Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/farseerdev/sheet-happens
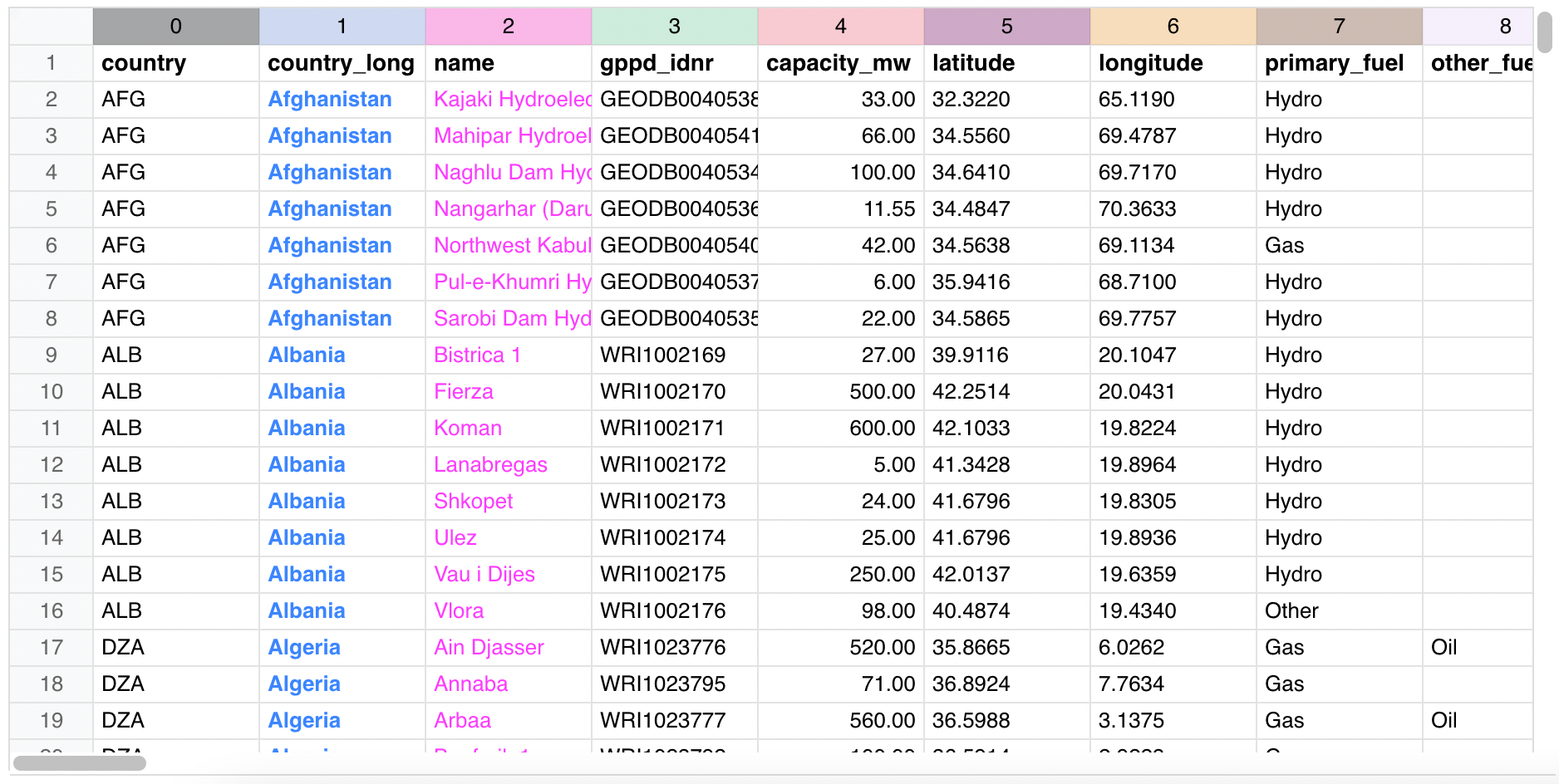
Beautiful and fast spreadsheet component for React
https://github.com/farseerdev/sheet-happens
javascript react spreadsheet typescript
Last synced: 5 days ago
JSON representation
Beautiful and fast spreadsheet component for React
- Host: GitHub
- URL: https://github.com/farseerdev/sheet-happens
- Owner: farseerdev
- Created: 2021-02-18T13:43:25.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2025-01-24T08:50:51.000Z (28 days ago)
- Last Synced: 2025-02-09T05:07:53.943Z (12 days ago)
- Topics: javascript, react, spreadsheet, typescript
- Language: TypeScript
- Homepage: https://farseerdev.github.io/sheet-happens/
- Size: 6.07 MB
- Stars: 68
- Watchers: 6
- Forks: 6
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# sheet-happens
> React Spreadsheet
[](https://www.npmjs.com/package/sheet-happens) [](https://standardjs.com)

## About
Canvas-based spreadsheet component for React.
Super fast and responsive regardless of the dataset size because it draws only the data user currently sees.

## Install
```bash
npm install --save sheet-happens
```
## Usage
To use our Sheet in your project, just import the component and its style and render it:
```jsx
import React, { Component } from 'react'
import Sheet from 'sheet-happens'
import 'sheet-happens/dist/index.css'
class Example extends Component {
render() {
return
}
}
```
Of course, you can also display some data in it:
```jsx
const [data, setData] = useState([[1,2,3], [10,20,30]]);
const displayData = (x, y) => {
return data?.[y]?.[x]?.toFixed?.(2);
};
return (
);
```
Go to our [example page](https://farseerdev.github.io/sheet-happens/) to learn more about [features](https://farseerdev.github.io/sheet-happens#features) it has and checkout [documentation](https://farseerdev.github.io/sheet-happens#documentation) for detailed list of props you can send to this component.
Along with descriptions, page also contains multiple Sheet components you can use to try out is it a good match for your needs. Edit some values, paste some data, drag columns and rows for resize, and so on.
## License
MIT © [Luka-M](https://github.com/Luka-M)