https://github.com/especializa/nativescript-whatsapp-template
NativeScript Template Similar to WhatsApp
https://github.com/especializa/nativescript-whatsapp-template
android angular angular2 angular4 ios javascript nativescript nativescript-template template typescript whatsapp
Last synced: 3 months ago
JSON representation
NativeScript Template Similar to WhatsApp
- Host: GitHub
- URL: https://github.com/especializa/nativescript-whatsapp-template
- Owner: Especializa
- License: apache-2.0
- Created: 2017-10-13T00:39:38.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-05-07T22:41:15.000Z (almost 7 years ago)
- Last Synced: 2024-10-09T22:40:18.989Z (7 months ago)
- Topics: android, angular, angular2, angular4, ios, javascript, nativescript, nativescript-template, template, typescript, whatsapp
- Language: TypeScript
- Homepage:
- Size: 3.38 MB
- Stars: 62
- Watchers: 8
- Forks: 29
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# NativeScript WhatsApp Template  
[![NPM version][npm-image]][npm-url]
[![Downloads][downloads-image]][npm-url]
[![Dependencies][dependencies-image]][npm-url]
[![DevDependencies][dev-dependencies-image]][npm-url]
[![Twitter Follow][twitter-image]][twitter-url]
[npm-image]:http://img.shields.io/npm/v/nativescript-whatsapp-template.svg
[npm-url]:https://npmjs.org/package/nativescript-whatsapp-template
[downloads-image]:http://img.shields.io/npm/dt/nativescript-whatsapp-template.svg
[dependencies-image]:https://david-dm.org/Especializa/nativescript-whatsapp-template/status.svg
