https://github.com/fccoelho7/simplegallery.js
:foggy: Simple gallery upload. Native. Less than 2kb.
https://github.com/fccoelho7/simplegallery.js
Last synced: 4 months ago
JSON representation
:foggy: Simple gallery upload. Native. Less than 2kb.
- Host: GitHub
- URL: https://github.com/fccoelho7/simplegallery.js
- Owner: fccoelho7
- License: mit
- Created: 2016-07-24T20:33:46.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2016-12-26T14:50:25.000Z (over 8 years ago)
- Last Synced: 2025-03-06T07:42:33.918Z (4 months ago)
- Language: JavaScript
- Homepage: https://fccoelho7.github.io/simpleGallery.js/
- Size: 43.9 KB
- Stars: 78
- Watchers: 4
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://cdnjs.com/libraries/simple-gallery-js)
# simpleGallery.js
> Easy gallery upload. Native. Just 2kb gzipped.
## Why
Upload, surely, is a hard part in programming, probably you have had problems with that. Why not simplify? No frameworks, just 2kb gzipped!
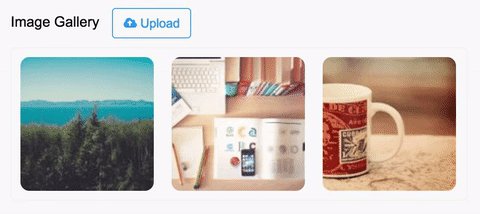
**Working**


## Flow
When you send images and is returned a JSON data, it is saved in hidden input value. Same occurs when you edit title, reorder and remove images. After all actions, you just need to save that JSON in your database submitting the form.
## Dependencies
To reorder gallery, is required [Sortable](https://github.com/RubaXa/Sortable), "a minimalist JavaScript library".
## Install
You can get it on npm.
```
npm install simple-gallery-js --save-dev
```
Or bower, too.
```
bower install simple-gallery-js --save-dev
```
If you're not into package management, just [download a ZIP](https://github.com/fccoelho7/simpleGallery.js/archive/master.zip) file.
## Setup
First, include the script located on the `dist` folder.
```html
```
Now, you need to instantiate it.
```js
new SimpleGallery('.form-upload');
```
# Usage
When you upload images, your server needs to return a JSON data like:
```json
[{ "url": "http://../image1.jpg" }, { "url": "http://../image2.jpg" }, ..]
```
Every data will be saved into a value of any hidden input, by default:
```html
```
Lastly, you also need to create a div that will contain the gallery.
```html
```
If you are not happy with default, change it!
```js
// 1. Form container.
// 2. Name of hidden input that will receive gallery data.
// 3. Gallery container.
new SimpleGallery('.form-upload', 'gallery', '.gallery-container');
```
## Cheat
```html
Image Gallery
Upload
```
## Advanced Options
If you don't want use same URL for upload images, add a `data-action-gallery`.
```html
```
## Browser Support
| Chrome | Firefox | IE | Opera | Safari |
|:---:|:---:|:---:|:---:|:---:|
| 29+ ✔ | 46+ ✔ | 11+ ✔ | Nope ✘ | 9.1+ ✘ |
## License
MIT LICENSE
Copyright 2016-2016 Fabio Carvalho [email protected]
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.