https://github.com/euvl/vue-js-grid
:bento: Vue.js 2.x responsive grid system with smooth sorting, drag-n-drop and reordering
https://github.com/euvl/vue-js-grid
grid-system plugin vuejs
Last synced: 8 months ago
JSON representation
:bento: Vue.js 2.x responsive grid system with smooth sorting, drag-n-drop and reordering
- Host: GitHub
- URL: https://github.com/euvl/vue-js-grid
- Owner: euvl
- License: mit
- Created: 2017-09-21T14:51:06.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-08-18T01:13:29.000Z (over 3 years ago)
- Last Synced: 2025-04-01T03:35:34.804Z (8 months ago)
- Topics: grid-system, plugin, vuejs
- Language: Vue
- Homepage: https://euvl.github.io/vue-js-grid/
- Size: 431 KB
- Stars: 949
- Watchers: 22
- Forks: 108
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-vue-zh - Vue-JS-网 - Vue.js 2.x响应式网格系统,具有平滑排序,拖放和重新排序 (UI组件 / 表)
- awesome-vue - vue-js-grid - Vue.js 2.x responsive grid system with smooth sorting, drag-n-drop and reordering ` 📝 a year ago` (UI Components [🔝](#readme))
- awesome-vue - vue-js-grid - Vue.js 2.x responsive grid system with smooth sorting, drag-n-drop and reordering (Components & Libraries / UI Components)
- awesome-vue - vue-js-grid ★599 - Vue.js 2.x responsive grid system with smooth sorting, drag-n-drop and reordering (UI Components / Table)
- awesome-vue - vue-js-grid - Vue.js 2.x responsive grid system with smooth sorting, drag-n-drop and reordering (UI Components / Table)
- awesome-starred-test - euvl/vue-js-grid - :bento: Vue.js 2.x responsive grid system with smooth sorting, drag-n-drop and reordering (Vue)
README
## Vue.js Grid ( Experiment )
## ⚠️ This an experement and not a production-ready plugin
[](https://badge.fury.io/js/vue-js-grid)
[](https://www.npmjs.com/package/vue-js-grid)
#### Fixed size grid for Vue.js
This is very a first version of the plugin. If you find any bugs and/or want to contribute, feel free to create issues, PRs, or reach me out on twitter! 👍 🚀
Thanks!

### Install
```
npm install --save vue-js-grid
```
```js
import Vue from 'vue'
import Grid from 'vue-js-grid'
Vue.use(Grid)
```
### Usage
```js
data () {
return {
items: [
'a',
'b',
'c'
]
}
```
```vue
{{props.item}}
```
#### [Codesandbox Demo](https://codesandbox.io/s/j23p2opkk3)
Plugin does **NOT** modify the source data array.
1. Every time permutation is performed you will get a new sorted array in event (`items`).
2. The same works for removing elements, you will get a new "cleaned" array in your `@remove` event handler.
3. Currently there is no way to extend data array after event handling. But hopefully I'll come up with a clean way to do it in nearest future.
### Props
| Name | Type | Default | Description |
| --- | --- | --- | --- |
| `items` | Array | `[]` | Initial array of items |
| `cellWidth` | Number | `80` | Cell width |
| `cellHeight` | Number | `80` | Cell height |
| `draggable` | Boolean | `false` | Flag that will let you drag grid's cells |
| `dragDelay` | Number | `0` | @TODO |
| `sortable` | Boolean | `false` | Flag that will let you reorder grid's cells; requires `draggable` to be `true` |
| `center` | Boolean | `false` | @TODO |
### Events
| Name | Description |
| --- | --- |
| `@change` | Occurs on every action that involves reordering array or changing its length |
| `@remove` | Occurs when an element is deleted through template |
| `@click` | Occurs when cell is clicked |
| `@sort` | Occurs when array item order is changed manually |
### Cell template
Cell template is used to get access to list data, indexing, and sorting params generated by plugin.
Template's scope contains:
* `props.item`: list item value
* `props.index`: initial index of the item
* `props.sort`: current index of the item after sorting
* `props.remove()`: method that removes the item from the array and resort list.
