Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/federicoviceconti/card_stack_widget
Stack of cards, built in Dart+Flutter
https://github.com/federicoviceconti/card_stack_widget
Last synced: 4 months ago
JSON representation
Stack of cards, built in Dart+Flutter
- Host: GitHub
- URL: https://github.com/federicoviceconti/card_stack_widget
- Owner: federicoviceconti
- License: mit
- Created: 2020-02-23T09:47:22.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-02-10T09:33:53.000Z (about 2 years ago)
- Last Synced: 2024-08-01T12:23:25.018Z (7 months ago)
- Language: Dart
- Homepage: https://pub.dev/packages/card_stack_widget
- Size: 1.71 MB
- Stars: 20
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# 📦 card_stack_widget
A vertical dismissible and customizable stack of cards for a Flutter application.
## Usage
`CardStackWidget` requires a list of `CardModel`, in order to create a stack of cards. You can
customize their swipe or dismiss orientation, change the scale or the position factor. You can also
apply an opacity, that change on drag movement.
Below, you can find an example of the usage of `CardStackWidget` and `CardModel`:
```dart
CardStackWidget _buildCardStackWidget(BuildContext context) {
final mockList = _buildMockList(context, size: 4);
return CardStackWidget(
opacityChangeOnDrag: true,
swipeOrientation: CardOrientation.both,
cardDismissOrientation: CardOrientation.both,
positionFactor: 3,
scaleFactor: 1.5,
alignment: Alignment.center,
reverseOrder: true,
animateCardScale: true,
dismissedCardDuration: const Duration(milliseconds: 150),
cardList: mockList,
);
}
/// Create a mock list of `CardModel` to use inside `CardStackWidget`
_buildMockList(BuildContext context, {int size = 0}) {
final double containerWidth = MediaQuery
.of(context)
.size
.width - 16;
var list = [];
for (int i = 0; i < size; i++) {
var color = Color((Random().nextDouble() * 0xFFFFFF).toInt() << 0)
.withOpacity(1.0);
list.add(
CardModel(
backgroundColor: color,
radius: 8,
shadowColor: Colors.black.withOpacity(0.2),
