https://github.com/felipenicoletto/skiasharp.elements
Simple way to draw and interact with elements using the library SkiaSharp. Compatible with Xamarin Forms
https://github.com/felipenicoletto/skiasharp.elements
android animation cross-platform dot-net draw elements graphics ios macos rectangle skia skiasharp windows xamarin
Last synced: 2 months ago
JSON representation
Simple way to draw and interact with elements using the library SkiaSharp. Compatible with Xamarin Forms
- Host: GitHub
- URL: https://github.com/felipenicoletto/skiasharp.elements
- Owner: FelipeNicoletto
- License: mit
- Created: 2017-10-01T19:30:14.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-04-26T22:09:45.000Z (about 3 years ago)
- Last Synced: 2025-04-10T00:07:34.704Z (2 months ago)
- Topics: android, animation, cross-platform, dot-net, draw, elements, graphics, ios, macos, rectangle, skia, skiasharp, windows, xamarin
- Language: C#
- Homepage:
- Size: 3.95 MB
- Stars: 47
- Watchers: 3
- Forks: 7
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# SkiaSharp.Elements
Simple way to draw and interact with elements using the library SkiaSharp.
Compatible with Xamarin Forms
## Using Elements
Install the [NuGet package SkiaSharp.Elements](https://www.nuget.org/packages/SkiaSharp.Elements):
```
nuget install SkiaSharp.Element
```
## Getting Started
[Samples](https://github.com/FelipeNicoletto/SkiaSharp.Elements/tree/master/Samples)
### Elements
- Rectangle
- Ellipse
- Image
- Text
- Polygon
- Line
- Group
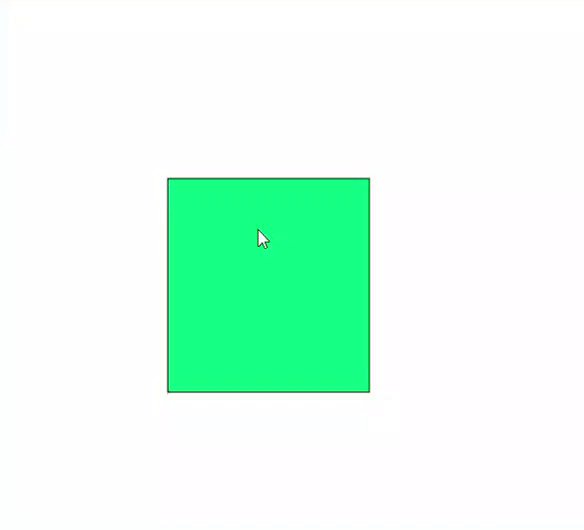
### Drawing Rectangle
```csharp
var rectangle = new SkiaSharp.Elements.Rectangle(SKRect.Create(20, 20, 100, 100))
{
FillColor = SKColors.SpringGreen
};
canvas.Elements.Add(rectangle);
```
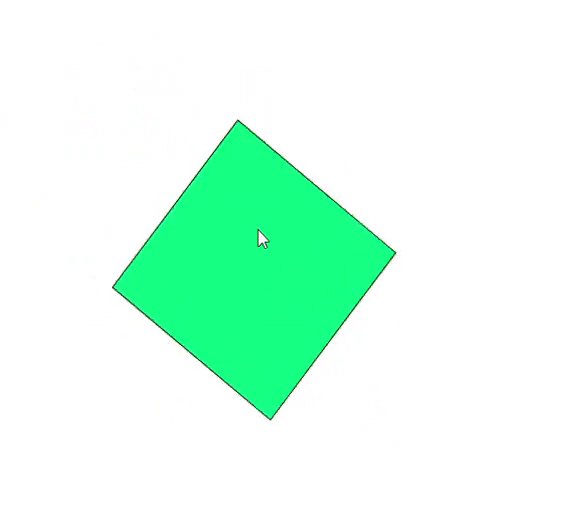
### Transformation
```csharp
var rectangle = new SkiaSharp.Elements.Rectangle(SKRect.Create(120, 150, 100, 100))
{
FillColor = SKColors.SpringGreen
Transformation = SKMatrix.CreateRotationDegrees(45)
};
canvas.Elements.Add(rectangle);
```
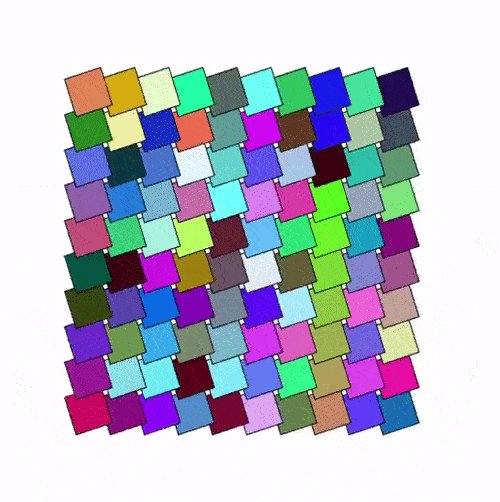
### Animation
```csharp
new Animation((value) =>
{
rectangle.Transformation = SKMatrix.CreateRotationDegrees(360 * (float)value);
})
.Commit(this, "Anim", length: 2000, easing: Easing.SpringOut);
```


## Samples
Get sample