint/config-inspector
- Size: 1.23 MB
- Stars: 987
- Watchers: 9
- Forks: 38
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- my-awesome-list - config-inspector
README

# ESLint Config Inspector
[![npm version][npm-version-src]][npm-version-href]
[![npm downloads][npm-downloads-src]][npm-downloads-href]
A visual tool for inspecting and understanding your [ESLint flat configs](https://eslint.org/docs/latest/use/configure/configuration-files-new).


## Usage
Go to the project root that contains `eslint.config.js` and run:
```bash
npx @eslint/config-inspector@latest
```
Visit http://localhost:7777/ to view and play with your ESLint config. Changes to the config file will be updated automatically.
Run `npx @eslint/config-inspector --help` to see all the CLI options available.
### Online Preview
Or play it right in your browser now:
[](https://stackblitz.com/~/github.com/eslint/config-inspector)
### Static Build
It is also possible to build a static web app for your ESLint config:
```bash
npx @eslint/config-inspector build
```
This will generate a Single-Page Application (SPA) under `.eslint-config-inspector`, with the snapshot of the current ESLint config. You can deploy it somewhere, or use it for comparison etc.
Run `npx @eslint/config-inspector build --help` to see all the CLI options available.
## Contributing
We operate under the [ESLint Contributor Guidelines](http://eslint.org/docs/developer-guide/contributing), so please be sure to read them before contributing. If you're not sure where to dig in, check out the [issues](https://github.com/eslint/config-inspector/issues).
### Development
This project uses the following stack:
- [pnpm](https://pnpm.io/) for package management
- [Nuxt](https://nuxt.com/) & [Vue](https://vuejs.org) for the app
- APIs are served under `server/api` powered by [Nitro](https://nitro.unjs.io/)
- [UnoCSS](https://unocss.dev/) for styling
- With [attributify mode](https://unocss.dev/presets/attributify) enabled
- Use [ESLint](https://eslint.org/) for linting and formatting
To start the development server:
- Install dependencies via `pnpm install` (we highly recommend you to [enable `corepack enable`](https://nodejs.org/api/corepack.html) first)
- Run `pnpm dev` to start the development server at http://localhost:3000
To test the production build:
- Run `pnpm build` to build the app
- Run `pnpm start` to start the production server at http://localhost:7777
## License
[Apache-2.0](./LICENSE) License
[npm-version-src]: https://img.shields.io/npm/v/@eslint/config-inspector?style=flat&colorA=080f12&colorB=1fa669
[npm-version-href]: https://npmjs.com/package/@eslint/config-inspector
[npm-downloads-src]: https://img.shields.io/npm/dm/@eslint/config-inspector?style=flat&colorA=080f12&colorB=1fa669
[npm-downloads-href]: https://npmjs.com/package/@eslint/config-inspector