Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/esquiafo/astro-solid
Astro and Solid
https://github.com/esquiafo/astro-solid
astro astrojs crud fetch fetch-api get graphql graphql-client http solid solidjs strapi strapi-cms strapi-plugin typescript
Last synced: 16 days ago
JSON representation
Astro and Solid
- Host: GitHub
- URL: https://github.com/esquiafo/astro-solid
- Owner: Esquiafo
- Created: 2023-04-19T05:55:01.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-04-24T01:21:46.000Z (almost 2 years ago)
- Last Synced: 2024-11-19T11:30:23.204Z (2 months ago)
- Topics: astro, astrojs, crud, fetch, fetch-api, get, graphql, graphql-client, http, solid, solidjs, strapi, strapi-cms, strapi-plugin, typescript
- Language: Astro
- Homepage: https://astro-solid.vercel.app/
- Size: 1.1 MB
- Stars: 0
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
:pencil: Strapi + GraphQL :pencil:
# Install command
strapi new FOLDERNAME --quickstart
cd FOLDERNAME
yarn strapi install graphql
yarn strapi develop
# Populate Data
- ## Menu | Content-type Builder |
- ### => Create New Collection Type <=

- ### Create 3 values to this Collection
- #### Text => Name
- #### Rich Data => Description
- #### Number => Price

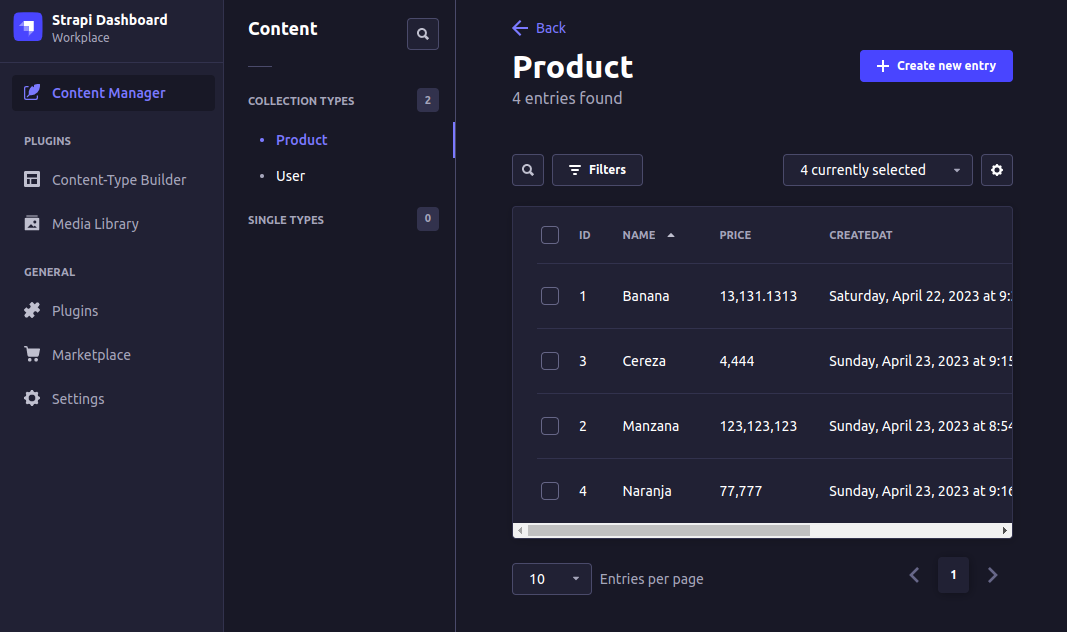
- ## Menu | Content Manager |
- ### => Create new entry <= fill, save and publish values.

