https://github.com/exyte/fan-menu
Menu with a circular layout based on Macaw
https://github.com/exyte/fan-menu
animation ios menu swift ui
Last synced: 7 months ago
JSON representation
Menu with a circular layout based on Macaw
- Host: GitHub
- URL: https://github.com/exyte/fan-menu
- Owner: exyte
- License: mit
- Created: 2017-04-14T10:55:56.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2023-07-25T02:49:52.000Z (over 2 years ago)
- Last Synced: 2025-05-16T04:24:34.617Z (7 months ago)
- Topics: animation, ios, menu, swift, ui
- Language: Swift
- Homepage:
- Size: 84 MB
- Stars: 732
- Watchers: 29
- Forks: 58
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - FanMenu - Menu with a circular layout based on Macaw. (UI / Menu)
- awesome-swift - FanMenu - Menu with a circular layout based on Macaw. (Libs / UI)
- awesome-swift - FanMenu - Menu with a circular layout based on Macaw. (Libs / UI)
- awesome-ios-star - FanMenu - Menu with a circular layout based on Macaw. (UI / Menu)
- fucking-awesome-swift - FanMenu - Menu with a circular layout based on Macaw. (Libs / UI)
- awesome-swift - FanMenu - Menu with a circular layout based on Macaw ` 📝 a year ago` (UI [🔝](#readme))
- awesome-ios - fan-menu - Menu with a circular layout based on Macaw. [•](https://camo.githubusercontent.com/2b8539b723cd7c9135fa5e549c13ad5a1873622f/687474703a2f2f692e696d6775722e636f6d2f6f3674424b57362e676966) (Content / Menu)
- fucking-awesome-ios - FanMenu - Menu with a circular layout based on Macaw. (UI / Menu)
README

FanMenu
Easily customizable floating circle menu created with Macaw
[](http://cocoapods.org/pods/FanMenu)
[](https://github.com/Carthage/Carthage)
[](http://cocoapods.org/pods/FanMenu)
[](http://cocoapods.org/pods/FanMenu)
[](http://twitter.com/exyteHQ)
# Usage
1. Create `UIView` in your storyboard or programatically.
2. Set `FanMenu` as `UIView` class.
3. Set the button
```swift
fanMenu.button = FanMenuButton(
id: "main",
image: "plus",
color: Color(val: 0x7C93FE)
)
```
4. Set menu items
```swift
fanMenu.items = [
FanMenuButton(
id: "exchange_id",
image: "exchange",
color: Color(val: 0x9F85FF)
),
...
FanMenuButton(
id: "visa_id",
image: "visa",
color: Color(val: 0xF55B58)
)
]
```
5. Add an event handler
```swift
// call before animation
fanMenu.onItemDidClick = { button in
print("ItemDidClick: \(button.id)")
}
// call after animation
fanMenu.onItemWillClick = { button in
print("ItemWillClick: \(button.id)")
}
```
6. Configure optional parameters
```swift
// distance between button and items
fanMenu.menuRadius = 90.0
// animation duration
fanMenu.duration = 0.35
// menu opening delay
fanMenu.delay = 0.05
// interval for buttons in radians
fanMenu.interval = (0, 2.0 * M_PI)
// menu background color
fanMenu.menuBackground = Color.red
```
7. Useful methods
```swift
fanMenu.isOpen
fanMenu.open()
fanMenu.close()
```
## Customization
FanMenu is created with [Macaw](https://github.com/exyte/Macaw), our vector graphics Swift library. Thanks to that, it can be easily modified and improved for your purposes.
All source code is located in one single file called FanMenu.swift. To modify the menu simply copy this file and apply necessary changes.

## Examples
To try out the FanMenu examples:
- Clone the repo `git clone git@github.com:exyte/fan-menu.git`
- Open terminal and run `cd /Example`
- Run `pod install` to install all dependencies
- Run `xed .` to open project in the Xcode
- Try it!
We have the following examples:
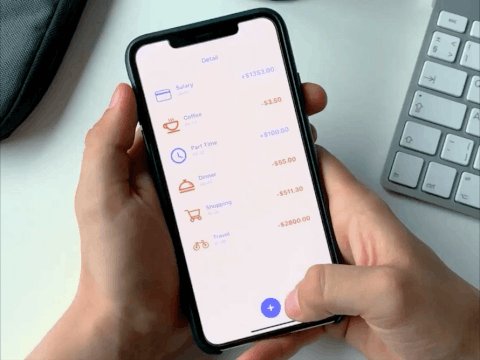
- [FinanceViewController.swift](https://github.com/exyte/fan-menu/blob/master/Example/Example/FinanceViewController.swift)
Accounting & Financial Management. Inspired by [Yingfang Xie](https://dribbble.com/Melodyblue).
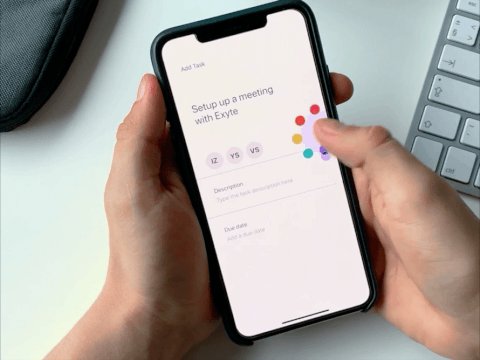
- [TaskViewController.swift](https://github.com/exyte/fan-menu/blob/master/Example/Example/TaskViewController.swift)
Color Coding Microinteraction. Insipred by [Filippos Protogeridis](https://dribbble.com/protogeridis).
- [ShopViewController.swift](https://github.com/exyte/fan-menu/blob/master/Example/Example/ShopViewController.swift)
Inspired by [Tice](https://dribbble.com/Tice).
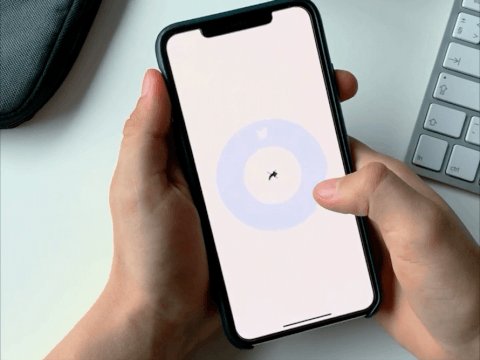
- [CustomViewController.swift](https://github.com/exyte/fan-menu/blob/master/Example/Example/CustomViewController.swift) Inspired by awesome Ramotion control [circle-menu](https://github.com/Ramotion/circle-menu)
## Installation
### CocoaPods
```ruby
pod 'FanMenu'
```
### Carthage
```ogdl
github 'Exyte/fan-menu'
```
### Manually
Drop [FanMenu.swift](https://github.com/exyte/fan-menu/blob/master/Sources/FanMenu.swift) into your project.
## Requirements
* iOS 9.0+ / macOS 10.12+
* Xcode 10.2+
