Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/faysalgreen35/productpulse-client
https://github.com/faysalgreen35/productpulse-client
Last synced: about 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/faysalgreen35/productpulse-client
- Owner: Faysalgreen35
- Created: 2024-06-18T03:40:33.000Z (7 months ago)
- Default Branch: main
- Last Pushed: 2024-06-18T14:29:16.000Z (7 months ago)
- Last Synced: 2024-06-18T17:52:13.136Z (7 months ago)
- Language: JavaScript
- Size: 494 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Welcome to ProdutPulse 🚀
**ProdutPulse: Unleash the Power of Alternative Product Information!**
ProdutPulse is more than just a platform; it's your gateway to a dynamic world of product discovery and interaction. Whether you're a consumer seeking the best alternatives or a creator looking to enhance your product's visibility, ProdutPulse has you covered.
### What Can You Do with ProdutPulse?
- **Discover:** Dive into a vast database of alternative products, finding hidden gems tailored to your needs.
- **Interact:** Engage with a vibrant community of users, sharing insights, and exchanging recommendations.
- **Empower:** Seamlessly integrate our Alternative Product Information System into your workflows, optimizing efficiency and decision-making.
Ready to unlock the full potential of alternative product exploration? Join us on ProdutPulse and embark on a journey of discovery today!
# ProdutPulse Fronted & Backend Given Below:
**Live Site URL:** [ProdutPulse Client](https://product-pulse-7aeac.web.app)
and
**Live Site URL:** [ProdutPulse Server](https://product-pulse-server-mauve.vercel.app)
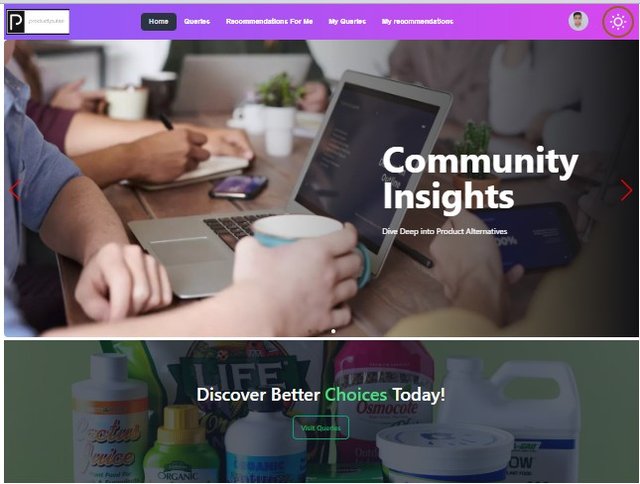
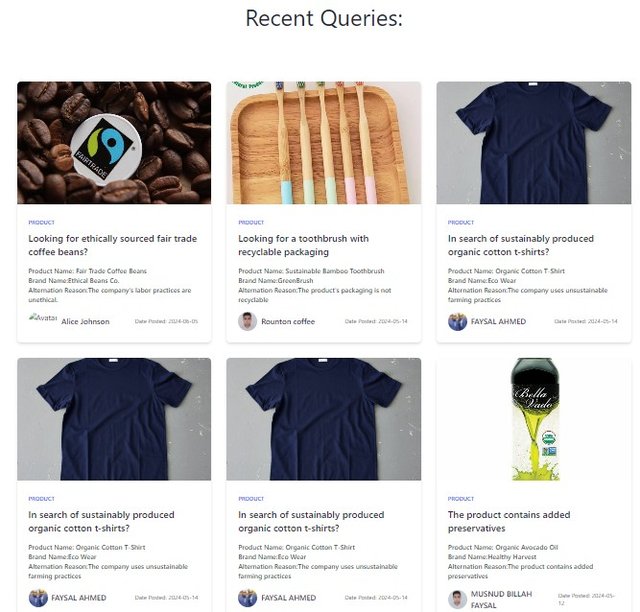
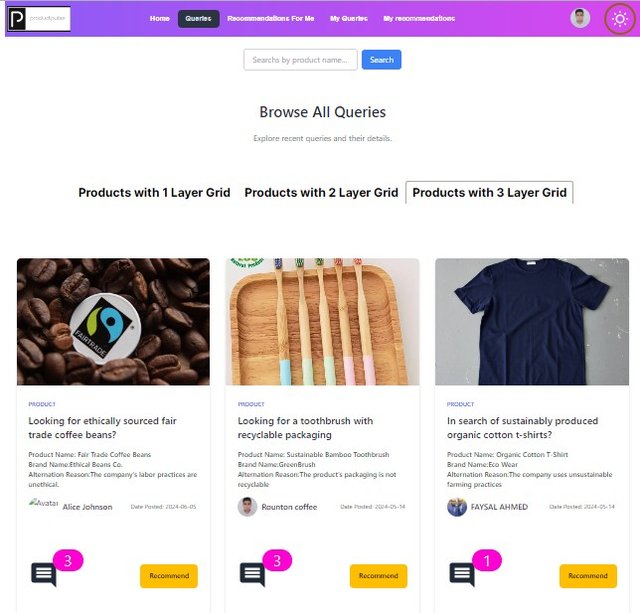
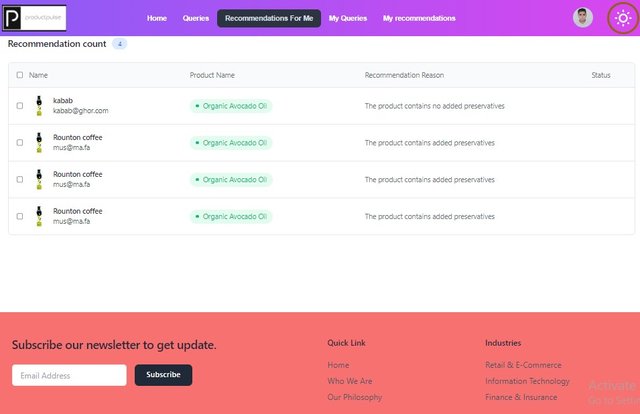
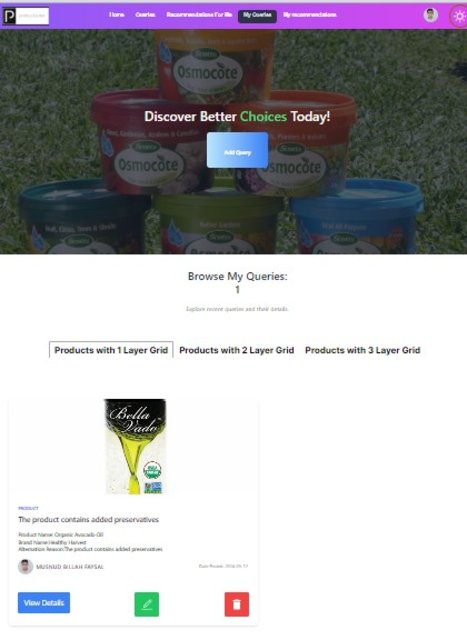
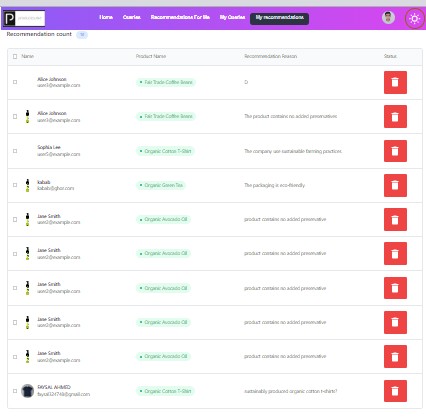
## Website Preview:






## Features:
- **User Query Management:**
- Users can add, update, or delete their own queries about a product in the system.
- **Query Viewing:**
- Users can view queries posted by others for alternative products on the website.
- **Query Details:**
- Detailed information about queries, including product details and other recommendations, is accessible.
- **Recommendation Addition:**
- Users have the ability to add recommendations for certain products based on their experiences or knowledge.
- **Recommendation Management:**
- Users can delete their own recommendations from the system if needed.
- **Search Functionality:**
- A search feature allows users to easily find queries, products, or recommendations.
## Technologies Used
- MongoDB
- Express.js
- React.js
- Node.js
- Firebase
## Getting Started
To visit our website and enjoy the experience of wonderful ProdutPulse features, simply visit our web at [(https://product-pulse-7aeac.web.app)]. We look forward to welcoming you!