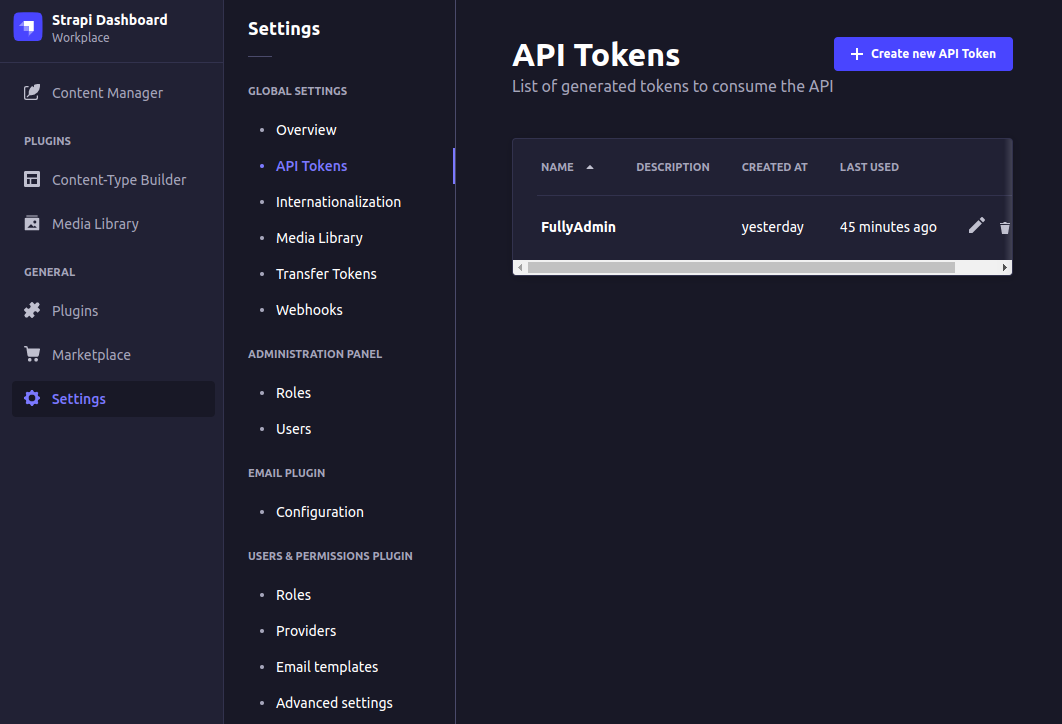
- ## Menu | Settings |
- ### => Create new API TOKEN <=

DONT FORGET TO ADD THE TOKEN INTO .ENV AS API_KEY = 'XXXXXXXXXXX'
# :dart: Astro Self-Documentation :dart:
- # Hydration / Islands:
- ## client:load
- #### This value indicates that the content should be loaded and hydrated immediately when the page is loaded.
- ## client:visible
- #### This value indicates that the content should be loaded and hydrated only when it becomes visible on the screen (i.e. when the user scrolls to that part of the page).
- ## client:only="svelte"
- #### This value indicates that the content inside the tag should only be rendered and hydrated on the client-side, and should not be included in the server-side rendered HTML.
- # Dynamic routes:
- ## getStaticPaths()
- #### Returns an array of objects with a params property. Each of these objects will generate a corresponding route.
export async function getStaticPaths() {
const response = await fetch(URL);
const data = await response.json();
const paths = data.map((props: any) => ({ params: { id: props.id.toString() } }));
return [...paths,{ params: { path: undefined } }];
};
- # API Reference:
- ## Astro.glob()
- #### only takes one parameter: a relative URL glob of which local files you’d like to import. It’s asynchronous, and returns an array of the exports from matching files.
"const posts = await Astro.glob('../pages/post/*.md');"
- ## Astro.props()
- #### Es un objeto que contiene cualquier valor que haya sido pasado como atributo de componente
"const { id } = Astro.props;"
- ## Astro.params()
- #### Es un objeto que contiene los valores de segmentos de ruta dinámica que coincidan con esta petición.
"const { id } = Astro.params;"
- # Configuration
- ### tsconfig.json:
#### For TypeScript, set your tsconfig.json to handle Solid's JSX:
"compilerOptions": {
"jsx": "preserve",
"jsxImportSource": "solid-js",
}
- ### astro.config.mjs:
#### To add a framework in this case Solid.js and add into integration:
solid from '@astrojs/solid-js';
export default defineConfig({
integrations: [solid()],
});
- # Environment:
- ### .env:
- #### To store stored environment variables:
API_KEY="XXXXXXXXXXXXXXX"
- #### To use stored environment variables:
const keyAPI = import.meta.env.API_KEY