https://github.com/farm-fe/farm
Extremely fast Vite-compatible web build tool written in Rust
https://github.com/farm-fe/farm
build-tool bundler compiler farm frontend hmr rust typescript vite
Last synced: 7 days ago
JSON representation
Extremely fast Vite-compatible web build tool written in Rust
- Host: GitHub
- URL: https://github.com/farm-fe/farm
- Owner: farm-fe
- License: mit
- Created: 2022-06-26T10:24:02.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-04-27T02:00:52.000Z (7 months ago)
- Last Synced: 2025-05-06T19:52:13.306Z (7 months ago)
- Topics: build-tool, bundler, compiler, farm, frontend, hmr, rust, typescript, vite
- Language: Rust
- Homepage: https://farmfe.org
- Size: 40.7 MB
- Stars: 5,319
- Watchers: 22
- Forks: 180
- Open Issues: 195
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Roadmap: ROADMAP.md
Awesome Lists containing this project
- awesome - farm-fe/farm - Extremely fast Vite-compatible web build tool written in Rust (Rust)
- jimsghstars - farm-fe/farm - Extremely fast Vite-compatible web build tool written in Rust (Rust)
- awesome-rust-list - Farm - fe/farm?style=social"/> : Super fast web build tool written in Rust - 基于 Rust 的极速 web 构建引擎。 [farm-fe.github.io](https://farm-fe.github.io/) (Web Framework)
- awesome-typescript-compilers - farm - compatible web build tool written in Rust. | (JavaScript Targets)
README
---
## Intro
Farm is an extremely fast vite-compatible web-building tool written in Rust. It's designed to be fast, powerful and consistent, aims to provide best experience for web development, which is the real next generation build tool.
## Online experience
[](https://codesandbox.io/p/github/ErKeLost/react/main)
## Why Farm?
> See [Why Farm](https://farmfe.org/docs/why-farm) for details.
In short, tools like webpack are too slow, but new tools like Vite are not perfect, Vite has a lot of drawbacks when comes to a large project:
- **A huge number of requests during development**:when there are hundreds or thousands modules per page, loading performance severely degraded, it may takes seconds or more when refresh the page.
- **Inconsistency between development and production**: Using different strategy and tools in development and production, it's really inconsistent and it's hard to debug online issues.
- **Inflexible Code Splitting**: It's hard to control the output of your bundles.
Farm can solve these problems perfectly, and it's really fast cause it's written in Rust. Farm aims to be fast, consistent, flexible, which is the real next generation build tool.
## Features
> [!NOTE]
>
> - Since Farm v0.13, Vite plugins can be used directly in Farm. Refer to [Using vite plugins in Farm](https://farmfe.org/docs/using-plugins#using-vite-plugins-in-farm)
> - Since Farm v0.14, persistent disk cache enabled by default. Refer to [Incremental Building](https://farmfe.org/docs/advanced/persistent-cache)
> - Now Farm is **1.0 stable** and **production ready!**. See [Farm official website](https://farmfe.org/) to get started.
- ⚡ **Extremely Fast**: Written in Rust, start a React / Vue project in milliseconds and perform an HMR update within 20ms for most situations.
- ⚡ **Incremental Building**: Support persistent cache, module level cache enabled by default, any module won't be compiled twice until it's changed!
- 🧰 **Fully Pluggable and Vite Compatible**: Everything inside Farm is powered by plugins, Support Vite Plugins out of box. Supports Farm compilation plugins(both Rust and JavaScript plugins, and SWC plugins), Farm runtime plugins and Farm server plugin.
- ⚙️ **Powerful**: Compiles JS/TS/JSX/TSX, CSS, Css Modules, HTML, and static assets out of the box. Support official compilation plugins for Popular frameworks/tools like React, Vue, SolidJs, Sass, Less, Postcss and so on.
- ⏱️ **Lazy Compilation**: Dynamically imported resources are compiled only when requested, speed up compilation for large scale project. Just write a `dynamic import` and the imported module won't be compiled when it is executed.
- 📦 **Partial Bundling**: Bundle your project into a few reasonable bundles automatically, speeding up resource loading without losing caching granularity. Refer to [RFC-003 Partial Bundling](https://github.com/farm-fe/rfcs/blob/main/rfcs/003-partial-bundling/rfc.md) for details.
- 🔒 **Consistency**: What you see in development will be the same as what you get in production.
- 🌳 **Compatibility**: Supports both legacy (ES5) and modern browsers.
> Farm has implemented all features of a web build tool, including production optimization like tree shake and minification. It's now 1.0 stable. We have already migrated enterprise projects to Farm, and it works great!
See [RFC-001 Architecture](https://github.com/farm-fe/rfcs/blob/main/rfcs/001-core-architecture/rfc.md#motivation) for design motivation and architecture.
## Getting Started
Create a new Farm(support both React and Vue) project with your favorite package manager:
```bash
# with npm
npm create farm@latest
# with yarn
yarn create farm@latest
# with pnpm
pnpm create farm@latest
```
Visit [Farm Documentation](https://farmfe.org) to learn more about Farm.
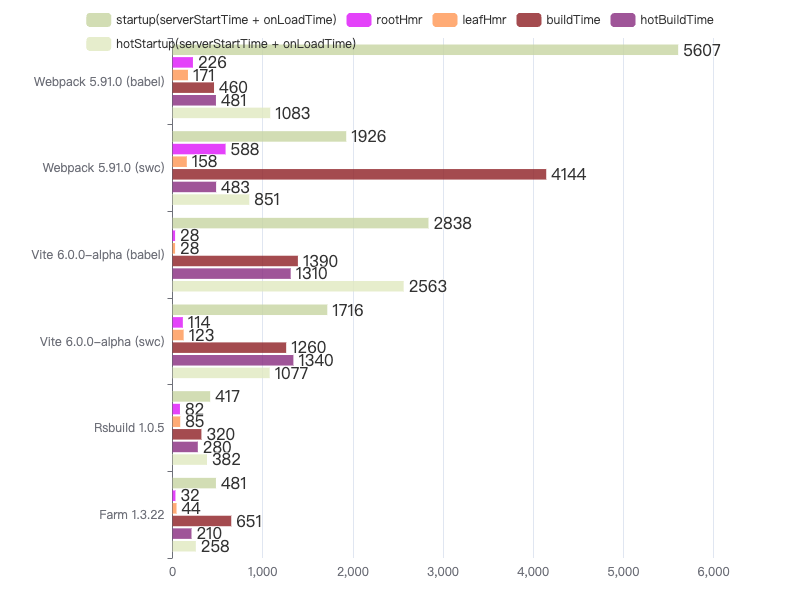
## Benchmark
Farm is much faster than similar tool, **20x** faster than webpack and **10x** faster than Vite in the benchmark:

