https://github.com/farhanfadila1717/slide_countdown
A Flutter package to create easy slide animation countdown / countup timer.
https://github.com/farhanfadila1717/slide_countdown
animation countdown dart flutter
Last synced: 26 days ago
JSON representation
A Flutter package to create easy slide animation countdown / countup timer.
- Host: GitHub
- URL: https://github.com/farhanfadila1717/slide_countdown
- Owner: farhanfadila1717
- License: mit
- Created: 2021-07-23T15:09:20.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2025-03-22T05:43:14.000Z (8 months ago)
- Last Synced: 2025-10-23T08:03:34.377Z (26 days ago)
- Topics: animation, countdown, dart, flutter
- Language: Dart
- Homepage: https://pub.dev/packages/slide_countdown
- Size: 321 KB
- Stars: 63
- Watchers: 1
- Forks: 43
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# ⏱️ Slide Countdown
A Flutter package to create easy slide animation countdown / countup timer
[![flutter][]][web flutter] [![badge paypal][]][paypal account] [![badge linktree][]][linktree account]
- ⏱️ Support Count down and Count up
- ⏯️ Control duration
- 🔔 Callback finished
- 🎨 Easily custom duration layout with `RawSlideCountdown` and `RawDigitItem` widget.
Thanks to [pausable_timer](https://pub.dev/packages/pausable_timer), this package use [pausable_timer](https://pub.dev/packages/pausable_timer) for helping control duration.

