https://github.com/evavic44/picture-element
A tutorial for explaining how to use the html picture element
https://github.com/evavic44/picture-element
css html html5 media-queries picture picture-element picture-tag tutorial tutorial-code
Last synced: 7 months ago
JSON representation
A tutorial for explaining how to use the html picture element
- Host: GitHub
- URL: https://github.com/evavic44/picture-element
- Owner: Evavic44
- Created: 2022-05-22T21:52:02.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2022-05-23T22:56:16.000Z (over 3 years ago)
- Last Synced: 2024-10-06T05:22:13.791Z (over 1 year ago)
- Topics: css, html, html5, media-queries, picture, picture-element, picture-tag, tutorial, tutorial-code
- Language: CSS
- Homepage: https://picture-element.netlify.app
- Size: 8.51 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
HTML Picture Element
[](https://app.netlify.com/sites/picture-element/deploys)
The picture element is an HTML element for declaring images based on different screen sizes or viewport without the need of writing CSS media queries. It takes in two properties, the —`` tag which makes use of the `srcset` property to specify different images based on different screen sizes and a compulsory `![]() ` tag that acts as a fallback image in case the browser doesn't support the picture element.
` tag that acts as a fallback image in case the browser doesn't support the picture element.
There are a few use-case scenarios in which the picture tag can be very useful, below are three examples of these cases.
- Image type support
- Image width
- Saving Bandwidth
```html

```
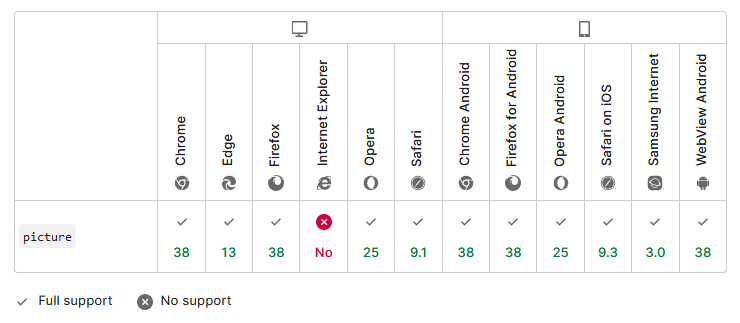
## Browser Compatibility

Source: [MDN Docs](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/picture)