[dev-dependencies-image]:https://david-dm.org/Especializa/nativescript-whatsapp-template/dev-status.svg
[twitter-image]:https://img.shields.io/twitter/follow/especializa.svg?style=social&label=Follow%20us
[twitter-url]:https://twitter.com/especializa
## Installation
From the command prompt, start a new Nativescript project doing:
```sh
tns create your-project-name --template nativescript-whatsapp-template
```
## Introduction
[](https://www.udemy.com/angular-native)
This project is heavily based on [this repo](https://github.com/Especializa/nativesapp), created as part of the course:
- [Aprenda Angular 2 + Nativescript e crie um WhatsApp](https://www.udemy.com/angular-native)
**[CLICK HERE FOR ~90% OFF COUPON](https://www.udemy.com/angular-native/?couponCode=LANCAMENTO)**
At the moment, only available in Portuguese, but English version is coming soon.
Reach out to us on Twitter [![Twitter Follow][twitter-image]][twitter-url] if you want to push us to get it done sooner :)
### First run
Right after creating a project and then npm install, it should be ready to go. Just move into your project's folder and execute the normal `tns` command to run any app:
```sh
cd your-project-name
npm i
tns run
```
Alternatively you can target any specifc platform:
```sh
tns run android
```
```sh
tns run ios
```
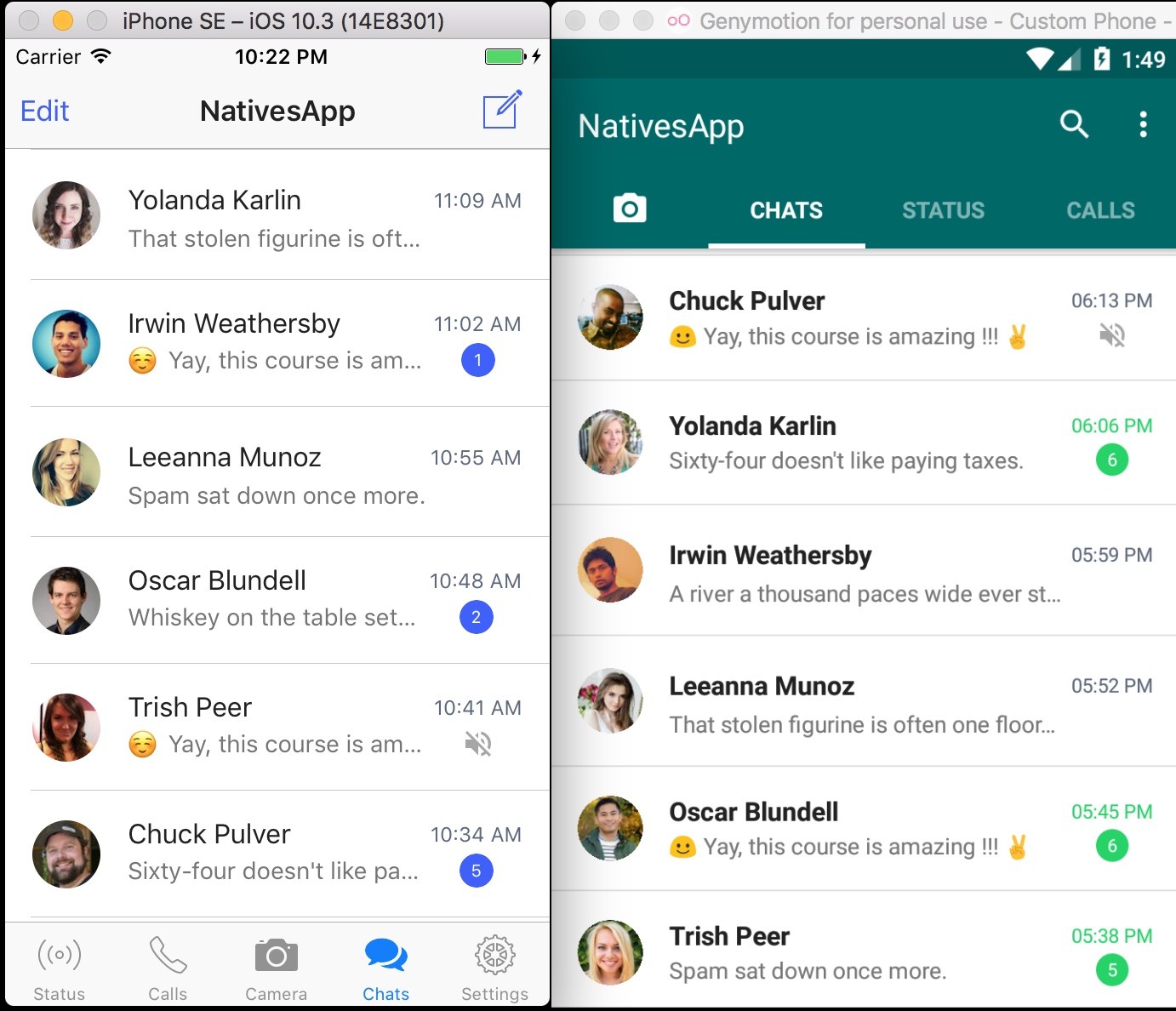
That's pretty much what you should expect to see for the initial screen:
#### - Screenshot 1: Chats tab (iOS / Android)
[](https://www.udemy.com/angular-native)