See [Benchmark](https://github.com/farm-fe/performance-compare) for details.
## Contribution
See [Contributing Guide](https://github.com/farm-fe/farm/blob/main/CONTRIBUTING.md).
## Chat With Us
- [Author Twitter](https://twitter.com/brightwwu46799), [Official Twitter](https://twitter.com/FarmFe71928)
- With [Discord](https://discord.gg/mDErq9aFnF)
- Wechat group

- QQ group

## Contributors
## Credits
Thanks to https://github.com/tmm who donated the [farm](https://www.npmjs.com/package/farm) npm package to the Farm team.
Thanks to projects:
- The [SWC](https://github.com/swc-project/swc) project created by [@kdy1](https://github.com/kdy1), which powers Farm's code parsing, transformation and minification.
- The [NAPI-RS](https://github.com/napi-rs/napi-rs) project created by [@Brooooooklyn](https://github.com/Brooooooklyn), which powers Farm's node-binding implementation.
- The [Rollup](https://github.com/rollup/rollup) project created by [@lukastaegert](https://github.com/lukastaegert), which inspired Farm's plugin system implementation.
- The [Vite](https://github.com/vitejs/vite) project created by [Evan You](https://github.com/yyx990803), which inspired Farm's compatibility design of ecosystem.
## Author & Maintainer
Author:
- [brightwu(吴明亮)](https://github.com/wre232114),worked at bytedance. [Twitter](https://twitter.com/brightwwu46799)
Maintainer:
- [ErKeLost](https://github.com/ErKeLost)
- [shulandmimi](https://github.com/shulandmimi)










