https://github.com/eyaleizenberg/react-native-floating-label-text-input
A React Native component for floating label text input
https://github.com/eyaleizenberg/react-native-floating-label-text-input
Last synced: 2 months ago
JSON representation
A React Native component for floating label text input
- Host: GitHub
- URL: https://github.com/eyaleizenberg/react-native-floating-label-text-input
- Owner: eyaleizenberg
- License: mit
- Created: 2015-10-22T04:14:56.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2020-07-30T05:56:03.000Z (almost 5 years ago)
- Last Synced: 2024-11-16T08:32:18.147Z (8 months ago)
- Language: JavaScript
- Homepage:
- Size: 30.3 KB
- Stars: 285
- Watchers: 4
- Forks: 83
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-hackathon - react-native-floating-label-text-input
README
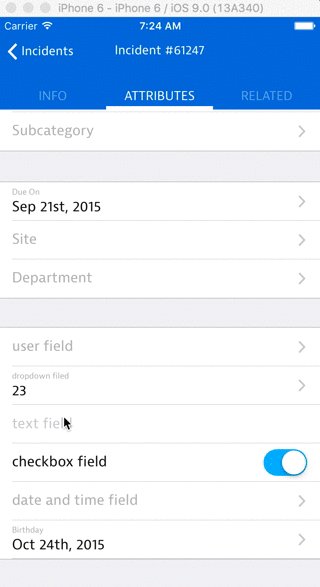
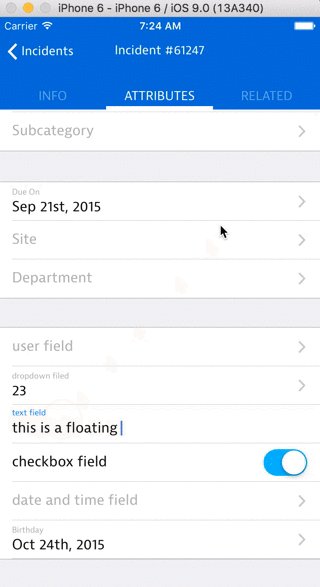
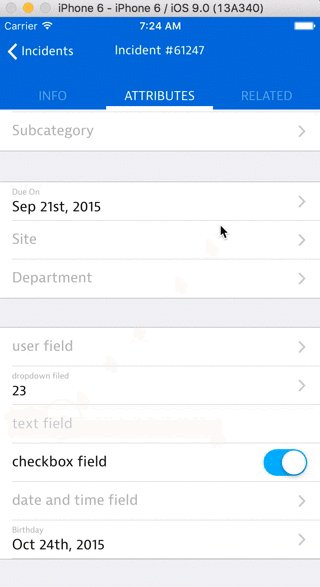
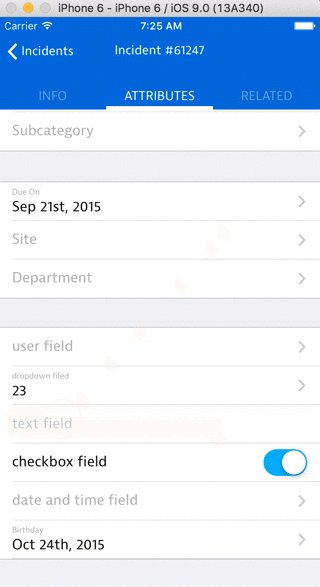
## React Native Floating Label Text Input
### What is this?
This component will render an iOS styled text field with floating label animation. When there is no value, the placeholder will be centered. Once there is a value, the value will slide down and the label will fade in and slide up.
Credits for the concept to Matt D. Smith ([@mds](http://www.twitter.com/mds)), and his [original design](http://dribbble.com/shots/1254439--GIF-Mobile-Form-Interaction?list=users).

### Installation
```npm install react-native-floating-label-text-input --save```
### Usage example
```javascript
import FloatLabelTextInput from 'react-native-floating-label-text-input';
class SomeComponent extends Component {
render () {
return (
);
}
}
```
### Component props
- placeholder (String) - String that will be used as the placeholder if there is no value. It will also be the string used for the label when there is a value.
- secureTextEntry (Bool) - If true, the text input obscures the text entered so that sensitive text like passwords stay secure. The default value is false.
- keyboardType (Enum) - enum('default', 'email-address', 'numeric', 'phone-pad', 'ascii-capable', 'numbers-and-punctuation', 'url', 'number-pad', 'name-phone-pad', 'decimal-pad', 'twitter', 'web-search').
- value (String) - Value of the text input.
- onFocus (Function) - Function to be called on focus.
- onBlur (Function) - Function to be called on blur.
- onChangeTextValue (Function) - Function to be called when text is modified.
- noBorder (Boolean) - Hide the border bottom of the field.
- maxLength (Number) - Limits the maximum number of characters that can be entered. Use this instead of implementing the logic in JS to avoid flicker.
- selectionColor (String) - The highlight (and cursor on ios) color of the text input.
### Questions/Bugs/Ideas?
Feel free to open an issue on github, send suggestions, fork this repository or contact me at [email protected]
This package was developed during my work at [Samanage](http://www.samanage.com/).
Thanks and Enjoy! :)