---
## Example
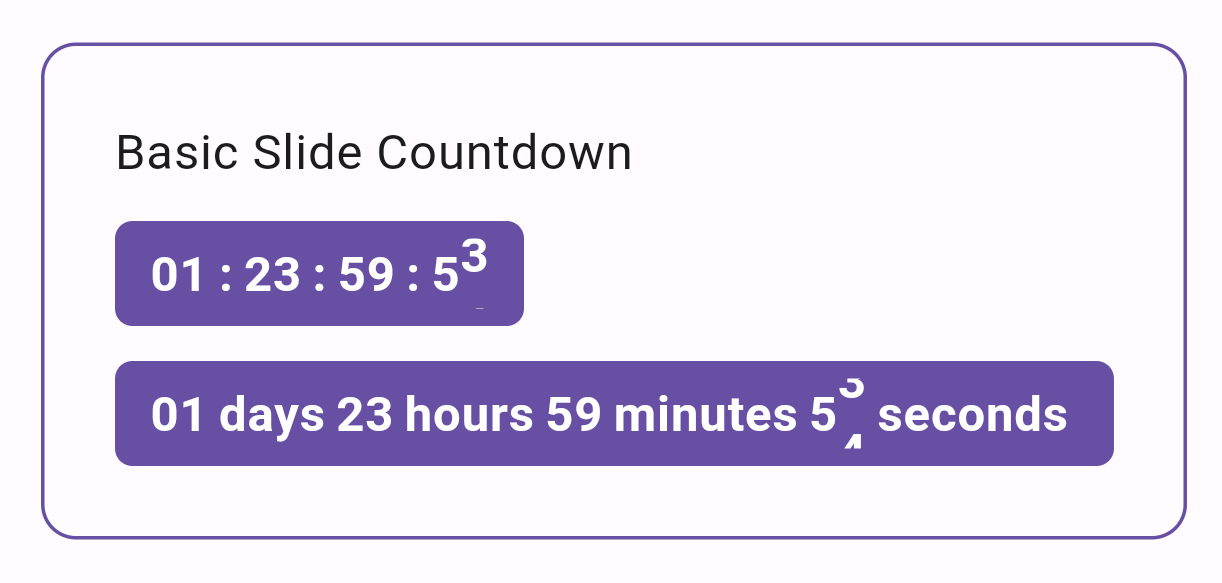
### Basic Usange
```dart
SlideCountdown(
duration: Duration(days: 2),
)
```

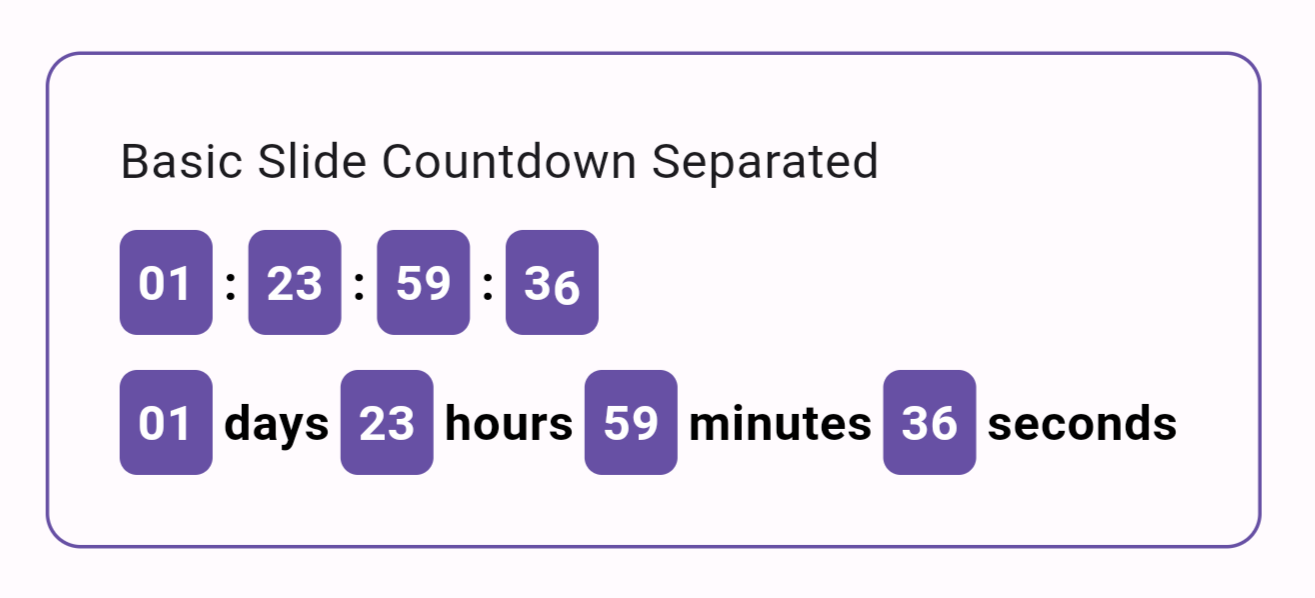
```dart
SlideCountdownSeparated(
duration: Duration(days: 2),
)
```

### Custom time unit
Set the time unit you want to display with this params
`shouldShowDays`, `shouldShowHours`, `shouldShowMinutes`, `shouldShowSeconds`.
```dart
SlideCountdown(
duration: Duration(days: 2),
// Will show seconds only if duration in days is zero
shouldShowMinutes: (duration) => duration.inDays == 0,
)
```
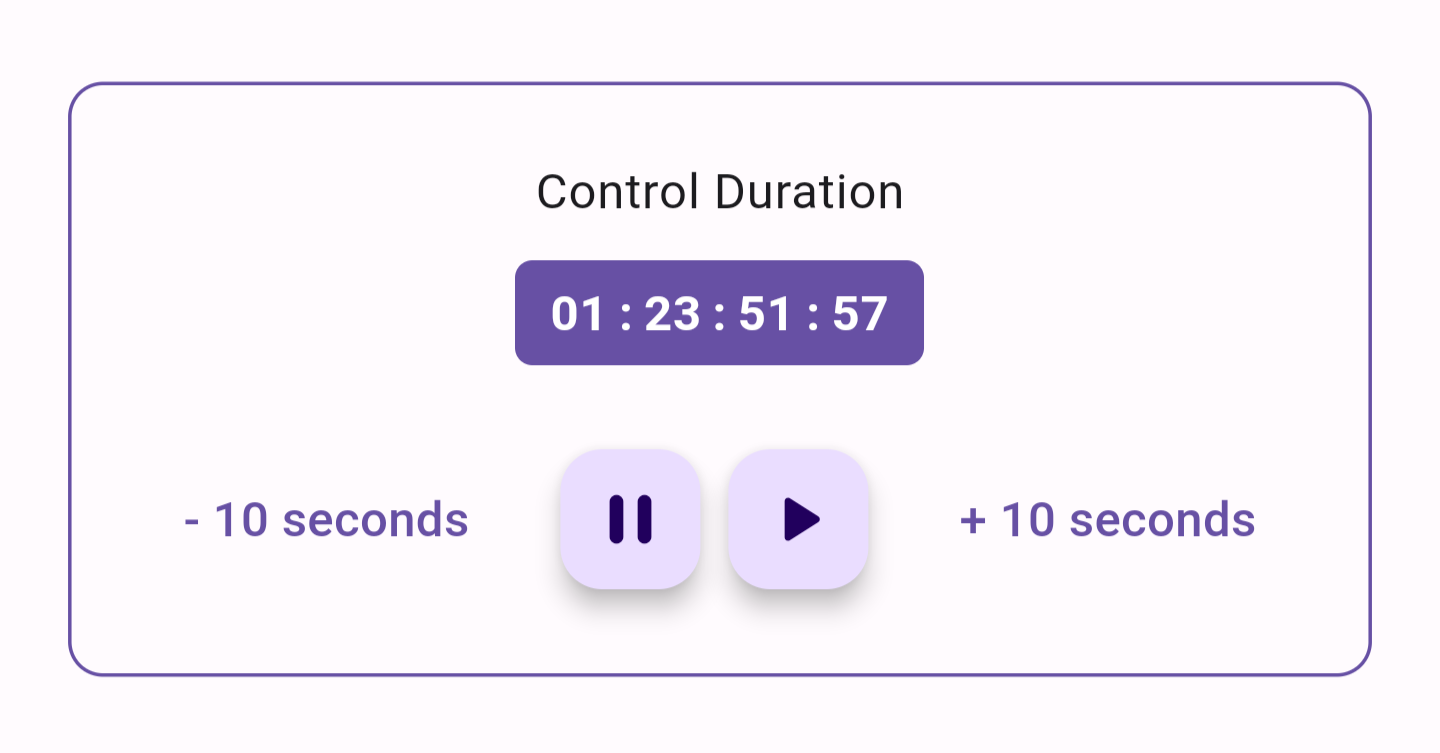
### Control duration
You can control duration e.g play, pause, resume, seek, add, subtract duration. See example [here](example/control_duration.dart)

---
### 🚧 Maintainer
**Farhan Fadila**
📫 Email: farhan.fadila1717@gmail.com
⛳ Website: [farhanfadila.site](https://farhanfadila.site/)
### ❤️ Donate for support this open source
[cover]: https://raw.githubusercontent.com/farhanfadila1717/flutter_package/master/display/slide_coutdown/slide_countdown.png
[slidecountdown]: https://raw.githubusercontent.com/farhanfadila1717/flutter_package/master/display/slide_coutdown/slidecountdown.gif
