https://github.com/evoactivity/ember-svg-jar
🍯 Best way to use SVG images in Ember apps
https://github.com/evoactivity/ember-svg-jar
ember-addon ember-svg-jar svg
Last synced: 3 months ago
JSON representation
🍯 Best way to use SVG images in Ember apps
- Host: GitHub
- URL: https://github.com/evoactivity/ember-svg-jar
- Owner: evoactivity
- Created: 2016-06-02T14:27:11.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2024-10-01T15:48:58.000Z (10 months ago)
- Last Synced: 2024-10-30T01:08:59.278Z (9 months ago)
- Topics: ember-addon, ember-svg-jar, svg
- Language: JavaScript
- Homepage: https://svgjar.web.app
- Size: 4.56 MB
- Stars: 251
- Watchers: 8
- Forks: 73
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
Awesome Lists containing this project
- awesome-ember - ember-svg-jar - The best way to embed SVG images into your Ember.js application. (Packages / Image)
README
Best way to use SVG images in Ember apps.
🎮 View Live Demo
·
🐞 Report Bug
·
🍩 Request Feature
·
🤔 Ask Question

## Table of Contents
- [Table of Contents](#table-of-contents)
- [🍩 Features](#-features)
- [👋 Getting started](#-getting-started)
- [🎮 Usage](#-usage)
- [Helper](#helper)
- [Accessibility](#accessibility)
- [Assets from Node modules](#assets-from-node-modules)
- [Usage in an addon](#usage-in-an-addon)
- [🔧 Configuration](#-configuration)
- [❓ FAQ](#-faq)
- [👓 Compatibility](#-compatibility)
- [💟 Contributors](#-contributors)
- [🆓 License](#-license)
## 🍩 Features
Here's some of the useful features:
- Visual workflow to find and use SVGs the fastest way possible
- Automatic SVG optimization (it can cut file size by half or more)
- Easy to use helper `{{svg-jar "asset-name"}}`
- Support for both `inline` and `symbol` embedding methods
- Copy SVG as CSS background
- Zero configuration
## 👋 Getting started
**Installation**
`$ ember install ember-svg-jar`
**Start in 3 easy steps**
- 1️⃣ Drop some SVG images to the `public` directory (e.g. [material-design-icons](https://github.com/google/material-design-icons))
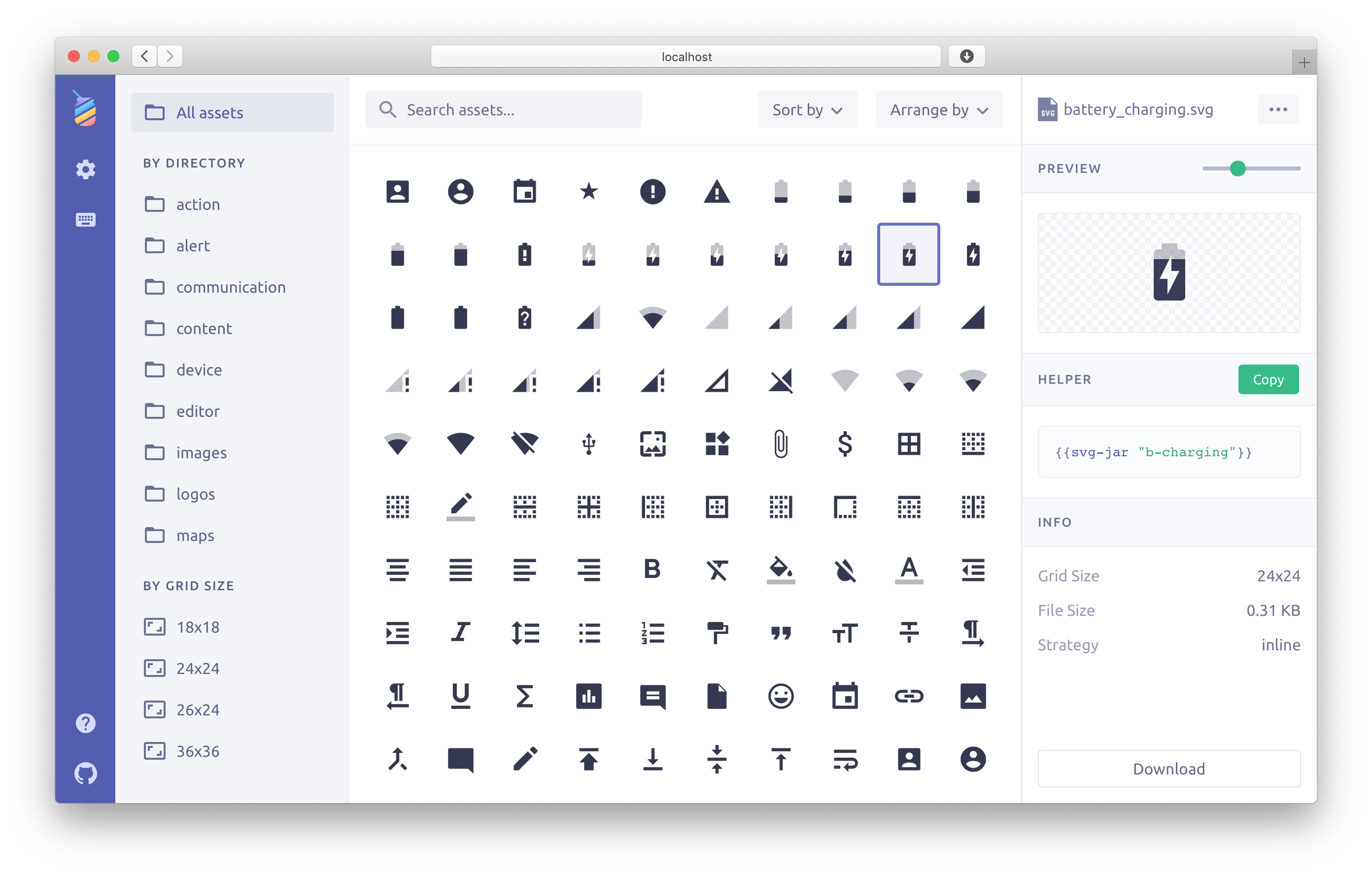
- 2️⃣ Open the [asset viewer](http://localhost:4200/ember-svg-jar/index.html) and select any icon you like
- 3️⃣ Copy the helper code from the viewer and paste it to your template
## 🎮 Usage
Place your SVG images to the `public` directory (e.g. `./public/images/my-icon.svg`). Then copy the helper code for your image from the [asset viewer](http://localhost:4200/ember-svg-jar/index.html) or just write it by hand like this: `{{svg-jar "my-icon"}}`.
The viewer is available at: http://localhost:4200/ember-svg-jar/index.html
If your `rootURL` is not `/`, then to use the asset viewer you will need to add `rootURL` to the addon [config](https://github.com/voltidev/ember-svg-jar/blob/master/docs/configuration.md#global-options).
### Helper
Use the `svg-jar` helper to embed SVG images to your application's templates.
