Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/femessage/el-select-area
🇨🇳Chinese area select component(including Taiwan、Hongkong、Macao)
https://github.com/femessage/el-select-area
area chinese-area select
Last synced: 3 months ago
JSON representation
🇨🇳Chinese area select component(including Taiwan、Hongkong、Macao)
- Host: GitHub
- URL: https://github.com/femessage/el-select-area
- Owner: FEMessage
- License: mit
- Created: 2019-02-14T08:51:08.000Z (about 6 years ago)
- Default Branch: dev
- Last Pushed: 2020-11-11T10:28:01.000Z (over 4 years ago)
- Last Synced: 2024-09-20T14:48:58.348Z (5 months ago)
- Topics: area, chinese-area, select
- Language: JavaScript
- Homepage: https://femessage.github.io/el-select-area/
- Size: 5.67 MB
- Stars: 15
- Watchers: 2
- Forks: 14
- Open Issues: 12
-
Metadata Files:
- Readme: README-zh.md
- License: LICENSE
Awesome Lists containing this project
README
# el-select-area
[](https://www.npmjs.com/package/@femessage/el-select-area)
[](https://www.npmjs.com/package/@femessage/el-select-area)
[](https://github.com/FEMessage/el-select-area/blob/master/LICENSE)
[](https://github.com/FEMessage/el-select-area/pulls)

