https://github.com/estivenm0/aventuro_frontend
Aventuro is a travel agency web application that allows users to explore various travel packages, make reservations, and manage their accounts efficiently
https://github.com/estivenm0/aventuro_frontend
agency-website app-web laravel-backend project projects travel-agency travel-agency-website vue vue3 vue3-composition-api vue3-project
Last synced: 4 months ago
JSON representation
Aventuro is a travel agency web application that allows users to explore various travel packages, make reservations, and manage their accounts efficiently
- Host: GitHub
- URL: https://github.com/estivenm0/aventuro_frontend
- Owner: estivenm0
- Created: 2024-07-09T20:04:50.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-07-25T21:57:27.000Z (12 months ago)
- Last Synced: 2025-01-17T07:24:13.789Z (6 months ago)
- Topics: agency-website, app-web, laravel-backend, project, projects, travel-agency, travel-agency-website, vue, vue3, vue3-composition-api, vue3-project
- Language: Vue
- Homepage:
- Size: 1.2 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Aventuro
Aventuro is a travel agency web application that allows users to explore various travel packages, make reservations, and manage their accounts efficiently. Designed with user experience in mind, Aventuro offers a range of functionalities to ensure a smooth and enjoyable booking process
## Backend:
### [Backend Repository](https://github.com/stivenm0/aventuro_backend.git)
Video: [Watch Video](https://youtu.be/gSUW1SWNJuk?si=VmcKAuGltvgrbWJW)
## Content
* [Screenshots](#screenshots)
* [Installation](#installation)
* [Technologies](#technologies)
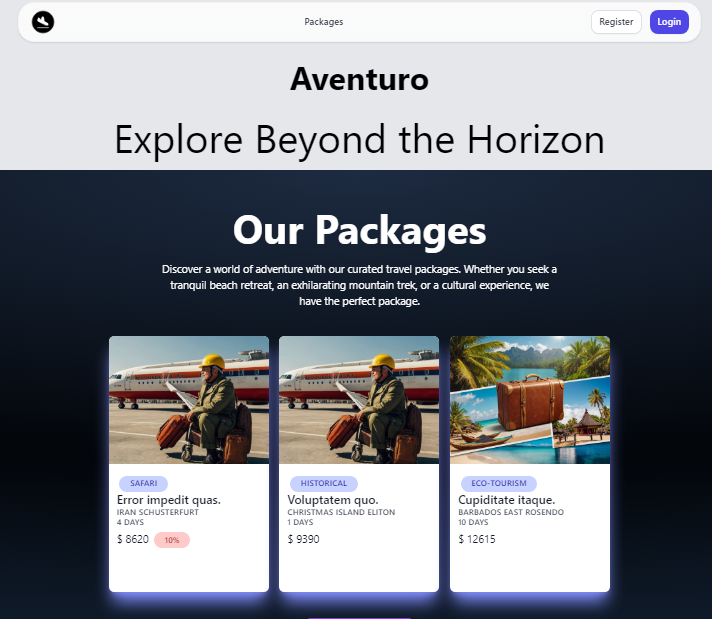
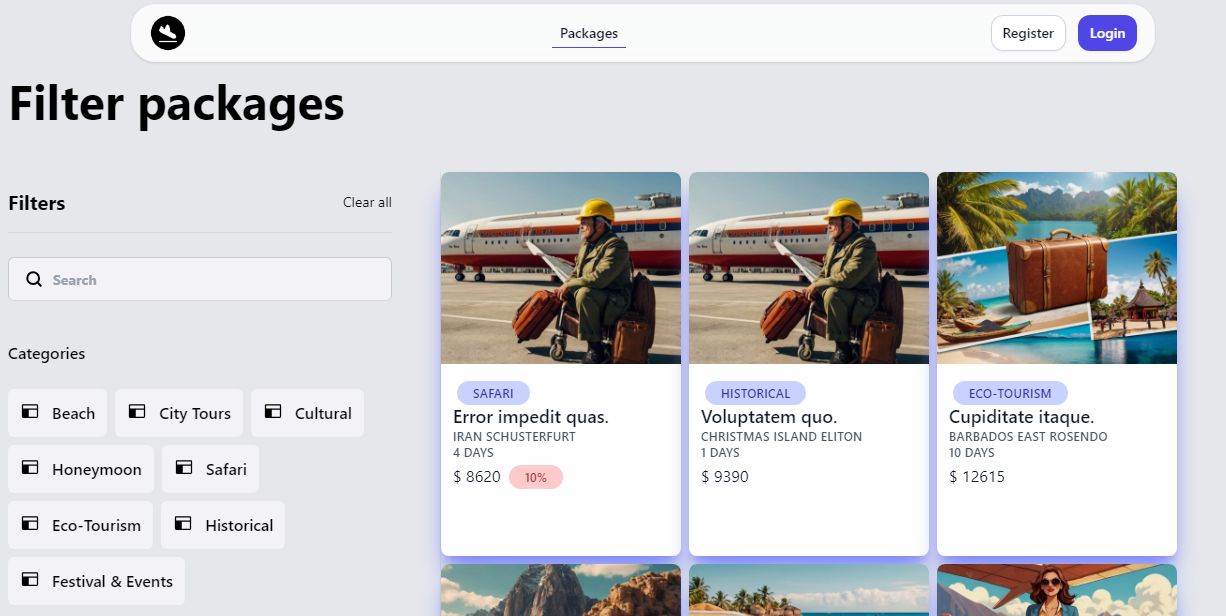
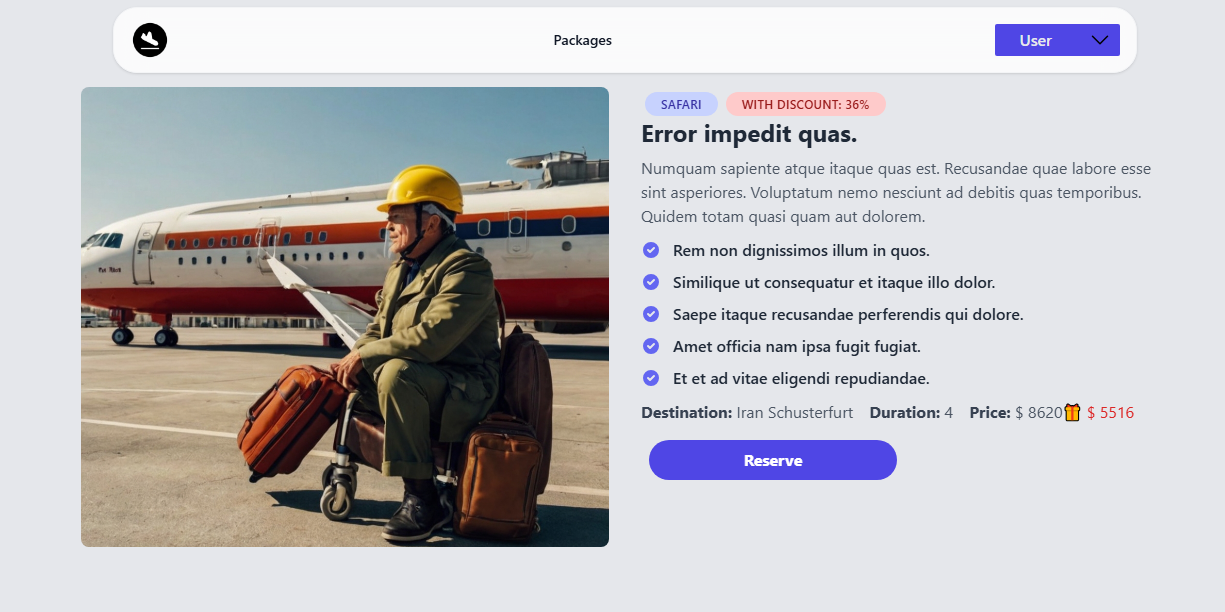
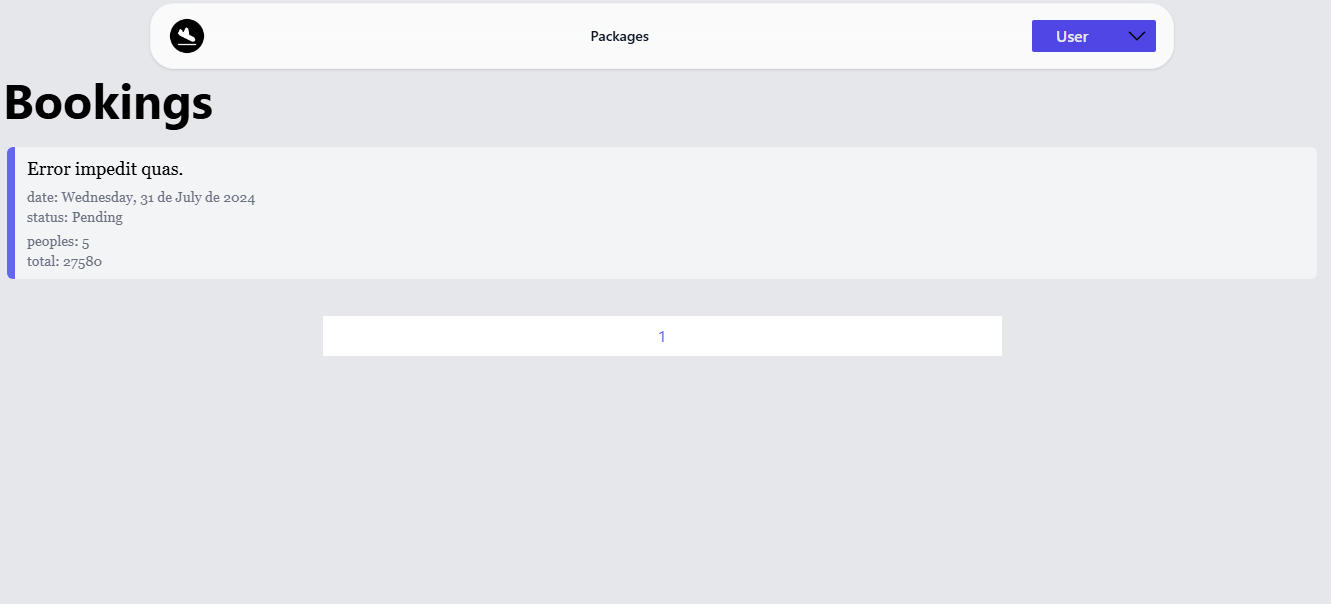
## Screenshots





## Installation
Here is how you can run the project locally:
1. Clone the repository
```sh
git clone https://github.com/stivenm0/aventuro_frontend.git
```
2. Navigate to the project's root directory
```sh
cd aventuro_frontend
```
3. Install dependencies
```sh
npm install
```
4. Compile and Hot-Reload for Development
```sh
npm run dev
```
5. Compile and Minify for Production
```sh
npm run build
## Technologies
* Vue 3
* TailwindCSS
* Pinia