[slidecountdown separated]: https://raw.githubusercontent.com/farhanfadila1717/flutter_package/master/display/slide_coutdown/slidecountdown_separated.gif
[slidecountdown countup]: https://raw.githubusercontent.com/farhanfadila1717/flutter_package/master/display/slide_coutdown/slidecountdown_countup.gif
[slidecountdown separatortype]: https://raw.githubusercontent.com/farhanfadila1717/flutter_package/master/display/slide_coutdown/slidecountdown_separatortype.gif
[pubdev]: https://pub.dev/packages/slide_countdown
[flutter]: https://img.shields.io/badge/Platform-Flutter-02569B?logo=flutter
[web flutter]: https://flutter.dev
[account avatar]: https://avatars.githubusercontent.com/u/43161050?s=80
[github account]: https://github.com/farhanfadila1717
[badge linktree]: https://img.shields.io/badge/Donate-farhanfadila-orange
[linktree account]: https://linktr.ee/farhanfadila
[badge paypal]: https://img.shields.io/badge/Donate-PayPal-00457C?logo=paypal
[paypal account]: https://www.paypal.me/farhanfadila1717
[stream duration]: https://pub.dev/packages/stream_duration
[qr-paypal]: https://raw.githubusercontent.com/farhanfadila1717/flutter_package/master/display/qr-paypal.png
[raw-slidecountdown]: https://raw.githubusercontent.com/farhanfadila1717/flutter_package/master/display/slide_coutdown/raw_slide_countdown.png