Example:
```vue
{ props.remove() }">
Data: {{props.item}}
{{props.index}} / {{props.sort}}
```
### Why do I need this?
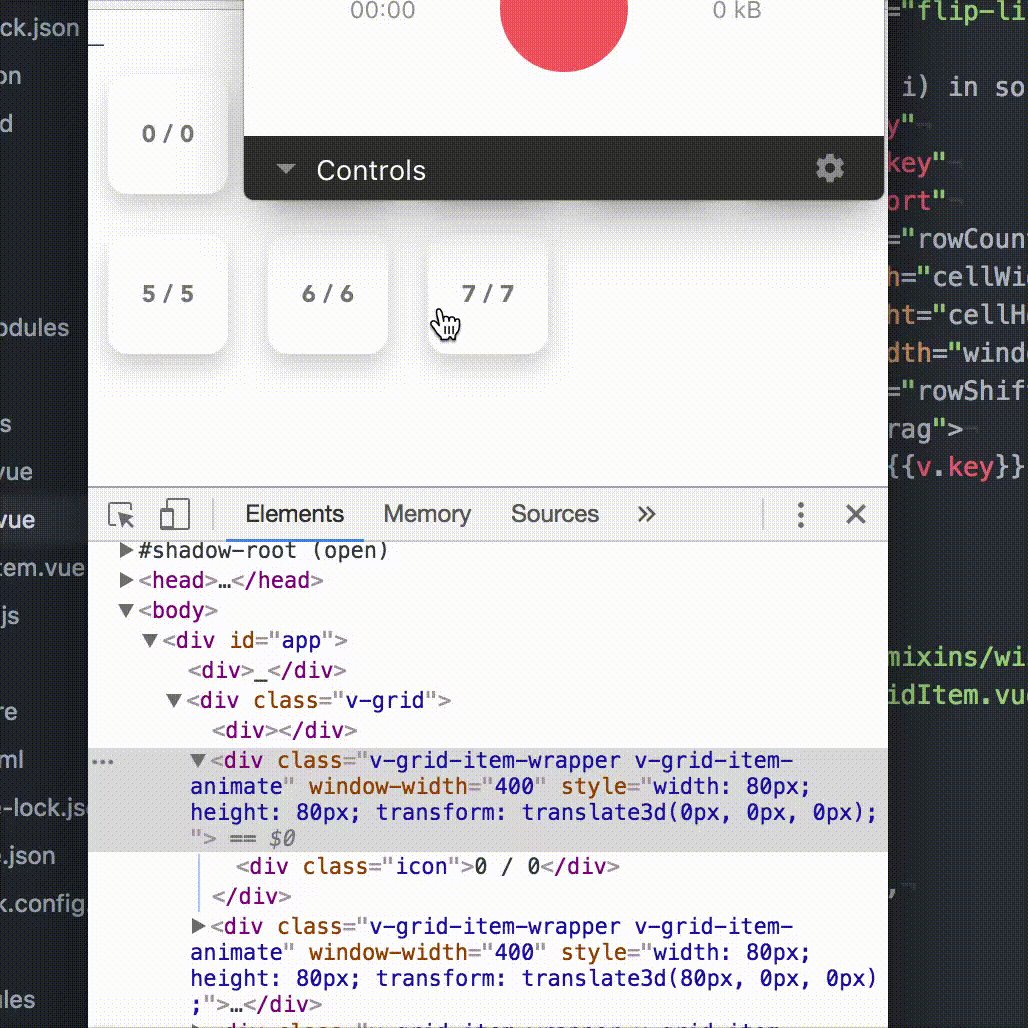
