https://github.com/evant/yield-layout
Combine layouts in Android, opposite of how <include/> works.
https://github.com/evant/yield-layout
Last synced: 8 months ago
JSON representation
Combine layouts in Android, opposite of how <include/> works.
- Host: GitHub
- URL: https://github.com/evant/yield-layout
- Owner: evant
- License: apache-2.0
- Created: 2014-07-18T02:19:36.000Z (over 11 years ago)
- Default Branch: main
- Last Pushed: 2020-06-14T22:53:45.000Z (over 5 years ago)
- Last Synced: 2025-04-01T14:38:19.220Z (9 months ago)
- Language: Java
- Homepage:
- Size: 282 KB
- Stars: 50
- Watchers: 5
- Forks: 8
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
YieldLayout
============
Have you ever had to create two almost-identical layout files because they had a few minor differences? Sure, you can fix it with `` but then you start ending up with layouts all over the place.
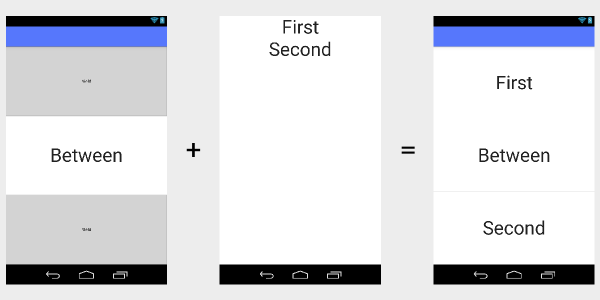
YieldLayout to the rescue! It works opposite of `` so you can combine one layout around another instead of inside it. After it does it's magic, you will have 0 extra views in your layout hierarchy, just like ``, so it's like it was never there.

## Usage
You can create a layout file that has places to yield content.
```xml
```
Then you can create another file that uses that layout, filling in the yields.
```xml
```
By default child views are matched against `Yield`s in the order they are defined. However, if you
give your child views explicit id's, they will be matched against the `Yield` id's.
```xml
```
### ListViews
If you want to use this in a list adapter, you can't use the `YieldLayout` directly because it will try to add it's layout to it's parent which a listview doesn't allow. Instead, you can use `YieldLayoutInflater` which will return the final view to add instead of the `YieldLayout`.
```java
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
int layout = getItemViewType(position) == 0 ? R.layout.list_item_1 : R.layout.list_item_2;
convertView = YieldLayoutInflater.from(mContext).inflate(layout, parent, false);
}
return convertView;
}
```
Or if you are changeing the outer layout instead of the child views,
```java
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
int layout = getItemViewType(position) == 0 ? R.layout.layout_1 : R.layout.layout_2;
convertView = YieldLayoutInflater.from(mContext).inflate(R.layout.list_item, layout, parent, false);
}
return convertView;
}
```
### Different numbers of children
You may be wondering what happens if you don't specify as many child views for `YieldLayout` as there are `Yield`s. Too many children is an error because there is no way to know where to put the extra ones. Too few, however, will simply cause the extra `Yield`s to be removed.
Sometimes, however, you may depend on the `Yield` to correctly layout your views. For example,
```xml
```
If there is no matching child for `footer`, then it will be removed, and `content` won't lay out correctly. To fix this, you can add
```xml
```
which will keep the `Yield` view even if it's not replaced. Note that in this case, the `Yield` view will always have a size of 0.
### Layout Preview
The layout preview in Android Studio will show `Yield` placholder views so that you can see how they fit in your layout. If you define your `yield_layout` for your `YieldLayout`, that will correctly show as well.
If you are setting your `yield_layout` dynamically, you would think you could preview it by setting `tools:yield_layout` in your xml. Unfortunately, the `tools` namespace doesn't work with custom attributes. To get around this, you can set `app:tools_yield_layout` instead which will give an equivalent result.