https://github.com/faob-dev/folding_cell
Flutter FoldingCell widget
https://github.com/faob-dev/folding_cell
dart flutter flutter-package flutter-widget
Last synced: 10 months ago
JSON representation
Flutter FoldingCell widget
- Host: GitHub
- URL: https://github.com/faob-dev/folding_cell
- Owner: faob-dev
- License: mit
- Created: 2018-12-07T14:25:14.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2021-03-13T22:11:27.000Z (almost 5 years ago)
- Last Synced: 2025-03-28T18:15:50.183Z (10 months ago)
- Topics: dart, flutter, flutter-package, flutter-widget
- Language: Dart
- Homepage:
- Size: 5.37 MB
- Stars: 563
- Watchers: 9
- Forks: 40
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-flutter-cn - Folding Cell - 折叠小部件,由[Faob](https://github.com/faob-dev)创建。 (组件 / UI)
- awesome-flutter - Folding Cell - Flutter FoldingCell widget ` 📝 3 months ago ` (UI [🔝](#readme))
- awesome-flutter-cn - Folding Cell - 折叠你的 widget,[Faob](https://github.com/faob-dev). (组件 / UI)
- awesome-flutter - Folding Cell - Fold your widget by [Faob](https://github.com/faob-dev). (Components / UI)
- fucking-awesome-flutter - Folding Cell - Fold your widget by [Faob](https://github.com/faob-dev). (Components / UI)
README
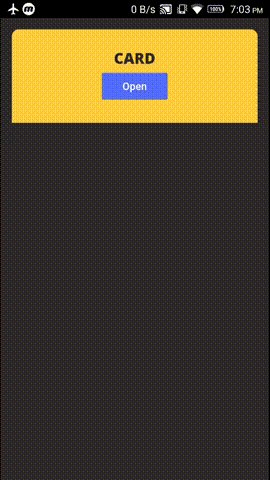
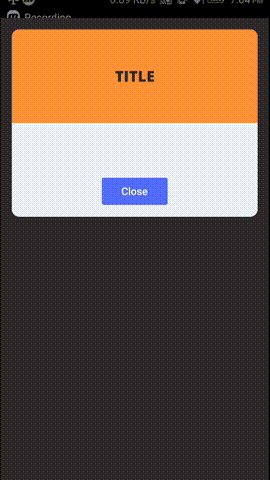
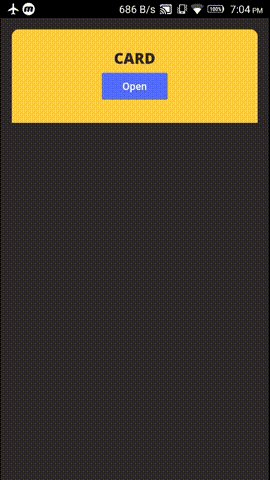
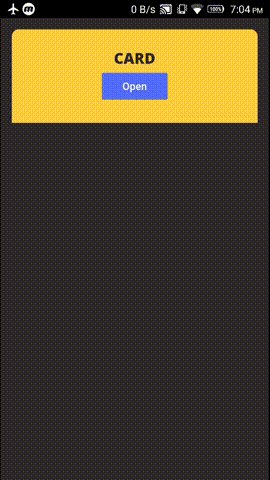
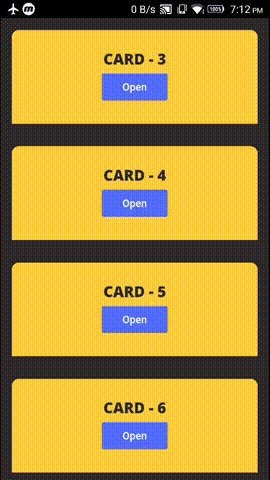
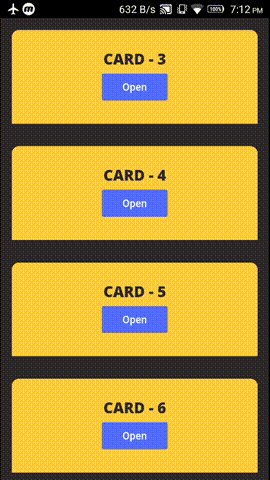
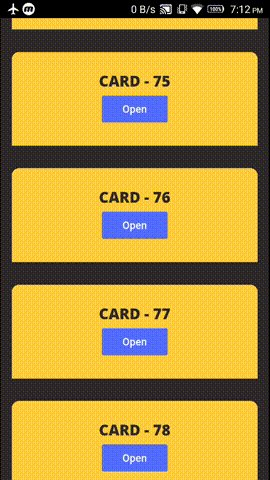
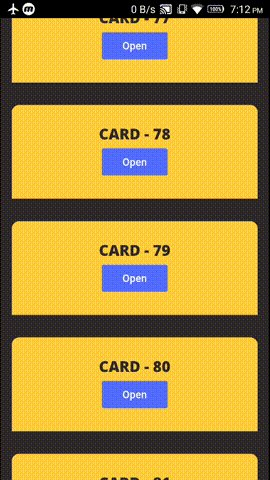
# Simple FoldingCell widget
Simple folding cell widget, pass `frontWidget` and `innerWidget` to fold and unfold.