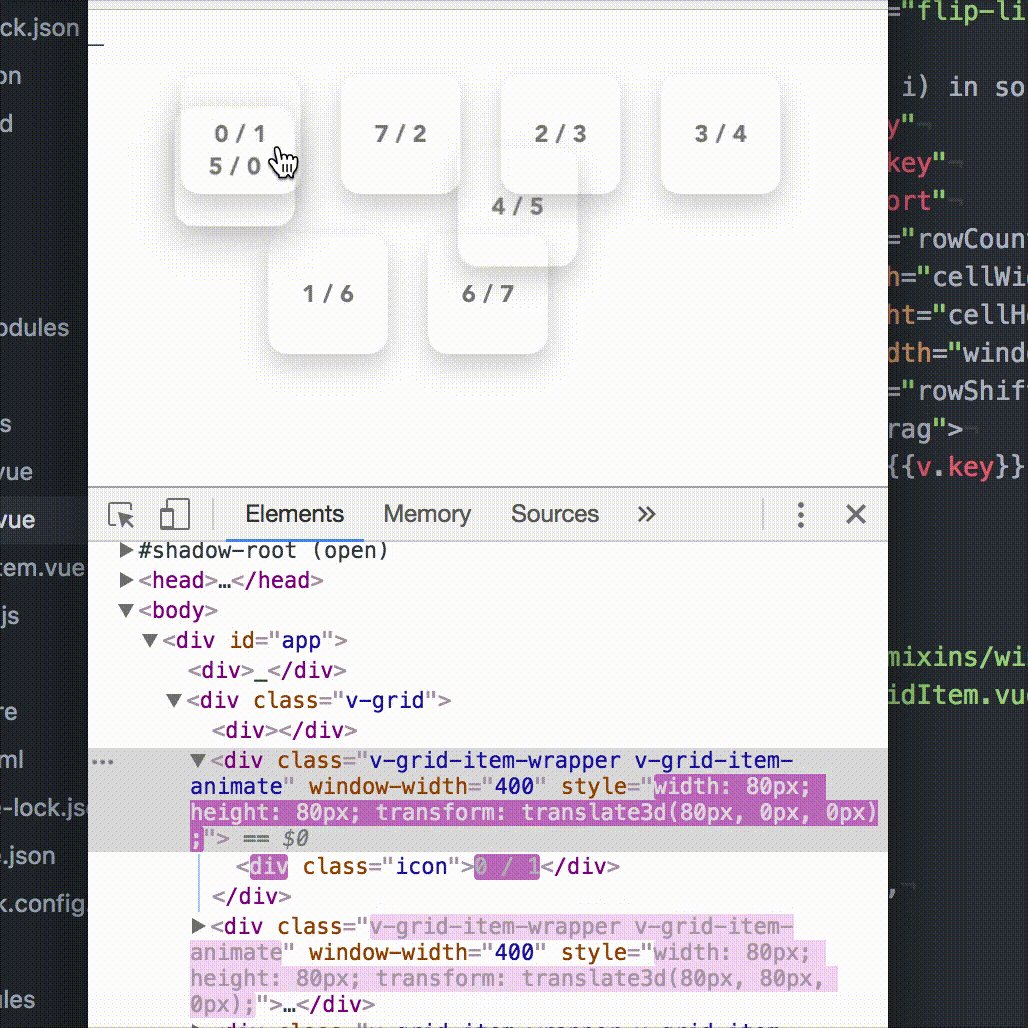
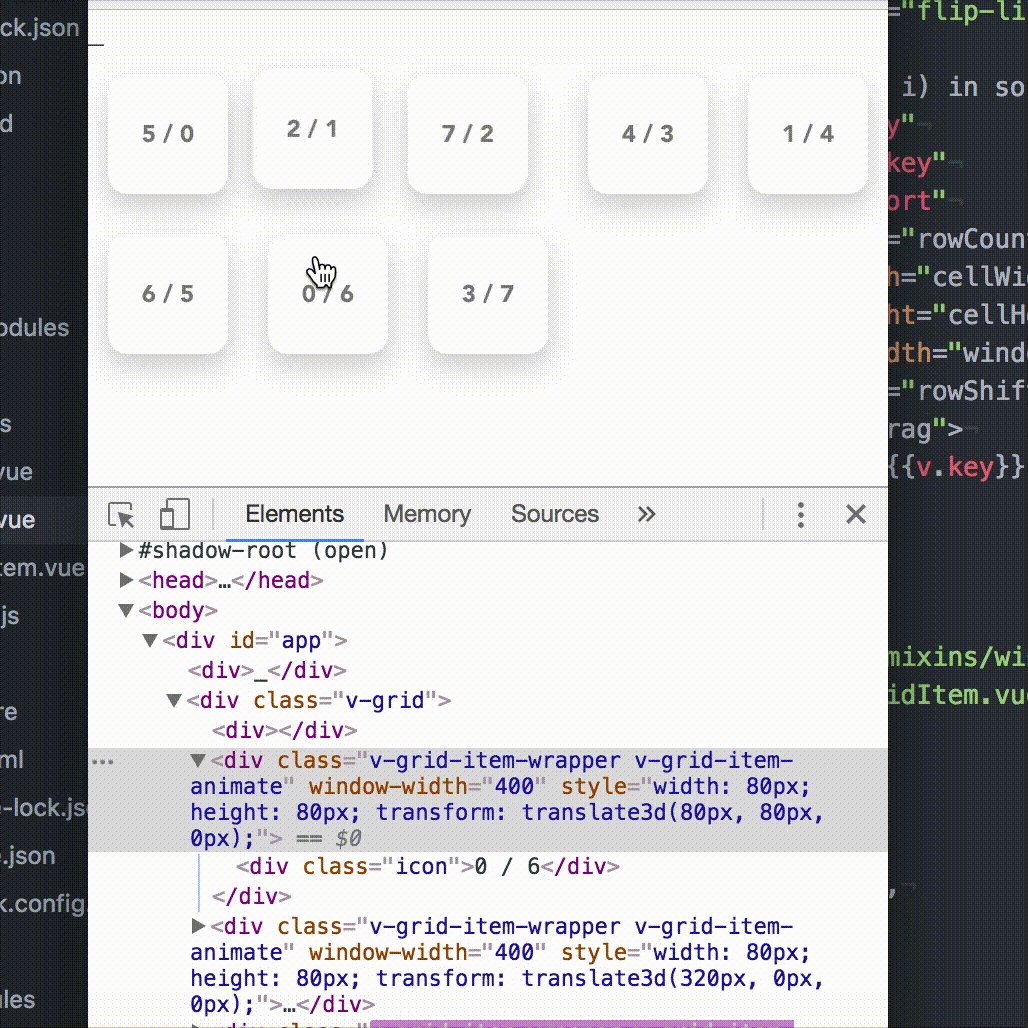
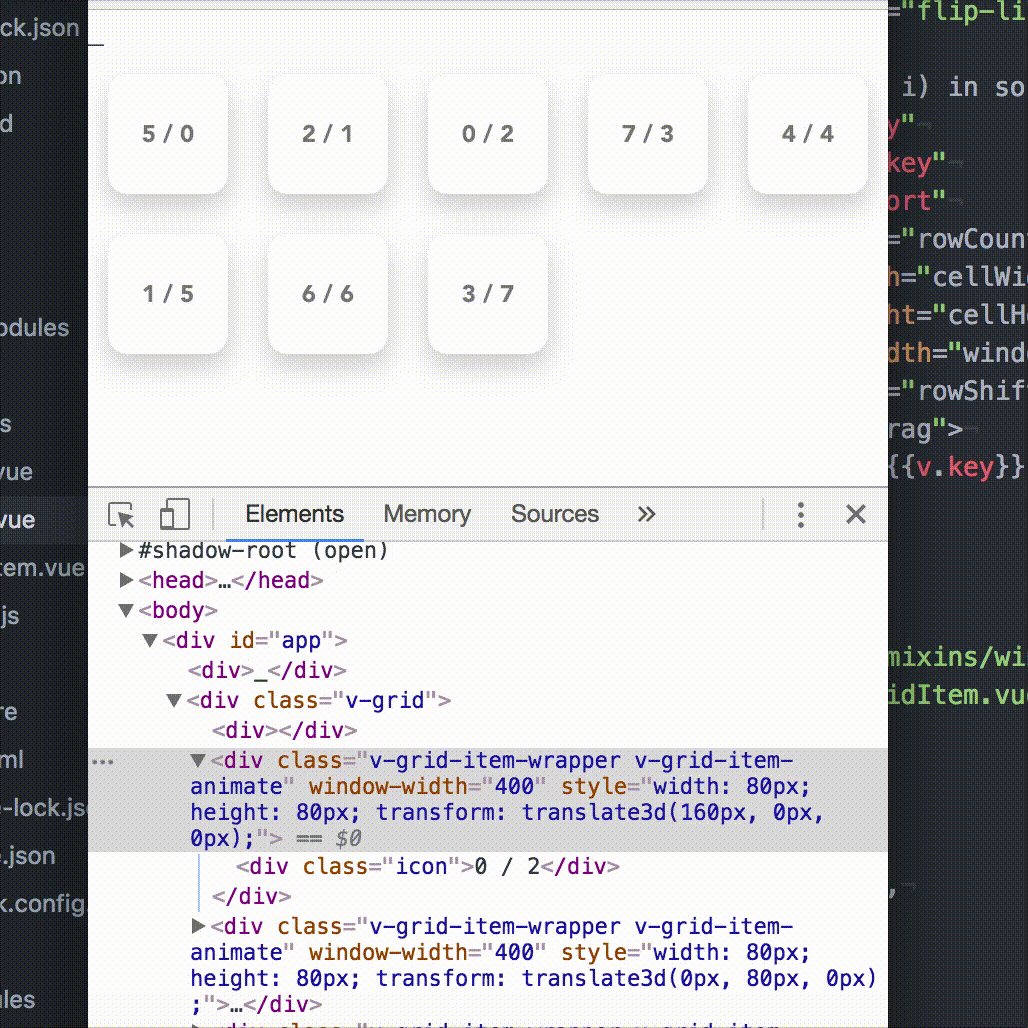
A good example of using a plugin would be rending macOS' `Launchpad` or `Dock`. Check out a demo for a solid example of how the plugin behaves & feels.
Demo: https://euvl.github.io/vue-js-grid/
### Roadmap
1. Add element insertion
2. Add tests