## Table of Contents
- [Introduction](#introduction)
- [Feature](#feature)
- [Demo](#demo)
- [Install](#install)
- [DataSource](#datasource)
- [Example](#example)
- [设置级联数](#设置级联数)
- [设置返回值类型](#设置返回值类型)
- [License](#license)
## Introduction
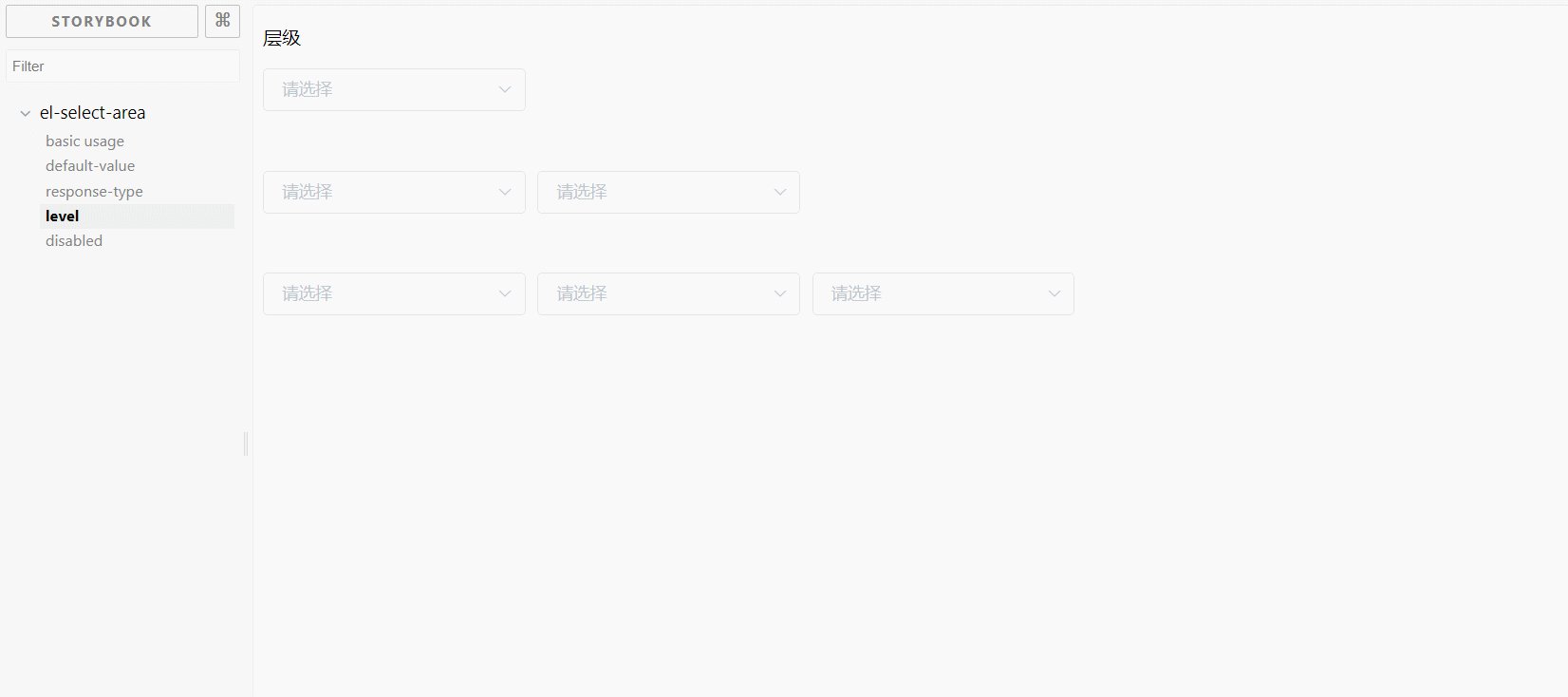
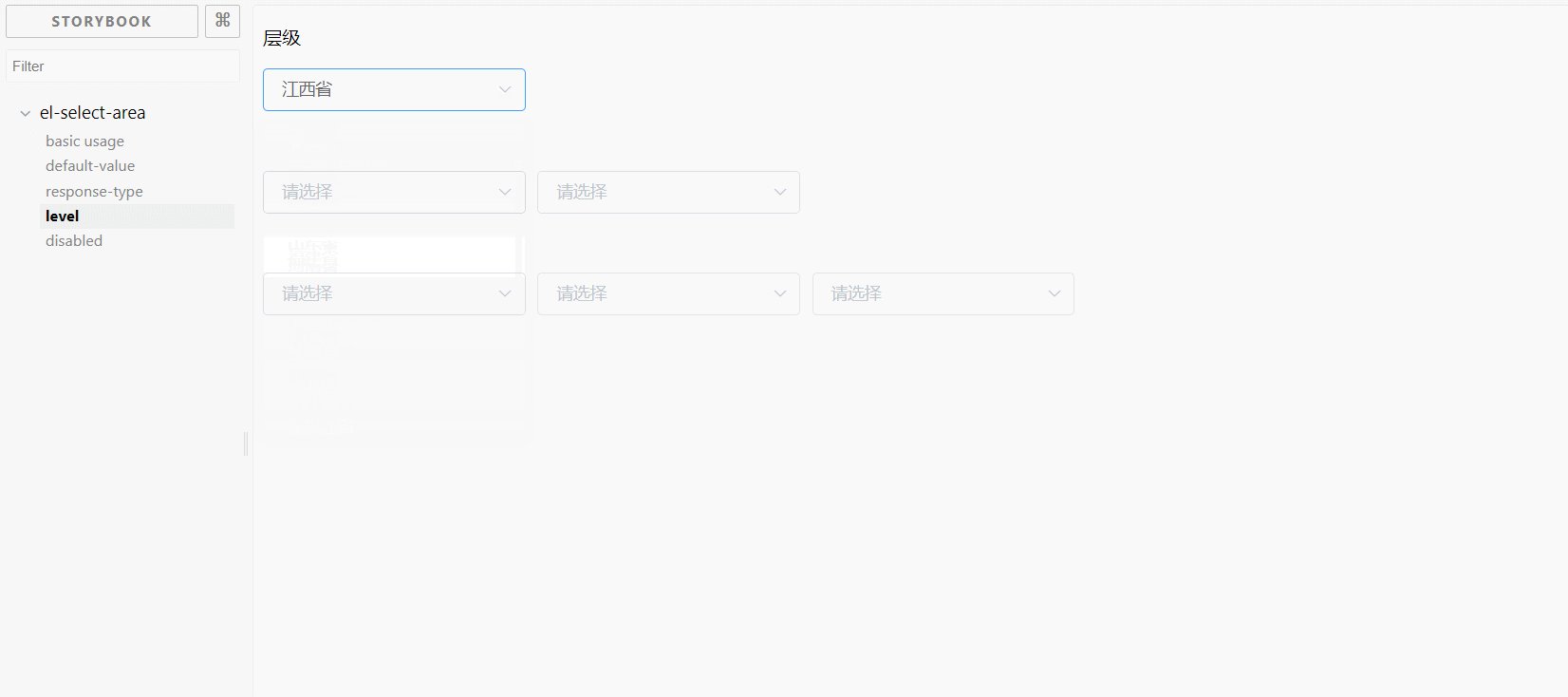
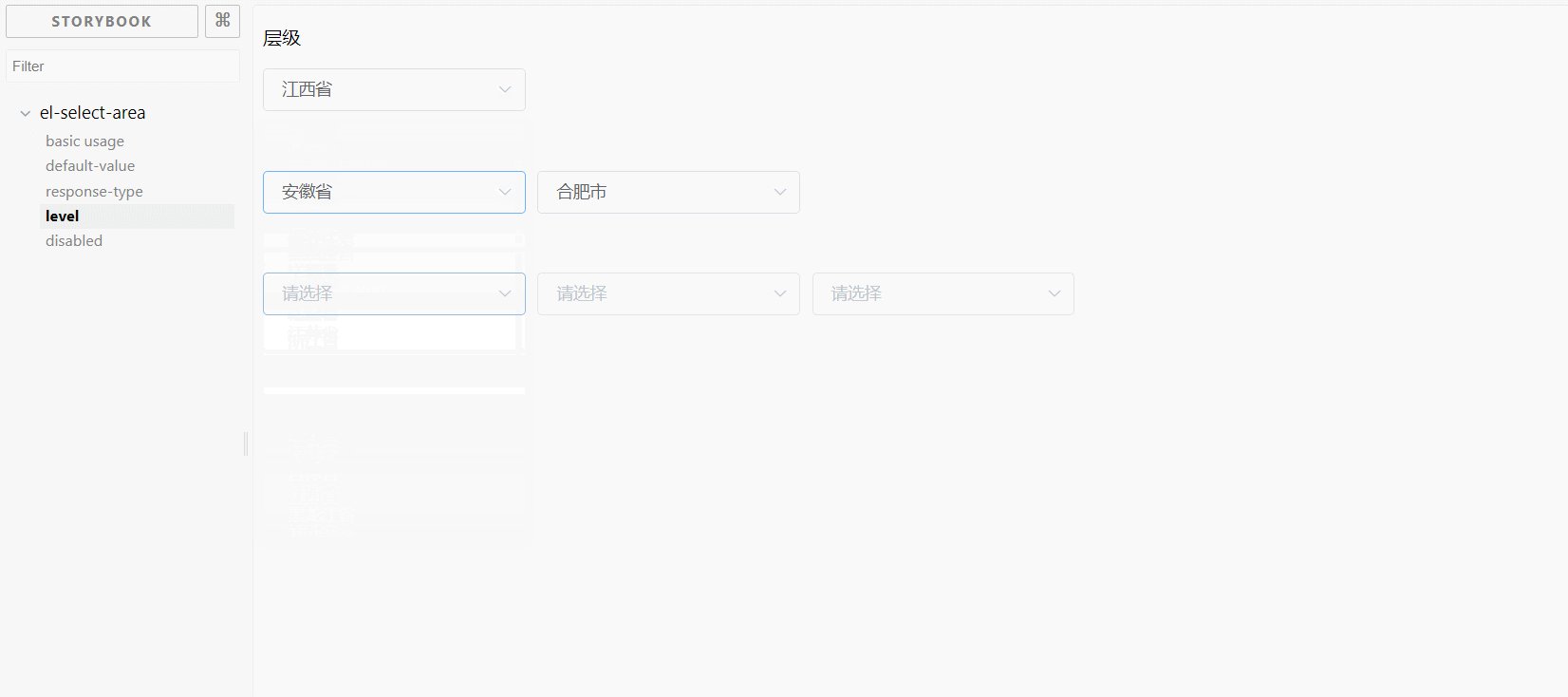
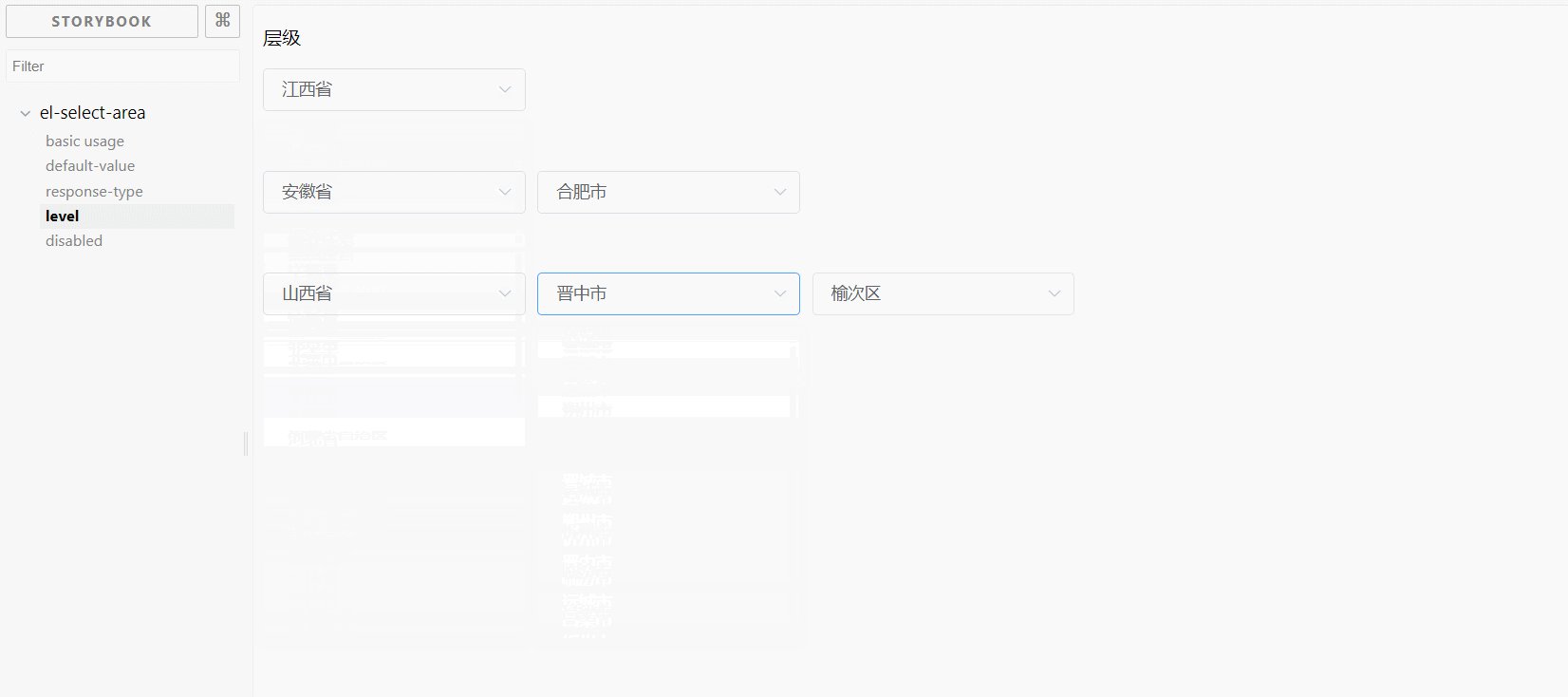
