https://github.com/evoluteur/d3-table-cards
Table/Cards views using D3.js for animated transitions on sorting and changing view.
https://github.com/evoluteur/d3-table-cards
animation animations card cards cards-views cardview d3 d3-js d3js d3v6 data-grid-view table tableview transformation transition transition-animation transitions ui
Last synced: 3 months ago
JSON representation
Table/Cards views using D3.js for animated transitions on sorting and changing view.
- Host: GitHub
- URL: https://github.com/evoluteur/d3-table-cards
- Owner: evoluteur
- License: mit
- Created: 2017-04-12T00:58:44.000Z (over 8 years ago)
- Default Branch: main
- Last Pushed: 2024-12-29T07:07:17.000Z (7 months ago)
- Last Synced: 2025-03-24T19:50:15.214Z (4 months ago)
- Topics: animation, animations, card, cards, cards-views, cardview, d3, d3-js, d3js, d3v6, data-grid-view, table, tableview, transformation, transition, transition-animation, transitions, ui
- Language: JavaScript
- Homepage: https://evoluteur.github.io/d3-table-cards/
- Size: 190 KB
- Stars: 24
- Watchers: 4
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# D3-Table-Cards · [](https://github.com/evoluteur/d3-table-cards/blob/master/LICENSE) [](https://www.npmjs.com/package/d3-table-cards)
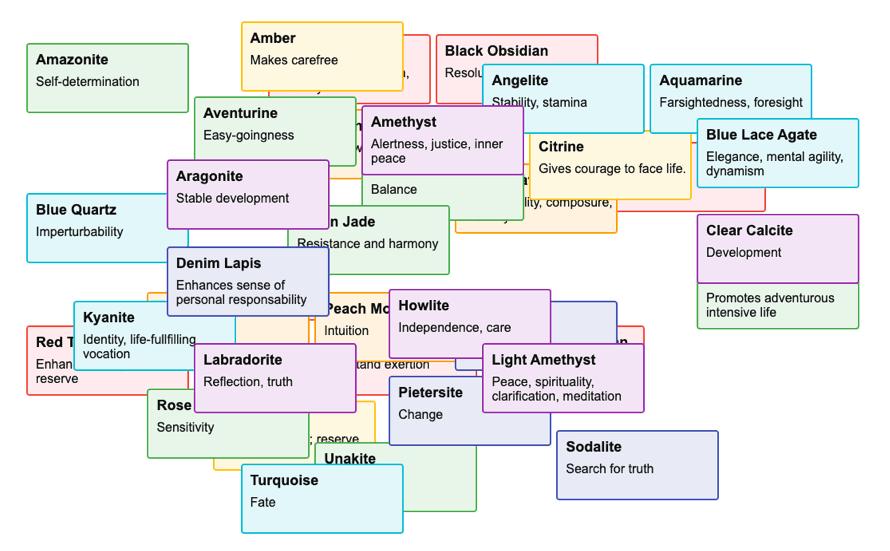
Example of using D3.js for transformations between table and cards views, and animated transitions while sorting elements or resizing the browser.
Check out [the demo](https://evoluteur.github.io/d3-table-cards/).

This code uses HTML (with absolute positioning) rather than SVG, and has no dependencies beside D3.js.
The table and cards layouts are configurable.
```javascript
const layoutInfo = {
table: {
// row position & size
top: (d, i) => 40+i*31+"px",
left: "0px",
height: "30px",
width: "594px",
// row border-radius
radius: 0,
// table header
headerOpacity: 1,
headerLeft: "0px",
// column 1
c1Top: "5px",
c1Left: "8px",
c1FontSize: "16px",
// column 2
c2Top: "5px",
c2Left: "200px",
},
cards: {
// card position & size
top: (d, i) => Math.floor(i/cardsPerRow)*94+"px",
left: (d, i) => (i%cardsPerRow)*210+"px",
height: "84px",
width: "200px",
// card border-radius
radius: "4px",
// table header (hidden)
headerOpacity: 0,
headerLeft: "-650px",
// line 1
c1Top: "10px",
c1Left: "10px",
c1FontSize: "18px",
// line 2
c2Top: "38px",
c2Left: "10px",
}
};
```
Note: The same result can also be achieved [using CSS transitions instead of D3](https://evoluteur.github.io/isomorphic-table-cards/index.html).
My other D3 animations: [meet-the-fans](https://evoluteur.github.io/meet-the-fans) and [d3-dual-range-slider](https://evoluteur.github.io/d3-dual-range-slider).
(c) 2024 [Olivier Giulieri](https://evoluteur.github.io/)