Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/eugenia1984/humaya
La segunda práctica del curso de React de Codo a Codo. Una Single Page con HTML5, CSS3, Bootstrap y JavaScript.
https://github.com/eugenia1984/humaya
bootstrap5 css3 html5 javascript
Last synced: 11 days ago
JSON representation
La segunda práctica del curso de React de Codo a Codo. Una Single Page con HTML5, CSS3, Bootstrap y JavaScript.
- Host: GitHub
- URL: https://github.com/eugenia1984/humaya
- Owner: eugenia1984
- Created: 2023-03-11T23:21:58.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-10-24T13:34:43.000Z (about 1 year ago)
- Last Synced: 2024-11-10T15:45:58.301Z (2 months ago)
- Topics: bootstrap5, css3, html5, javascript
- Language: HTML
- Homepage: https://eugenia1984.github.io/humaya/
- Size: 12.6 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
#  Humaya
Humaya
---
Esta es la segunda práctica del curso de **React** junto a **Codo a Codo**.
La profesora nos brindo [este PDF](https://github.com/eugenia1984/humaya/blob/main/humaya.pdf) como guia y puntapie inicial, para que nosotros pensemos la estructura funcional de la Single Page y la realicemos.
---
 -> [Haciendo click en este link la pueden ver online es eugenia1984.github.io/humaya/](https://eugenia1984.github.io/humaya/)
-> [Haciendo click en este link la pueden ver online es eugenia1984.github.io/humaya/](https://eugenia1984.github.io/humaya/)
---
## Tecnologías 🛠️
- **HTML5**
**HTML5**
- **CSS3**
**CSS3**
- **JavaScript**
**JavaScript**
- **Bootstrap**.
**Bootstrap**.
---
## Así quedó
- Menú de navegación y Hero section:
Versión Mobil - Version Tablet/Desktop

- Sección: Calidad
Versión Mobil - Version Tablet/Desktop

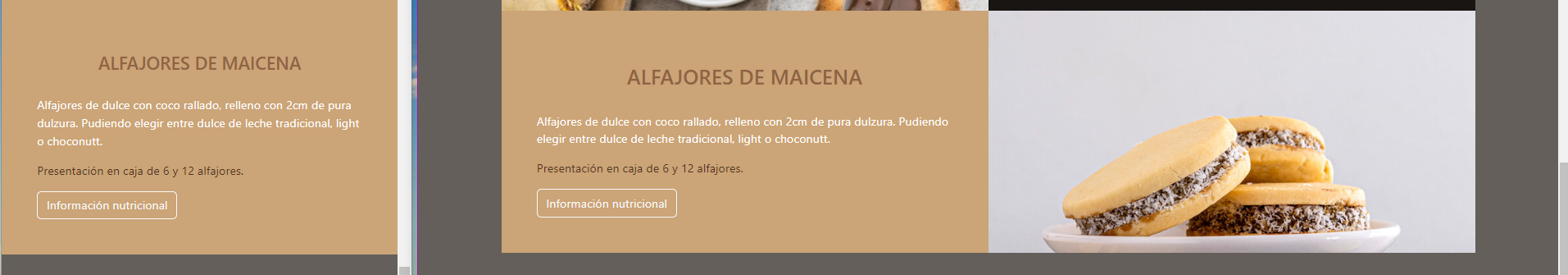
- Sección: Productos
Versión Mobil - Version Tablet/Desktop


- Sección : Quienes somos
Versión Mobil

Version Tablet/Desktop (Quienes somos + Clientes )

- Sección: Contactanos
Versión Mobil - Version Tablet/Desktop

- Sección: Recetas + Footer
Versión Mobil - Version Tablet/Desktop

---
## Por favor: 🎁
* Comparte este proyecto con otros 📢
* Invita una cerveza 🍺 o un café ☕ a alguien del equipo.
* Muchas gracias 🤓.
---
## Notas
Agradezco su interés en este proyecto ⌨️ con ❤️ de [María Eugenia Costa](https://github.com/eugenia1984) 😊 y sígueme en [LinkedIn - maria-eugenia-costa](https://www.linkedin.com/in/maria-eugenia-costa/)
---