https://github.com/evavic44/pretty-urls
👸🏽 How to make your static site URLS look like disney princesses using Netlify
https://github.com/evavic44/pretty-urls
netlify pretty-urls rewrite-urls static-site
Last synced: 2 months ago
JSON representation
👸🏽 How to make your static site URLS look like disney princesses using Netlify
- Host: GitHub
- URL: https://github.com/evavic44/pretty-urls
- Owner: Evavic44
- License: mit
- Created: 2022-04-05T16:48:51.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-04-22T10:23:49.000Z (about 3 years ago)
- Last Synced: 2024-10-06T05:22:41.493Z (8 months ago)
- Topics: netlify, pretty-urls, rewrite-urls, static-site
- Language: HTML
- Homepage: https://prettylink.netlify.app/
- Size: 61.5 KB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Pretty URLs
When you visit a static site, by default the `.html` extension is visible in the URL, for example `/about.html`, or `/contact.html` however on modern sites we see today, the extension is hidden. These URLs that have the extension hidden are called pretty URLs, also known as user-friendly URLs.
Their purpose according to [Wikipedia](https://en.wikipedia.org/wiki/Clean_URL) is to improve the usability and accessibility of a website or web service by being immediately and intuitively meaningful to non-expert users. Example of these pretty URLs are: [netlify.com/about](https://netlify.com/about) or [hashnode.com/about](https://hashnode.com/about).
_Here's what the URL looks like by default_

Want to know how you can rewrite them in your static html, css, and/or Javascript site and make them look pretty using [Netlify](https://netlify.com)? Here are the steps on how to do that.
### Step 1. Create a Netlify Account
If you haven't already, navigate to their website, create an account and sign in.
### Step 2. Import your project
If you have already uploaded your project to Netlify, then skip to **Step 3**. There are two ways of importing your project to Netlify, dragging and dropping or using a version control platform like GitHub, Gitlab, or BitBucket.
For simplicity, we'll be using the drag and drop feature and for the code, I'm using Netlify's [parody site](https://github.com/netlify/netlify-drop-demo-site/archive/master.zip). I updated it a little and added an about and contact page so we can see the changes when we switch between them.