For the default `inline` embedding strategy you can write:
```handlebars
{{svg-jar 'my-cool-icon' class='icon' width='24px'}}
```
The helper takes an asset ID and optional attributes that will be added to the created SVG element. The example above will create an SVG like this:
```handlebars
...
```
For the `symbol` strategy you will need to add `#` to the asset ID like this:
```handlebars
{{svg-jar '#my-cool-icon'}}
```
In this case the result can look like this:
```handlebars
```
### Accessibility
Pass `title`, `desc`, and `role` as properties to the helper in order to include accessible elements or attributes. `aria-labelledby` will be automatically added and point to `title` and/or `desc` if they are included.
Writing this:
```handlebars
{{svg-jar 'my-cool-icon' role='img' title='Icon' desc='A very cool icon'}}
```
Will create an SVG that looks like this:
```handlebars
Icon
A very cool icon
```
### Assets from Node modules
By default `ember-svg-jar` looks for SVGs in the `public` directory. To get SVGs from `node_modules` packages or any other directory you will need to add them to `ember-cli-build.js` like this:
```js
var app = new EmberApp(defaults, {
svgJar: {
sourceDirs: [
'node_modules/material-design-icons/file/svg/design',
'node_modules/material-design-icons/action/svg/design',
'public/images/icons',
],
},
});
```
[Click here for more configuration options](#configuration)
### TypeScript usage
The `svg-jar` helper has proper [Glint](https://github.com/typed-ember/glint) types, which allow you when using TypeScript to get strict type checking in your templates.
Unless you are using [strict mode](http://emberjs.github.io/rfcs/0496-handlebars-strict-mode.html) templates (via [first class component templates](http://emberjs.github.io/rfcs/0779-first-class-component-templates.html)),
you need to import the addon's Glint template registry and `extend` your app's registry declaration as described in the [Using Addons](https://typed-ember.gitbook.io/glint/using-glint/ember/using-addons#using-glint-enabled-addons) documentation:
```ts
import '@glint/environment-ember-loose';
import type EmberSvgJarRegistry from 'ember-svg-jar/template-registry';
declare module '@glint/environment-ember-loose/registry' {
export default interface Registry
extends EmberSvgJarRegistry /* other addon registries */ {
// local entries
}
}
```
Should you want to manage the registry by yourself or are using strict mode, then omit this import, and instead add the entries in your app by explicitly importing the types of the helper from this addon. In `types/ember-svg-jar/helpers/svg-jar.d.ts`:
```ts
import SvgJar from 'ember-svg-jar/helpers/svg-jar';
import type SvgJarType from 'ember-svg-jar/types';
declare module 'ember-svg-jar/helpers/svg-jar' {
export default SvgJar as SvgJarType;
}
```
### Strict mode import
When importing the helper for strict mode, you can find it here:
```js
import svgJar from 'ember-svg-jar/helpers/svg-jar';
```
### Usage in an addon
Using `ember-svg-jar` in an addon is the same as in an app, except that in the `package.json`
of the addon, it should be listed as one of the `dependencies` and not `devDependencies`.
## 🔧 Configuration
The addon should be useful without any configuration. But it wants to be very configurable when it's time to adjust it for your needs.
- [All configuration options](packages/ember-svg-jar/docs/configuration.md)
- [Advanced usage examples](packages/ember-svg-jar/docs/examples.md)
## ❓ FAQ
**Q:** `Will the asset viewer affect my production build size?`
**A:** No, it won't at all. The asset viewer is included in development mode only.
**Q:** `Can it find SVG icons outside of the public directory, e.g. from node_modules?`
**A:** Yes, it can import SVGs from any directory defined in the sourceDirs array.
**Q:** `Why the SVG files deployed into the dist/assets folder without being fingerprinted?`
**A:** This is done with the default ember cli behaviour. For more information see [SVG Fingerprinting](packages/ember-svg-jar/docs/svg-fingerprinting.md).
**Q:** `Why does this matter?`
- [Why GitHub switched from an icon font to SVG](https://github.com/blog/2112-delivering-octicons-with-svg)
- ["Inline SVG vs icon fonts" from css-tricks](https://css-tricks.com/icon-fonts-vs-svg/)
- [Ten reasons to switch from an icon font to SVG](http://ianfeather.co.uk/ten-reasons-we-switched-from-an-icon-font-to-svg/)
**Q:** `Why would you switch from Font Awesome to SVG?`
- original Font Awesome is about `149 KB` as TTF and `88.3 KB` as WOFF
- it includes `634` icons and you need just some of them usually
- 20 Font Awesome icons in SVGJar will be about 4.3 KB (you save `84 KB` or `145 KB` as TTF)
- 50 Font Awesome icons in SVGJar will be about `9 KB`
You can get Font Awesome icons as individual SVG files from [font-awesome-svg](https://github.com/voltidev/font-awesome-svg).
## 👓 Compatibility
Latest ember-svg-jar currently supports:
- Ember.js v3.20 or above
- Ember CLI v3.20 or above
- Node.js v12 or above
## 💟 Contributors
Contributions of any kind welcome! See the [Contributing](CONTRIBUTING.md) guide for details.
Thanks goes to these wonderful people:

Ivan Volti

James Herdman

Edward Faulkner

Tobias Bieniek

Robert Wagner

Peter Wagenet

Ryan Cook

Mirko Akov

Ewan McDougall

Mark Catley

John Griffin

Ivan Lučin

James Shih

djsegal

Jan Buschtöns

Sivasubramanyam A

Alex DiLiberto

Brian Runnells

Jen Weber

Frédéric Soumaré

David Laird

Daan van Etten

Tom Carter

Ivan Gromov

Ruslan Hrabovyi

Alex LaFroscia

Laura Knight

Alberto Cantú Gómez

Sergey Astapov
## 🆓 License
This project is distributed under the MIT license.
---
GitHub [@voltidev](https://github.com/voltidev) ·
Twitter [@voltidev](https://twitter.com/voltidev)


