https://github.com/famebot/chromagen
Color Scheme Generator by @famebot 🎨💥
https://github.com/famebot/chromagen
chromagen color color-scheme color-theme colorful colors colorscheme generate generator
Last synced: 7 months ago
JSON representation
Color Scheme Generator by @famebot 🎨💥
- Host: GitHub
- URL: https://github.com/famebot/chromagen
- Owner: famebot
- License: mit
- Created: 2023-03-15T07:35:14.000Z (over 2 years ago)
- Default Branch: trunk
- Last Pushed: 2025-04-01T17:54:35.000Z (8 months ago)
- Last Synced: 2025-04-09T07:16:47.978Z (7 months ago)
- Topics: chromagen, color, color-scheme, color-theme, colorful, colors, colorscheme, generate, generator
- Language: JavaScript
- Homepage: https://chromagen.io
- Size: 2.41 MB
- Stars: 8
- Watchers: 1
- Forks: 0
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- my-awesome-list - chromagen
README
# Chromagen
Color scheme generator
[](https://chromagen.io)
[](https://www.npmjs.com/package/@famebot/chromagen)
[](https://github.com/famebot/chromagen/issues)
- [Demo](https://chromagen.io)
- [Chromagen on GitHub](https://github.com/famebot/chromagen)
- [@famebot/chromagen on npm](https://www.npmjs.com/package/@famebot/chromagen)
## Installation and Usage
Chromagen uses [Microbundle](https://github.com/developit/microbundle) to
produce ESM ([ECMAScript modules](https://nodejs.org/api/esm.html)), CJS
([CommonJS](https://nodejs.org/api/modules.html)), and UMD
([Universal Module Definition](https://github.com/umdjs/umd)) bundles that work
in various environments.
### Node.js and similar environments
```bash
npm i @famebot/chromagen
```
```js
import chromagen from "@famebot/chromagen";
const colorScheme = chromagen();
console.log(colorScheme);
```
CommonJS `require` syntax:
```js
const chromagen = require("@famebot/chromagen");
const colorScheme = chromagen();
console.log(colorScheme);
```
### Browser use client-side
For browsers, use [unpkg](https://unpkg.com) or include `dist/chromagen.umd.js`,
which `examples/browser/index.html` demonstrates. View the latest version at
Latest UMD bundle on unpkg:\
Using the UMD bundle in the browser:
```html
const colorScheme = chromagen();
console.log(colorScheme);
```
### Step by step
Chromagen returns an 11 property HSL color scheme object with values randomized
within acceptable parameters. Included are 7 shades of lightness, 1 saturation
level, and 3 hues: the primary hue, its complement, and a hue analogous to the
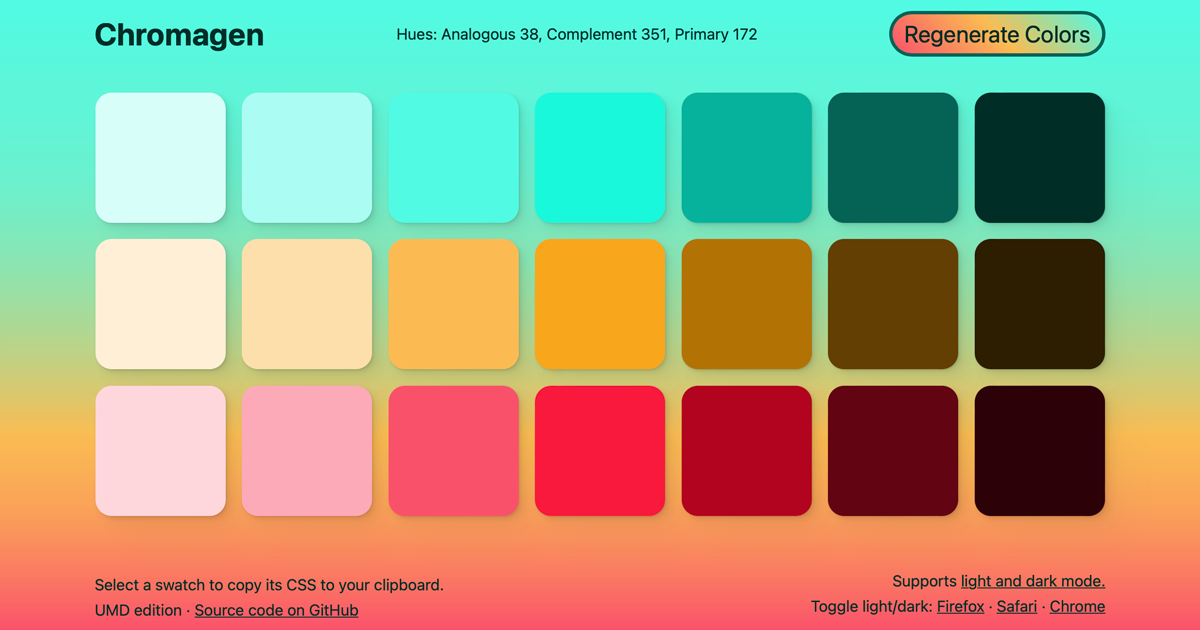
complement. The generated object for the example scheme in the image above was:
```js
{
hue: 172,
complement: 351,
analogous: 38,
saturation: '94%',
xlight: '92%',
lighter: '83%',
lightness: '65%',
midrange: '54%',
lowmid: '36%',
darkness: '20%',
darker: '9%'
}
```
Since [v1](https://github.com/famebot/chromagen/releases/tag/v1.0.0), Chromagen
returns the percent symbol with all mixing values except hues.
Check [`src/index.js`](./src/index.js) for the nitty gritty. We summarize
breaking changes in the [changelog](./CHANGELOG.md) and the
[release history on GitHub](https://github.com/famebot/chromagen/releases).
## License
MIT