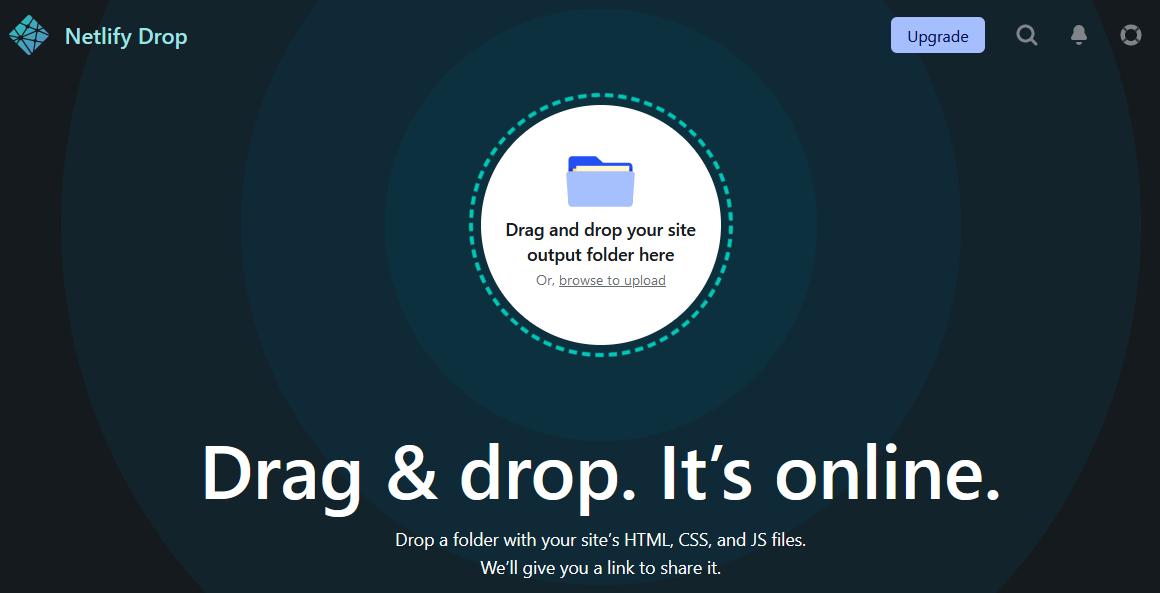
Visit https://app.netlify.com/drop, drag the Netlify parody site, and drop it into the dashboard.
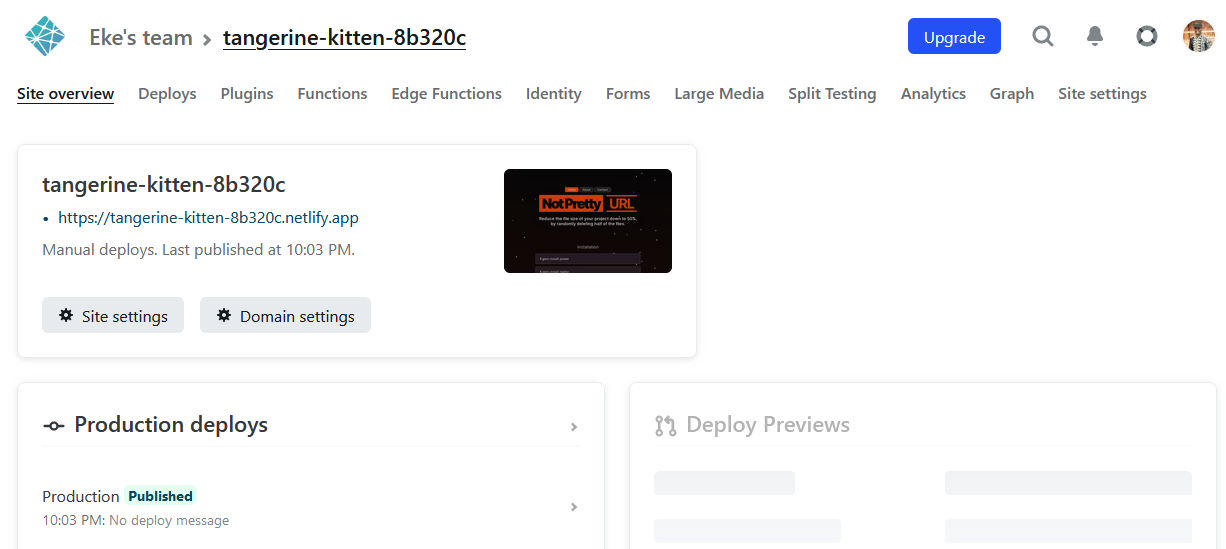
This will propagate for a few minutes and when it's done, a link will be auto-generated by Netlify that we can visit to see our project live.

### Step 3. Enable Pretty URLs
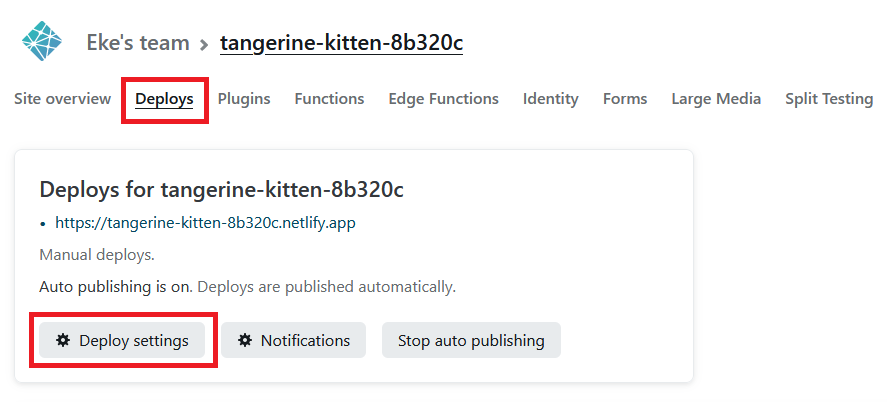
To do this, click the **deploy** link on the top > **deploy settings**.