地区选择三级联动组件,适用于需要进行地区选择的场景,组件内置了全国的区域信息,且用户可以自定义区域的数据信息。
此外,为了保持级别的一致,对于直辖市,台湾省这种只有 2 层级别的,会将省和市统一为直辖市名称,以保持 3 层级别的展示。
[⬆ Back to Top](#table-of-contents)
## Feature
- 可调整联动的级别
- 可选返回值类型
- 可自定义区域数据信息
[⬆ Back to Top](#table-of-contents)
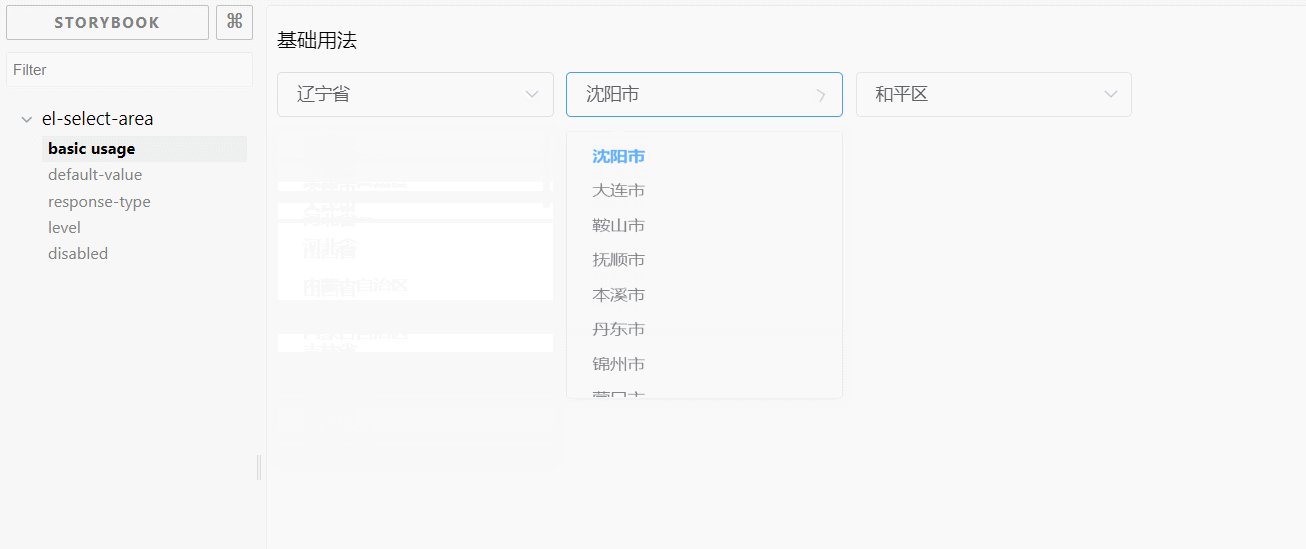
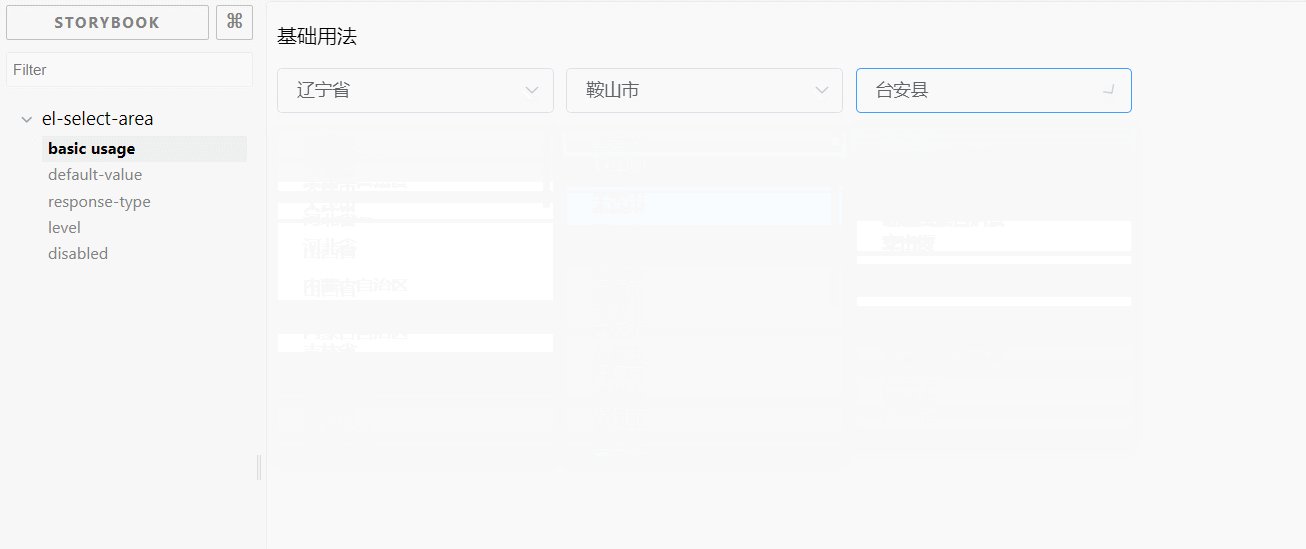
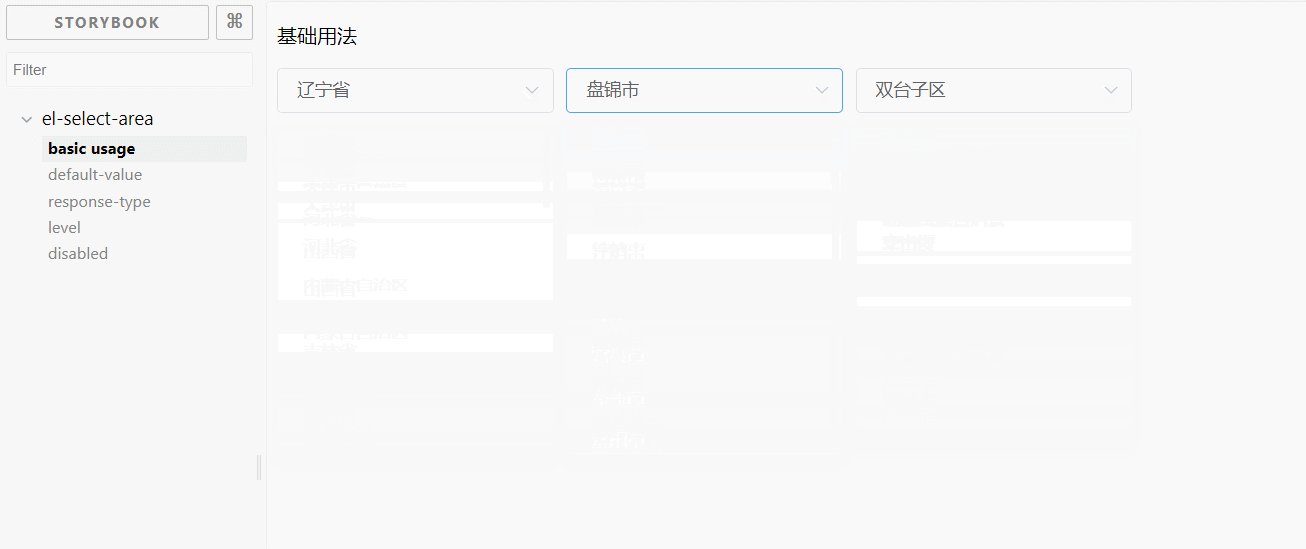