## Contact Us
If you have any questions, feedback, or inquiries, feel free to reach out to us at [[email protected]].
## Installation
1. Clone the repository: `https://github.com/Porgramming-Hero-web-course/b9a11-client-side-Faysalgreen35`
2. Navigate to the project directory: `cd craftify-creations-client`
3. Install dependencies: `npm install`
4. Start the development server: `npm run dev`
5. Start the deploy server: `npm run build`
## Usage
Once the development server is running, visit `http://localhost:5173` in your web browser to access ProdutPulse. Users can explore property listings, gather information, and connect with sellers or agents for further inquiries.
## Challenges Task
For this project, I have implemented the following npm packages to address specific challenges:
- **Swiper Slider**: I used the Swiper package to create interactive sliders for showcasing property images and other visual content.
- **AOS Package**: I used the AOS package to add animations to my Home, enhancing the user experience and visual appeal.
- **React Hook Form**: I implemented React Hook Form to manage and validate complex forms efficiently, providing a seamless experience for users when submitting inquiries or contact forms.
- **React-simple-typewriter**: Enhance your web development skills by participating in our React-simple-typewriter challenge. Create captivating typewriter animations to add an extra flair to your projects.
## Contributing
Contributions are welcome! If you'd like to contribute to ProdutPulse, please fork the repository, create a new branch, commit your changes, and open a pull request. Please ensure to follow the existing code style and conventions.
## Credits
- [React](https://reactjs.org/)
- [React Router](https://reactrouter.com/)
## npm Packages Used:
- **React-tooltip**: A versatile tooltip library for React applications, perfect for enhancing user interactions and providing helpful hints.
- **React-simple-typewriter**: An easy-to-use React component that simulates typewriter text animations, adding a dynamic touch to your web projects.
## License
This project is licensed under the MIT License. See the [LICENSE](LICENSE) file for details.
## Get Inspired, Get Creative!
ProdutPulse is not just a website; it's a platform for artists and art enthusiasts alike to connect, inspire, and create. Join us on this journey of artistic exploration and let your imagination soar!
## How to Run Locally
1. **Clone the repository:**
```bash
git clone https://github.com/Faysalgreen35/ProductPulse-Client
```
2. **Navigate to the project directory:**
```bash
cd ProductPulse-Client
```
3. **Install dependencies:**
```bash
npm install
```
4. **Run the application:**
```bash
npm run dev
```