[](https://pub.dartlang.org/packages/folding_cell)
## Installation
Add dependency in `pubspec.yaml`:
```yaml
dependencies:
folding_cell: "^1.0.2"
```
Import in your project:
```dart
import 'package:folding_cell/folding_cell.dart';
```
## Basic usage
```dart
class FoldingCellSimpleDemo extends StatelessWidget {
final _foldingCellKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Container(
color: Color(0xFF2e282a),
alignment: Alignment.topCenter,
child: SimpleFoldingCell.create(
key: _foldingCellKey,
frontWidget: _buildFrontWidget(),
innerWidget: _buildInnerWidget(),
cellSize: Size(MediaQuery.of(context).size.width, 140),
padding: EdgeInsets.all(15),
animationDuration: Duration(milliseconds: 300),
borderRadius: 10,
onOpen: () => print('cell opened'),
onClose: () => print('cell closed'),
),
);
}
Widget _buildFrontWidget() {
return Container(
color: Color(0xFFffcd3c),
alignment: Alignment.center,
child: Stack(
children: [
Align(
alignment: Alignment.center,
child: Text(
"CARD TITLE",
style: GoogleFonts.aldrich(
color: Color(0xFF2e282a),
fontSize: 20.0,
fontWeight: FontWeight.bold,
),
),
),
Positioned(
right: 10,
bottom: 10,
child: TextButton(
onPressed: () => _foldingCellKey?.currentState?.toggleFold(),
child: Text(
"OPEN",
),
style: TextButton.styleFrom(
backgroundColor: Colors.white,
minimumSize: Size(80, 40),
),
),
)
],
),
);
}
Widget _buildInnerWidget() {
return Container(
color: Color(0xFFecf2f9),
padding: EdgeInsets.only(top: 10),
child: Stack(
children: [
Align(
alignment: Alignment.topCenter,
child: Text(
"CARD TITLE",
style: GoogleFonts.aldrich(
color: Color(0xFF2e282a),
fontSize: 22.0,
fontWeight: FontWeight.bold,
),
),
),
Align(
alignment: Alignment.center,
child: Text(
"CARD DETAIL",
style: GoogleFonts.aldrich(
color: Color(0xFF2e282a),
fontSize: 40.0,
),
),
),
Positioned(
right: 10,
bottom: 10,
child: TextButton(
onPressed: () => _foldingCellKey?.currentState?.toggleFold(),
child: Text(
"Close",
),
style: TextButton.styleFrom(
backgroundColor: Colors.white,
minimumSize: Size(80, 40),
),
),
),
],
),
);
}
}
```
## Examples
[example](https://github.com/faob-dev/folding_cell/tree/master/example) project contains these two demos
### Demo 1 - FoldingCell inside Container

### Demo 2 - FoldingCell inside ListView

## Changelog
Check [Changelog](https://github.com/faob-dev/folding_cell/blob/master/CHANGELOG.md) for updates
## Bugs/Requests
Reporting issues and requests for new features are always welcome.