https://github.com/felixfbecker/vscode-css-stacking-contexts
VS Code extension to highlight stacking contexts in CSS and ineffective z-index declarations 💤
https://github.com/felixfbecker/vscode-css-stacking-contexts
css developer-tools sass scss stacking-contexts vscode vscode-extension
Last synced: 7 months ago
JSON representation
VS Code extension to highlight stacking contexts in CSS and ineffective z-index declarations 💤
- Host: GitHub
- URL: https://github.com/felixfbecker/vscode-css-stacking-contexts
- Owner: felixfbecker
- License: mit
- Created: 2020-10-18T14:41:43.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2023-12-15T20:32:32.000Z (about 2 years ago)
- Last Synced: 2025-04-04T12:11:13.701Z (9 months ago)
- Topics: css, developer-tools, sass, scss, stacking-contexts, vscode, vscode-extension
- Language: TypeScript
- Homepage:
- Size: 1.76 MB
- Stars: 17
- Watchers: 3
- Forks: 2
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# 💤 VS Code CSS Stacking Contexts [](https://marketplace.visualstudio.com/items?itemName=felixfbecker.css-stacking-contexts)
> The problem with z-index is that very few people understand how it really works. It’s not complicated, but it if you’ve never taken the time to read its specification, there are almost certainly crucial aspects that you’re completely unaware of.
>
> **The key to avoid getting tripped up is being able to spot when new stacking contexts are formed**. If you’re setting a z-index of a billion on an element and it’s not moving forward in the stacking order, take a look up its ancestor