## Demo
- [doc and online demo](https://femessage.github.io/el-select-area/)
[⬆ Back to Top](#table-of-contents)
## Install
```sh
# 确保提前安装了element-ui
yarn add element-ui
# 且注册了el-select el-option
# Step1 安装
yarn add @femessage/el-select-area
```
```vue
// Step2 在需要的.vue 文件中
import ElSelectArea from '@femessage/el-select-area'
export default {
components: {
ElSelectArea
},
data() {
return {
area: []
}
}
}
```
[⬆ Back to Top](#table-of-contents)
## DataSource
为了统一移动端和 PC 端的省市区列表数据,减少维护数据的成本,该组件默认使用有赞 [vant-ui](https://youzan.github.io/vant/#/zh-CN/area) 的[省市区列表数据](https://github.com/youzan/vant/blob/dev/src/area/demo/area.js)
### 国内官方数据源
- 国家统计局:[统计用区划代码和城乡划分代码](http://www.stats.gov.cn/tjsj/tjbz/tjyqhdmhcxhfdm/2018/index.html)
- 国家民政部:[中华人民共和国行政区划代码](http://www.mca.gov.cn/article/sj/xzqh/2019/)
### 快速生成工具
- [area-puppeteer](https://github.com/dwqs/area-puppeteer)
[⬆ Back to Top](#table-of-contents)
## Example
### 设置级联数

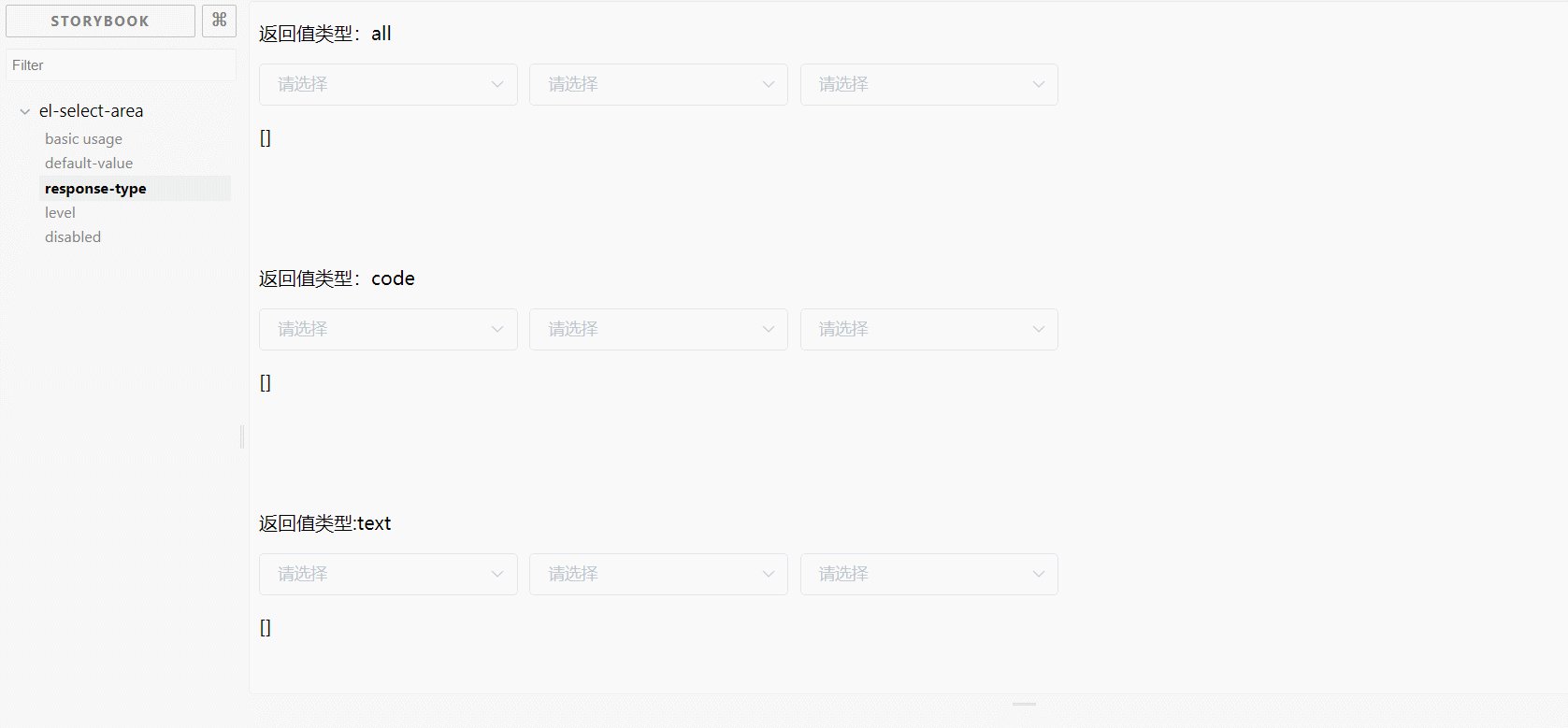
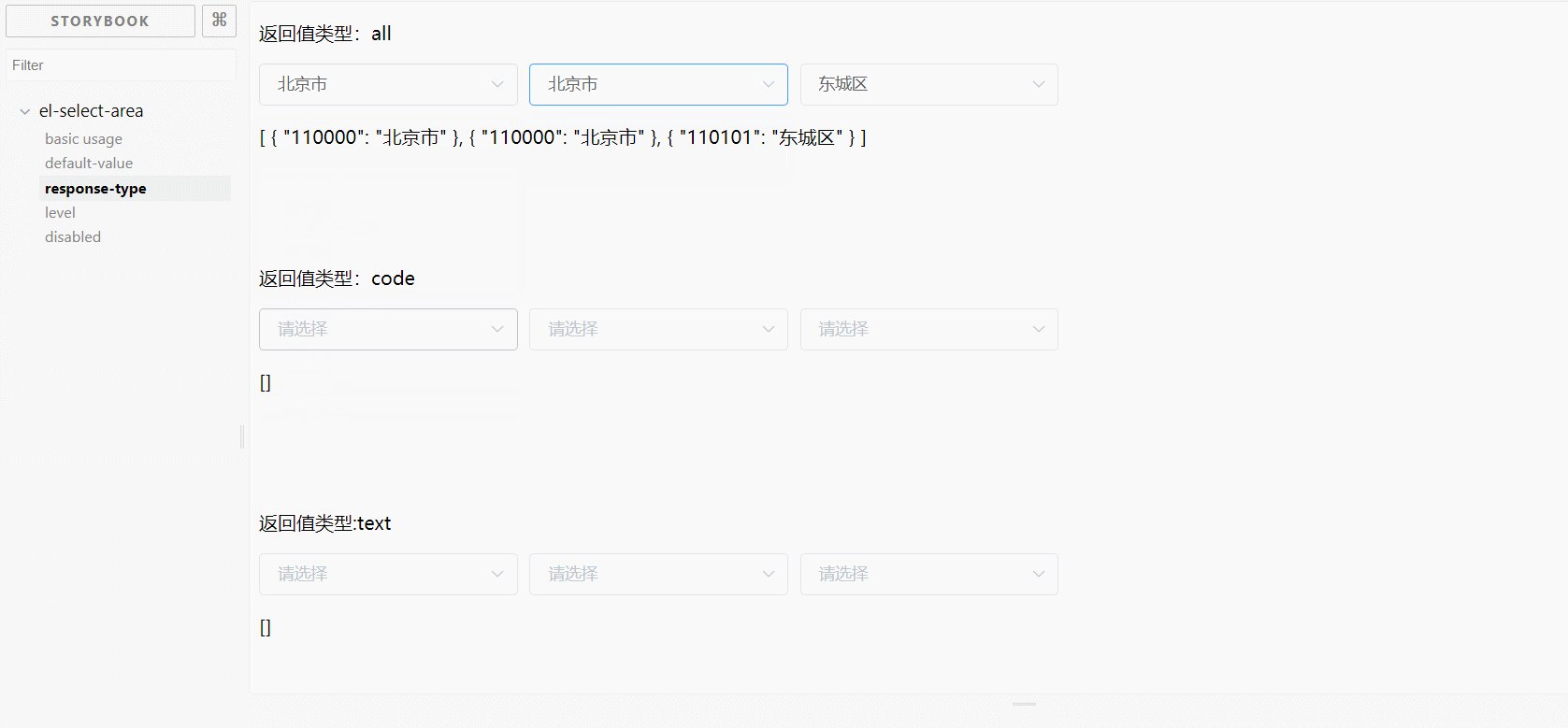
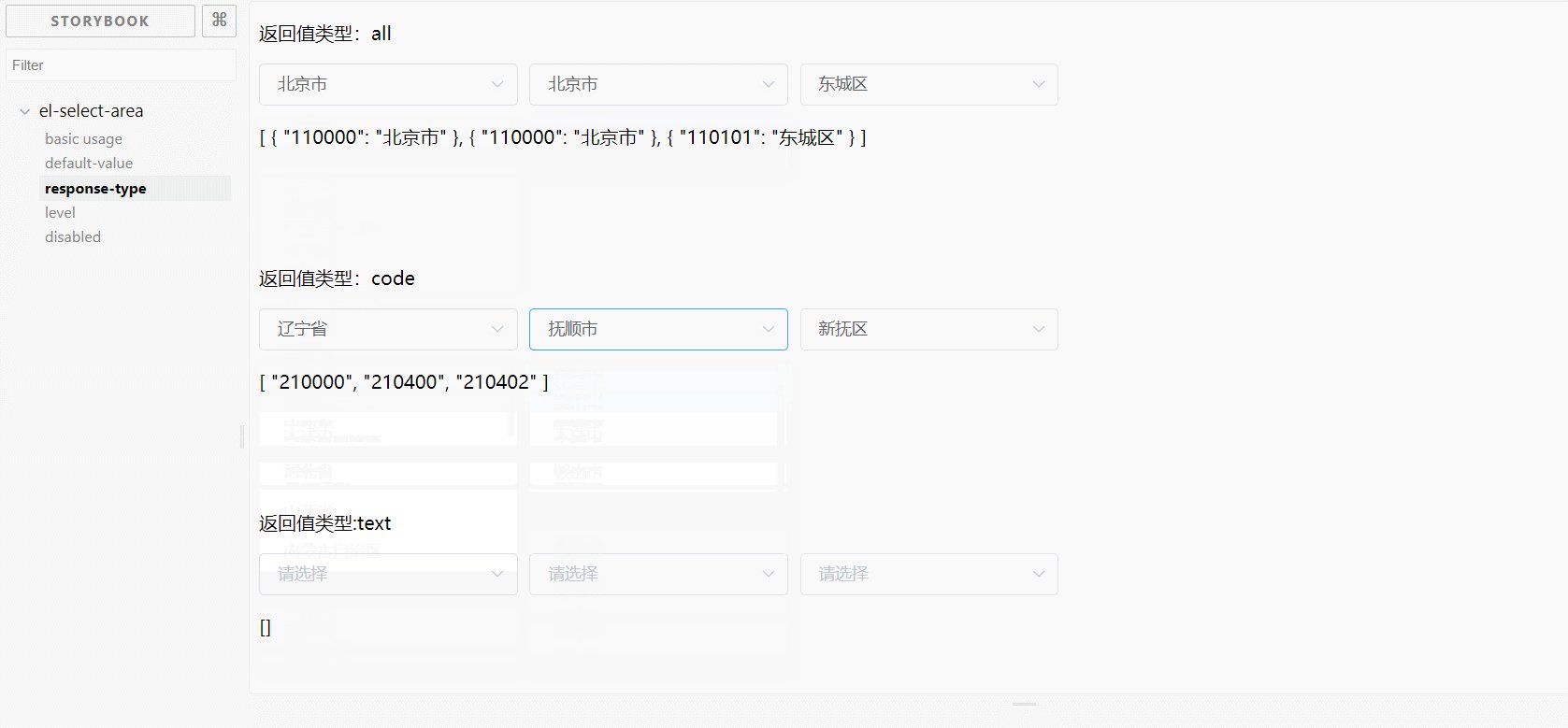
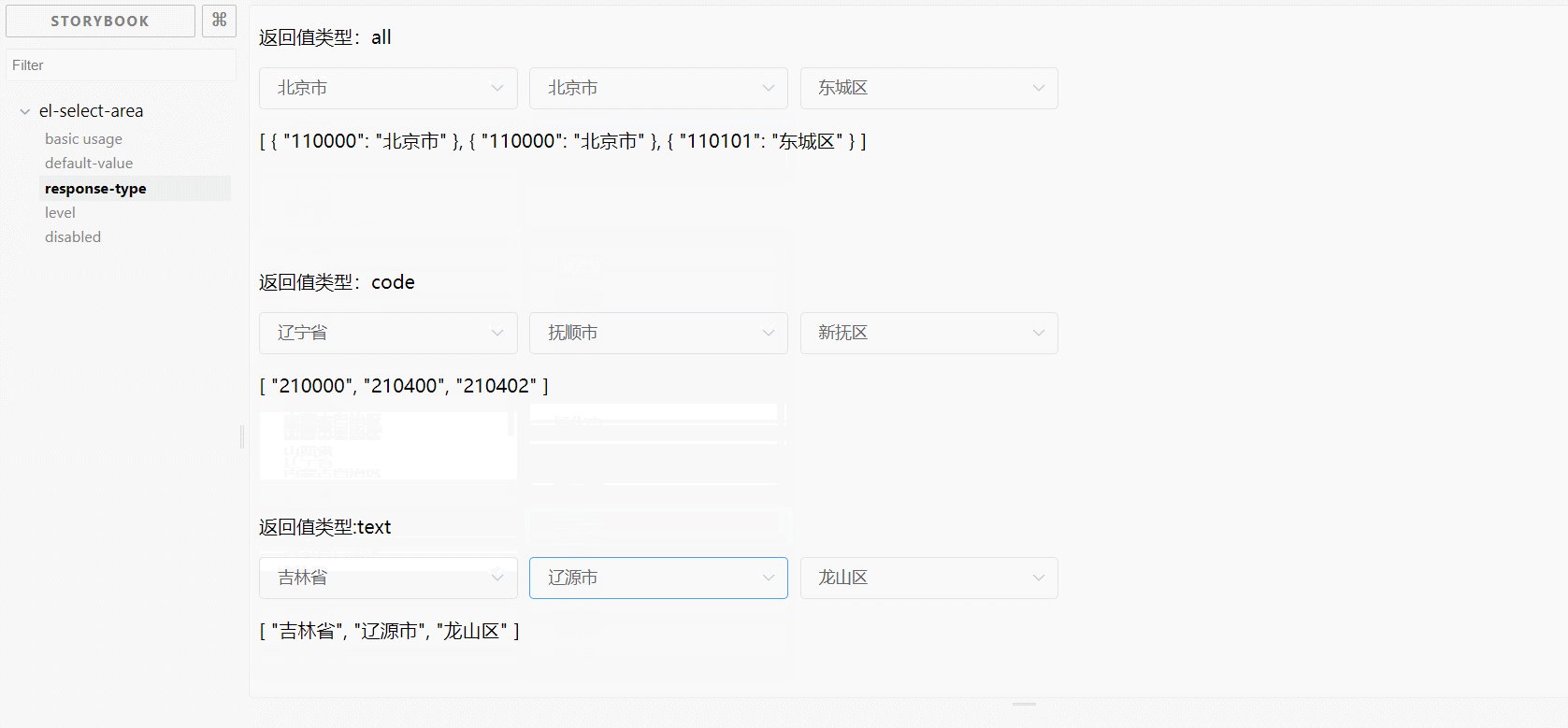
### 设置返回值类型

[⬆ Back to Top](#table-of-contents)
## License
[MIT](./LICENSE)
[⬆ Back to Top](#table-of-contents)