https://github.com/etopuz/stackrider
Stack Rider Clone for educational purposes
https://github.com/etopuz/stackrider
clone-game hyper-casual hyper-casual-game mobile-game stack-rider unity unity3d
Last synced: 6 months ago
JSON representation
Stack Rider Clone for educational purposes
- Host: GitHub
- URL: https://github.com/etopuz/stackrider
- Owner: etopuz
- Created: 2022-08-31T14:19:34.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-09-07T23:22:12.000Z (over 3 years ago)
- Last Synced: 2025-06-04T05:08:39.806Z (7 months ago)
- Topics: clone-game, hyper-casual, hyper-casual-game, mobile-game, stack-rider, unity, unity3d
- Language: ShaderLab
- Homepage:
- Size: 2.77 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
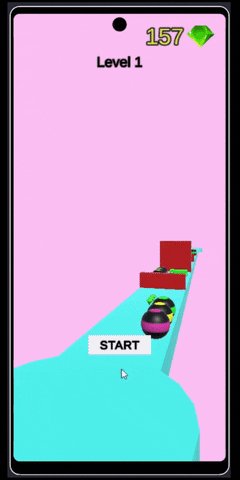
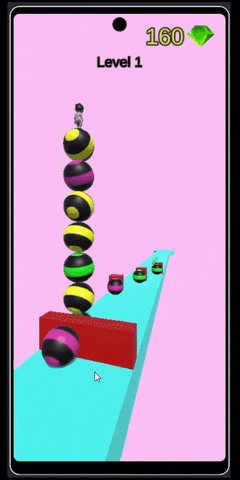
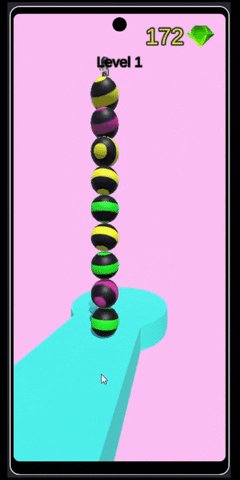
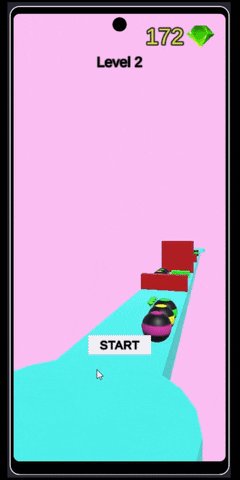
# Stack Rider Clone
This game is made for educational purposes. Your goal in this game is to collect as many balls and gems as possible, but be careful, the obstacles in your way will drop the balls you collect. If your number of balls is less than 1, you will lose the game.

## Technical Details
### Version:
Unity 2021.3.5f1
### Development Environment
- Unity
- JetBrains Rider
- Github Desktop
### Naming Conventions
| Type | Naming |
| --- | --- |
| Types and Namespaces | UpperCamelCase |
| Interfaces | IUpperCamelCase |
| Methods | UpperCamelCase |
| Properties | UpperCamelCase |
| Parameters | lowerCamelCase |
| Private Fields | _lowerCamelCase |
| Public/Protected Fields | lowerCamelCase |
| Serialized Fields | lowerCamelCase |
| Constant Fields | ALL_UPPER |
| Local Variables | lowerCamelCase |
### Assets
- [Animations from Mixamo](https://www.mixamo.com/#/)
- [Character Model from Downtown Game Studio ](https://assetstore.unity.com/packages/3d/characters/hypercasual-simple-female-male-characters-209163)
### Animation States