tree and see if any of its parents form stacking contexts. If they do, your z-index of a billion isn’t going to do you any good.
>
>
> — What No One Told You About Z-Index, Philip Walton, Engineer @ Google
>
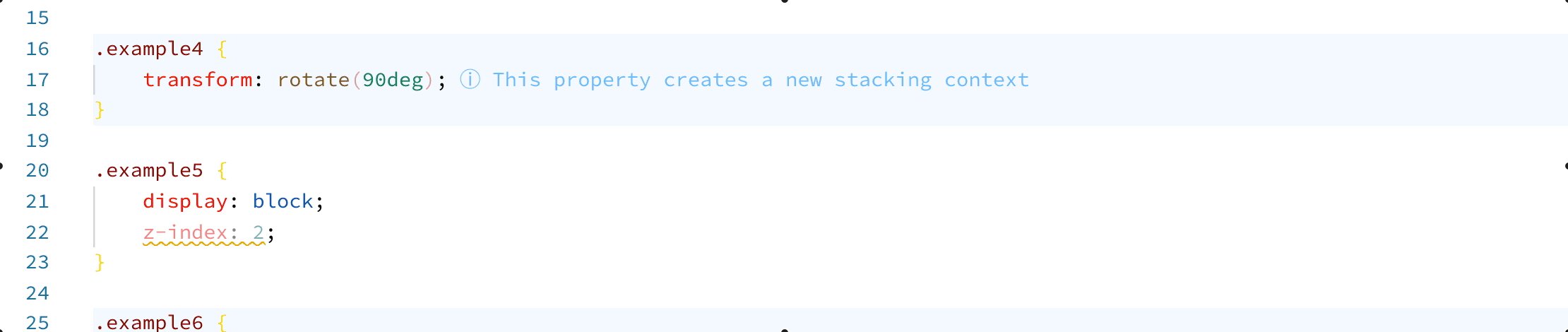
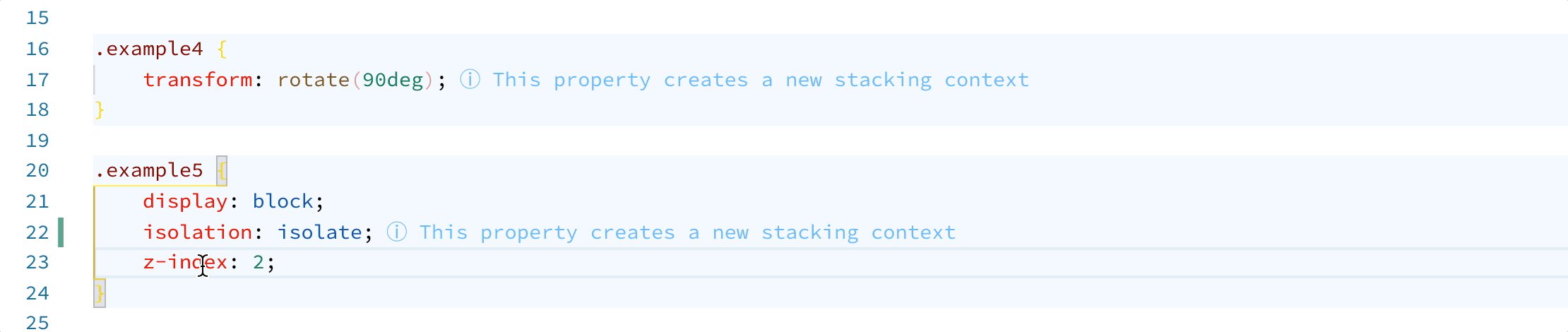
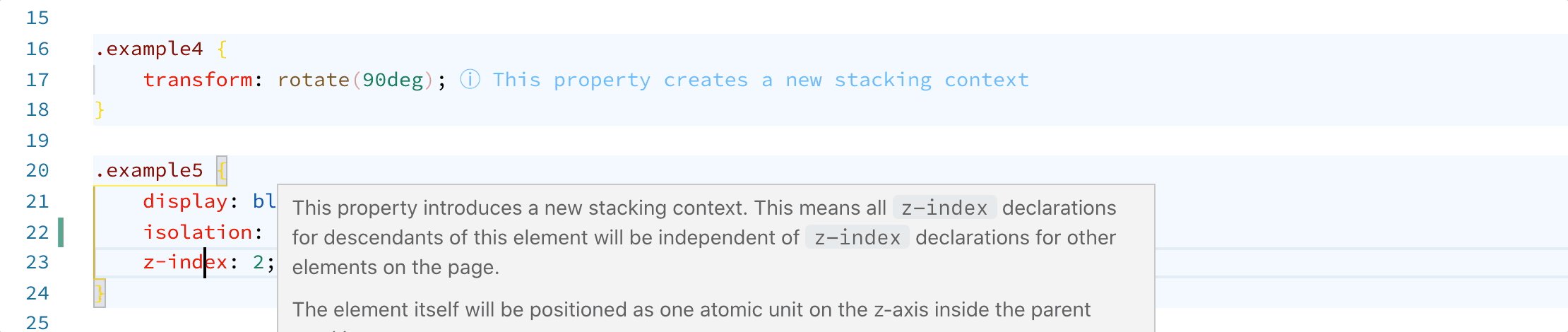
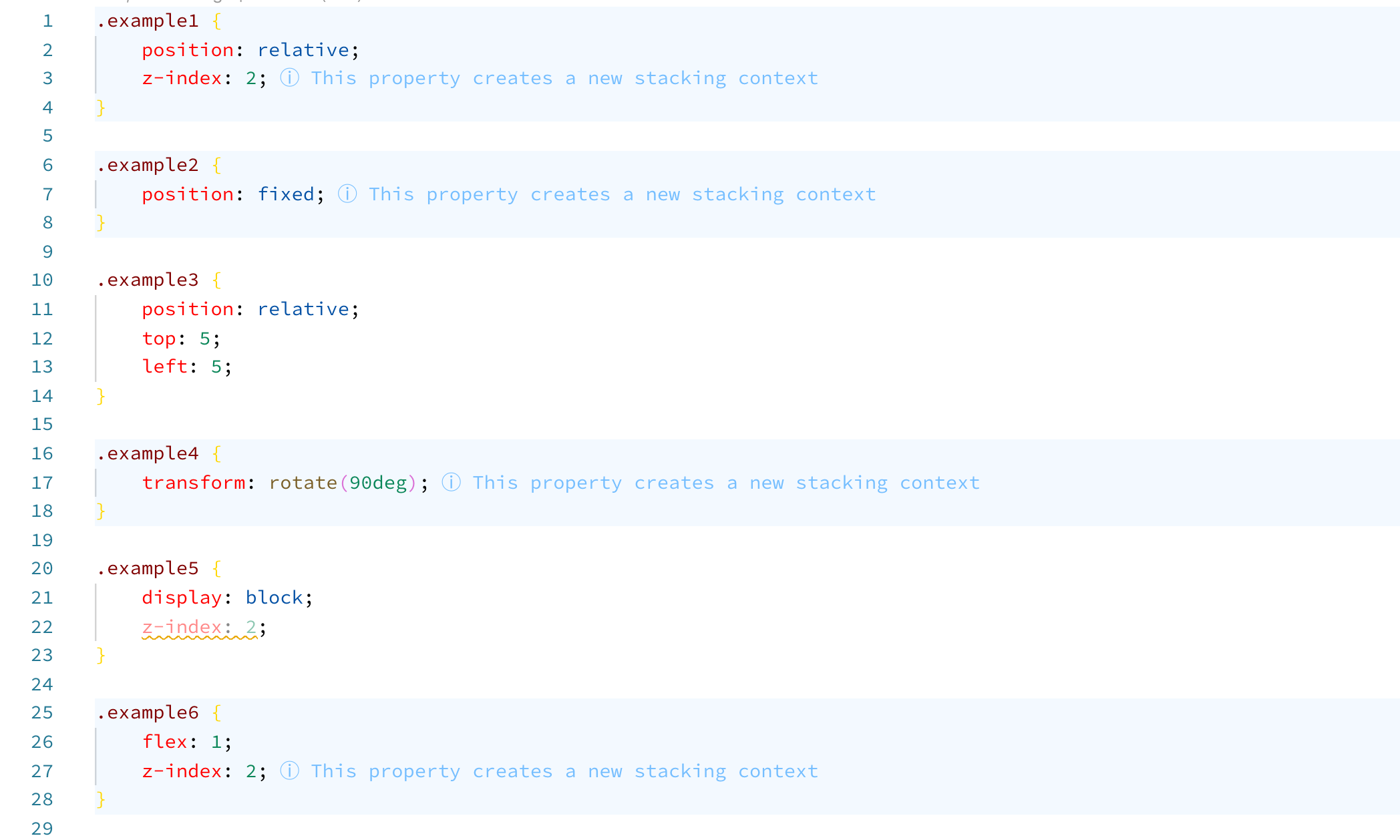
This extension makes [Stacking Contexts](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Positioning/Understanding_z_index/The_stacking_context) **visible** in CSS and SCSS, allowing you to write `z-index` declarations using small values _with confidence_.

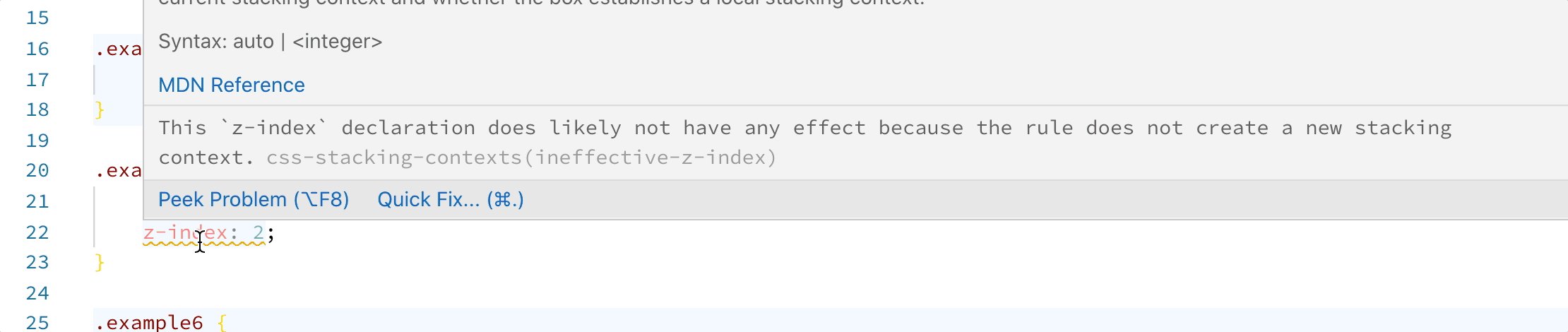
Additionally, it will tell you when a `z-index` declaration has no effect, and offer automatic quick fixes.