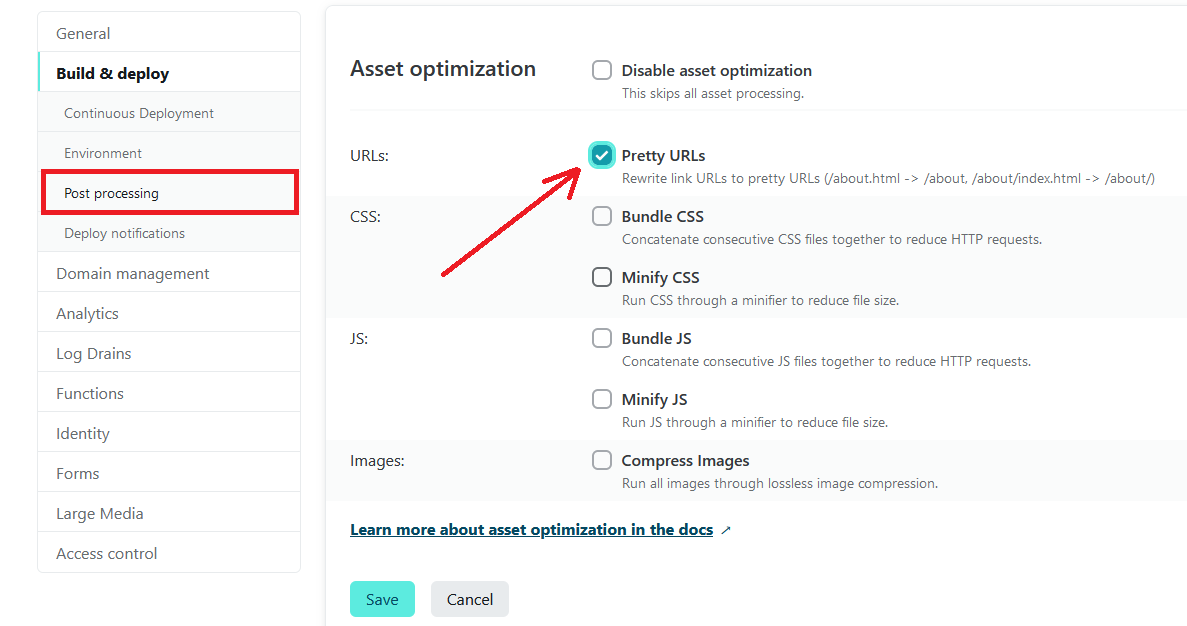
Under **post processing**, scroll down to **asset optimization**, click the **edit settings** button, and check only **pretty URLs** then hit save.

Now refresh the page to see the pretty URL. 🙂
[https://tangerine-kitten-8b320c.netlify.app](https://tangerine-kitten-8b320c.netlify.app/)

-----------------------------------------------------------------------------------------------------
Want to learn more about Netllify, here are some cool resources and tutorials you can check out.
[Introduction to Netlify](https://link.com)
[How to host a frontend project with Netlify](https://link.com)
[Blah Blah Blah](https://link)
## ⚡ Attribution
This is a demo site by [Netlify](https://netlify.com). Modified and uploaded for teaching how to make links pretty using Netlify Pretty URL feature.
### Thanos JS (demo site)
Silly demo site to be used for [Netlify Drop](https://app.netlify.com/drop).
Preview demo site [right here](https://www.thanosjs.org).
Thanks to [Rasmus Andersson](https://twitter.com/rsms) for creating [Inter UI font](https://rsms.me/inter/).