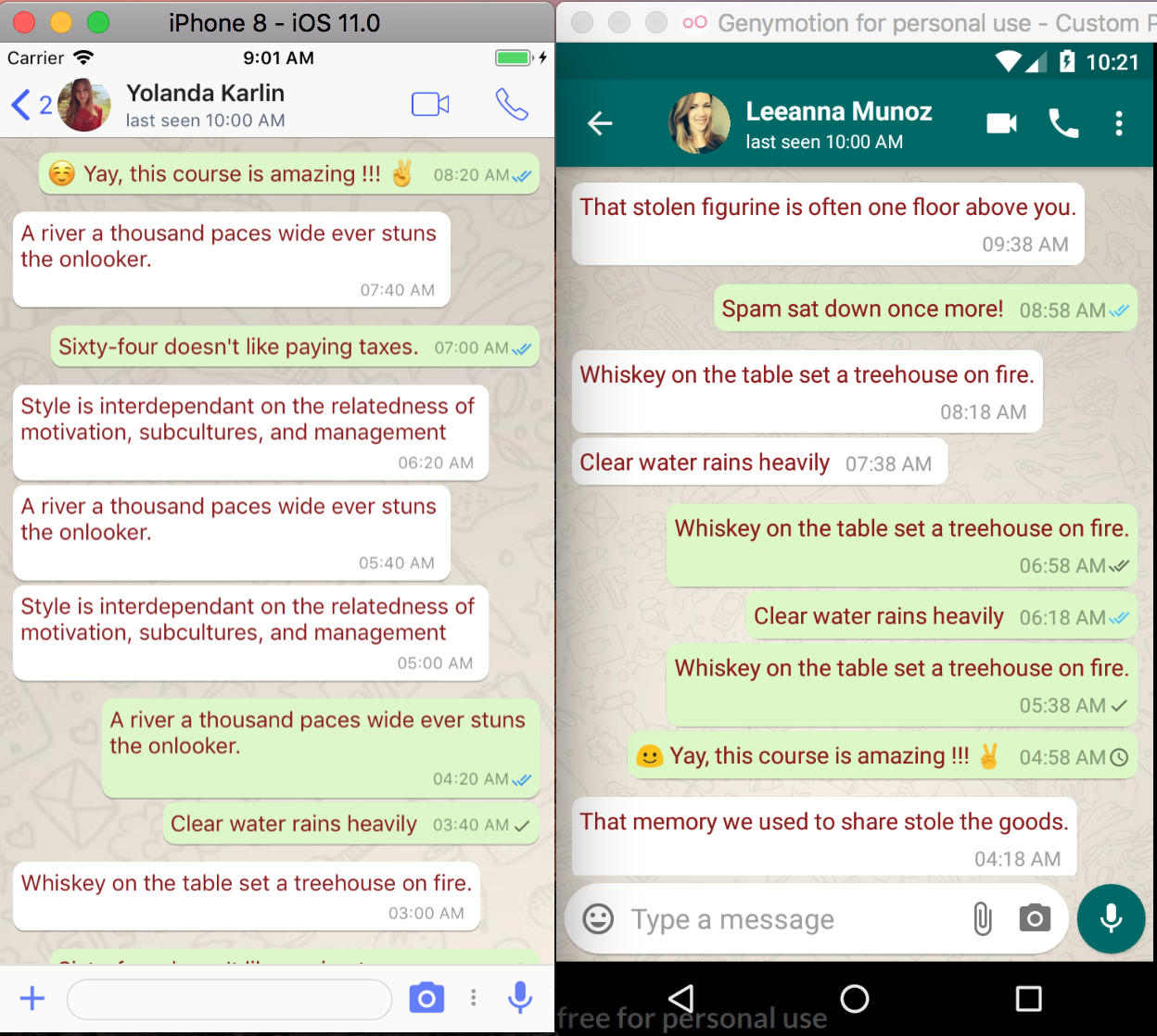
And that's the chat screen upon clicking on any chat item in the previous screen:
#### - Screenshot 2: Chat screen (iOS / Android)
[](https://www.udemy.com/angular-native)
### Removing initial data
You might want to remove all the dummy data as well as some boilerplate code. The content shown relies upon the service `core/chats.services.ts` inside your `app` folder. Just replace the content returned there with what you need.
#### Emptying chats.services.ts
```javascript
import { Injectable } from '@angular/core';
import { Chat } from './models/chat.model';
import { Message } from './models/message.model';
@Injectable()
export class ChatsService {
get chats(): Chat[] {
return [];
}
getMessages(chat: Chat): Message[] {
return [];
}
}
```
Another advisable tweak is removing the line which slices the list of messages in the selected chat to get only a chunck of initial 50 ones. The reason for that is just to illustrate that not all messages should appear on landing on that screen, but we wouldn't like to sound too opinionated at this point telling you how to fetch and show your own data.
#### Replace the slice command on messages-area.component.ts
```diff
export class MessagesAreaComponent implements OnInit {
// ...
ngOnInit() {
- this.messages = this.messages.slice(0, 50);
+ // your own code
}
// ...
}
```
## Changelog
- 1.0.0 Initial implementation
## License
Apache License Version 2.0, January 2004