child: SizedBox(
height: 310,
width: containerWidth,
child: Container(), // Whatever you want
),
),
);
}
return list;
}
```
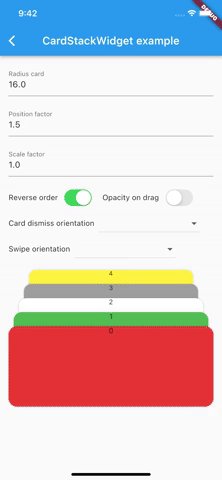
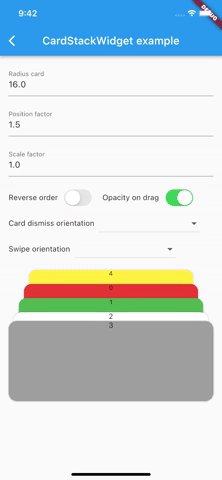
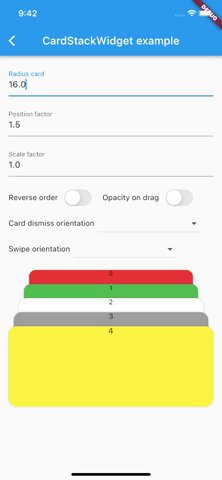
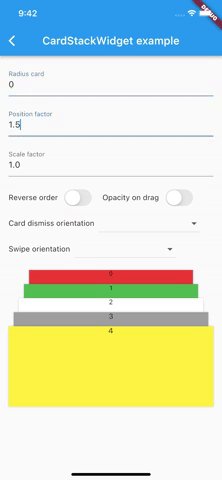
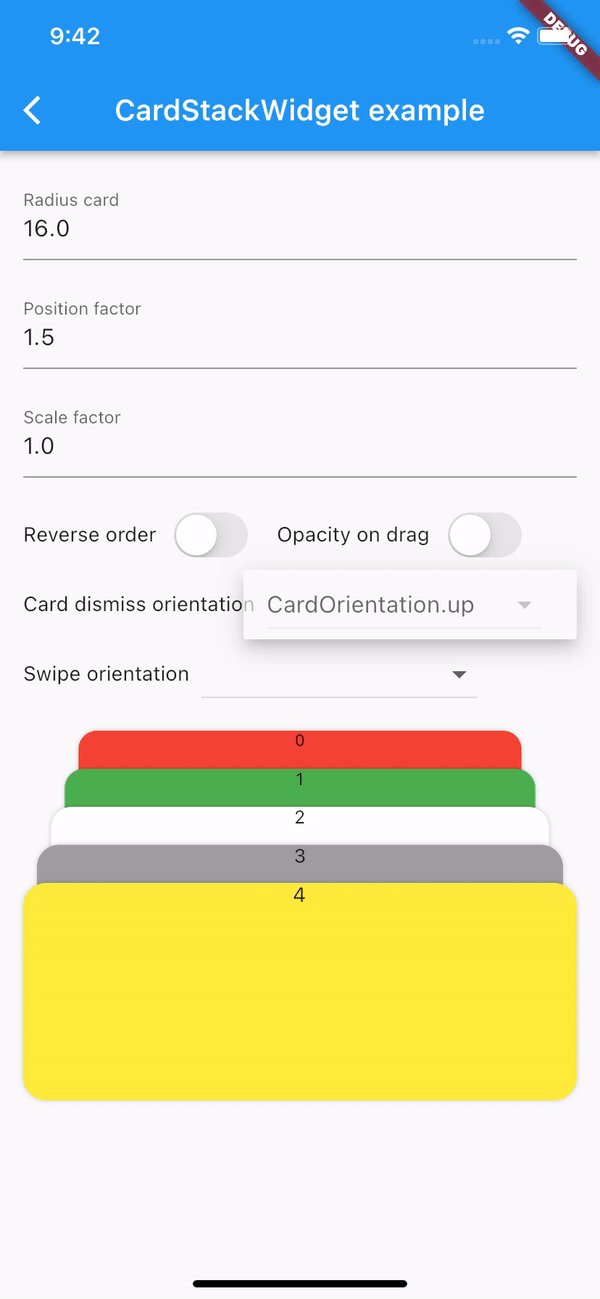
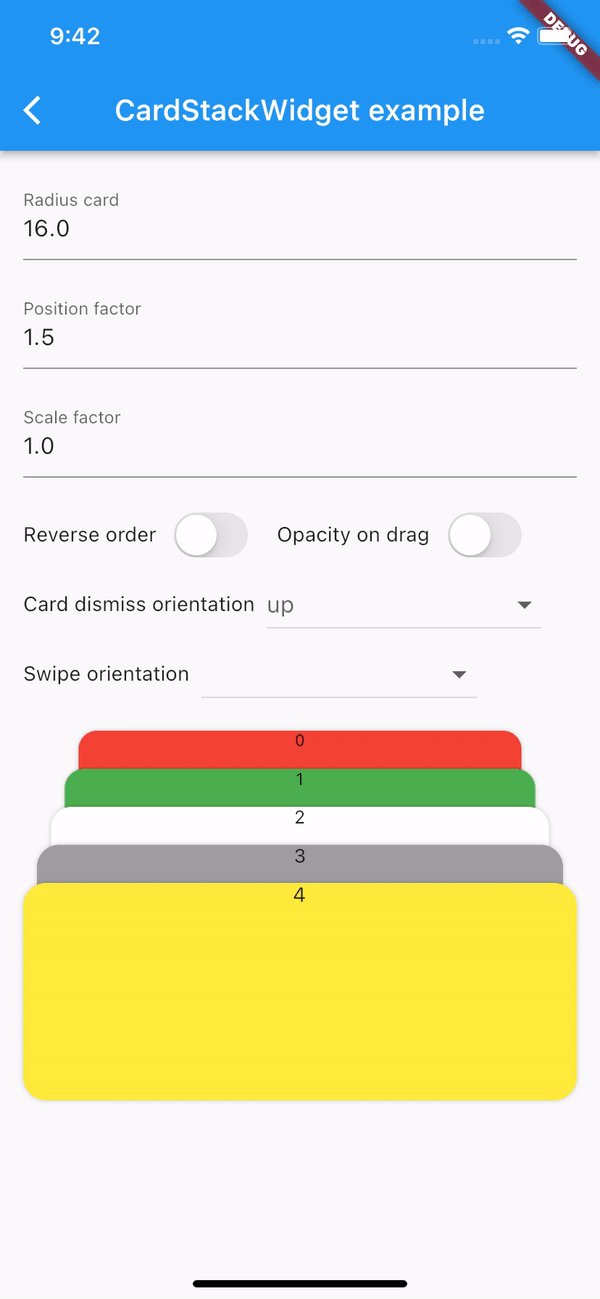
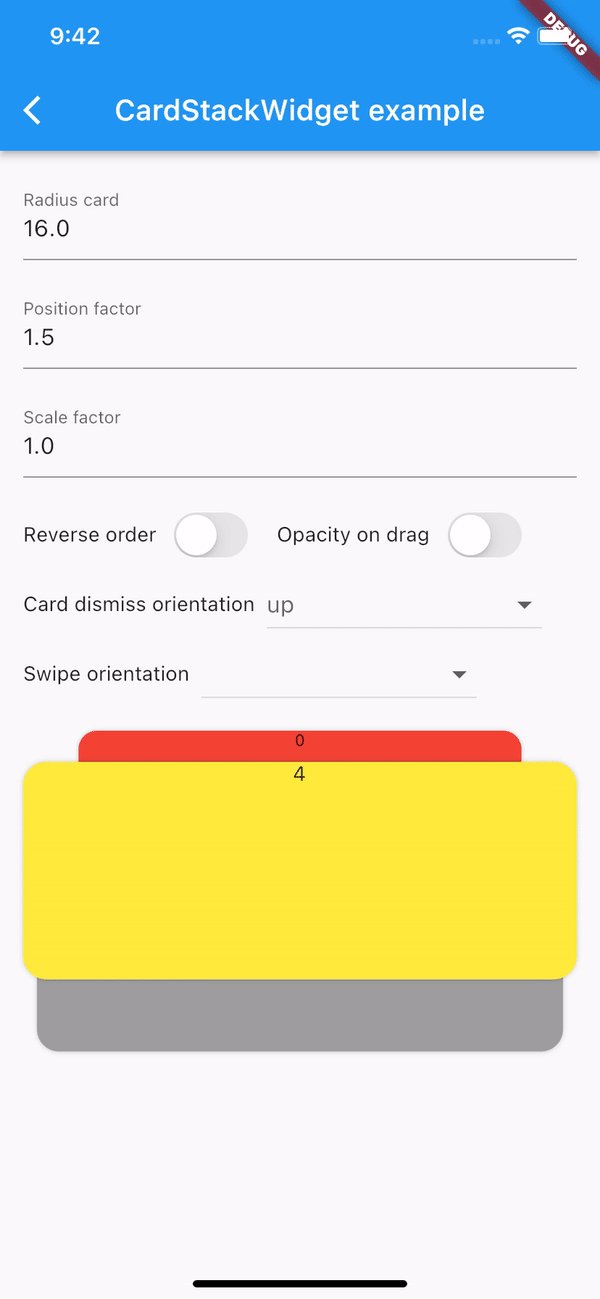
## Preview


## 🚀 Supported properties
**CardStackWidget**:
- cardList: List
- scaleFactor: double
- positionFactor: double
- alignment: Alignment?
- reverseOrder: bool
- cardDismissOrientation: CardOrientation
- swipeOrientation: CardOrientation
- onCardTap: Function(CardModel)?
- animateCardScale: Duration
- dismissedCardDuration: bool
- opacityChangeOnDrag: bool
**CardModel**:
- key: Key?
- shadowColor: Color
- backgroundColor: Color
- radius: Radius
- border: BoxBorder?
- child: Widget?
- padding: EdgeInsets?
- margin: EdgeInsets?
- gradient: Gradient?
- imageDecoration: DecorationImage?