Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/femessage/upload-to-ali
☁️Upload to ali-oss easily
https://github.com/femessage/upload-to-ali
dotenv oss upload
Last synced: 29 days ago
JSON representation
☁️Upload to ali-oss easily
- Host: GitHub
- URL: https://github.com/femessage/upload-to-ali
- Owner: FEMessage
- License: mit
- Created: 2018-12-10T09:43:06.000Z (about 6 years ago)
- Default Branch: dev
- Last Pushed: 2021-09-27T08:22:22.000Z (over 3 years ago)
- Last Synced: 2024-12-09T22:37:52.565Z (about 2 months ago)
- Topics: dotenv, oss, upload
- Language: Vue
- Homepage: https://femessage.github.io/upload-to-ali/
- Size: 6.92 MB
- Stars: 20
- Watchers: 4
- Forks: 16
- Open Issues: 17
-
Metadata Files:
- Readme: README-zh.md
- License: LICENSE
Awesome Lists containing this project
README
# upload-to-ali
[](https://travis-ci.com/FEMessage/upload-to-ali)
[](https://www.npmjs.com/package/@femessage/upload-to-ali)
[](https://www.npmjs.com/package/@femessage/upload-to-ali)
[](https://github.com/FEMessage/upload-to-ali/blob/master/LICENSE)
[](https://github.com/FEMessage/upload-to-ali/pulls)
[](https://github-tools.github.io/github-release-notes/)
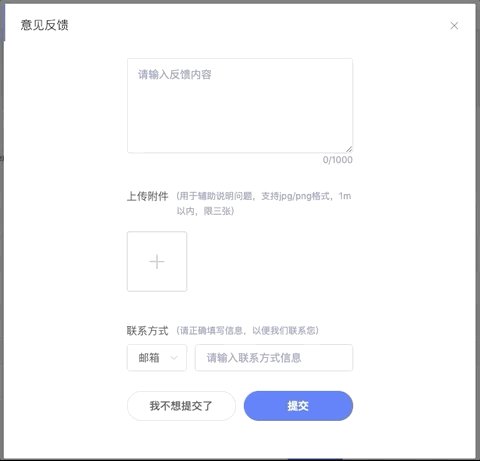
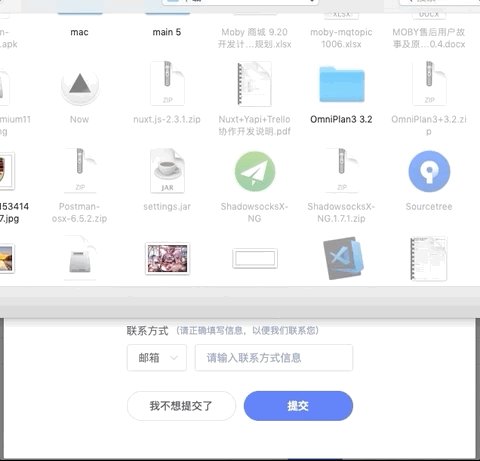
可通过环境变量配置上传信息,可自定义域名,支持多选、限制文件大小、删除、粘贴上传功能,拖拽上传功能,让上传功能更加简单。
> 虽然最初的设计是上传至阿里云,但现在已可通过设置环境变量 `UPLOAD_ACTION` 把数据传送至自定义的后端接口,因此,理论上可以上传至任何云!考虑到有许多项目在用,就暂时不改包名了。

## Table of Contents
- [Feature](#feature)
- [Links](#links)
- [Install](#install)
- [Config](#config)
- [Dotenv](#dotenv)
- [Contributing](#contributing)
- [Contributors](#contributors)
- [License](#license)
## Feature
- 只需配置少量上传信息,即可实现上传功能
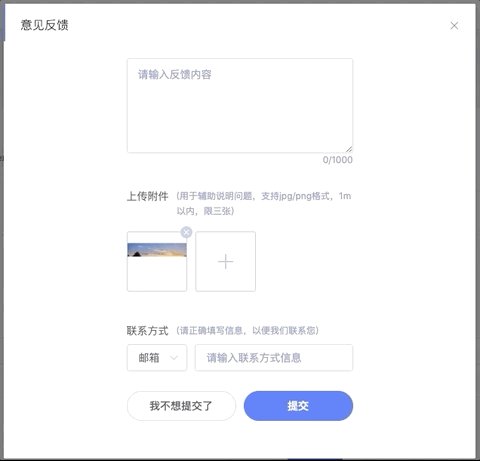
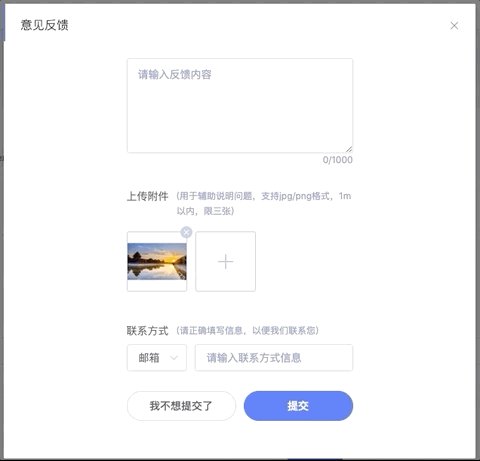
- 上传前自动压缩图片,上传过程中有 loading 提示,支持图片显示及删除
- 可拓展自定义 loading 和默认上传样式
- 可限制上传文件大小和上传文件数量
- 可截图粘贴上传
- 可拖拽上传
- 可预览图片
- 支持 v-model
可以只设置 `action` props, 指向上传地址,组件内部默认实现了一套 post 方法,向上传地址传递数据
可以设置 `request`,实现自定义上传函数,覆盖原有默认的上传行为
[⬆ Back to Top](#table-of-contents)
## Links
- [docs](https://FEMessage.github.io/upload-to-ali/)
- [ali oss guide](docs/guide-ali-oss.md)
[⬆ Back to Top](#table-of-contents)
## Install
```sh
yarn add @femessage/upload-to-ali
```
[⬆ Back to Top](#table-of-contents)
## Dotenv
推荐使用环境变量配置上传参数
使用 dotenv,我们只需要将环境变量配置写在`.env`文件中,配合 CI 工具,可满足同一套代码在不同环境对接不同上传配置的需求
以下是所有可传入的环境变量
```sh
# .env文件
# 以下所有参数都是可选的
UPLOAD_ACTION=upload-url
OSS_BUCKET=your-bucket
OSS_REGION=oss-cn-beijing
OSS_DIR=oss-dir
OSS_CUSTOM_DOMAIN=cdn.xxx.com
```
`dotenv` 文档参考 https://www.npmjs.com/package/dotenv
### vue-cli3
vue-cli3 提供了简便的方案替换[环境变量](https://cli.vuejs.org/zh/guide/mode-and-env.html#%E6%A8%A1%E5%BC%8F),但无法在客户端注入。这个场景需要结合`dotenv-webpack`插件。
```js
// vue.config.js
const Dotenv = require('dotenv-webpack')
module.exports = {
configureWebpack: {
plugins: [new Dotenv()]
}
}
```
[⬆ Back to Top](#table-of-contents)
## Contributing
For those who are interested in contributing to this project, such as:
- report a bug
- request new feature
- fix a bug
- implement a new feature
Please refer to our [contributing guide](https://github.com/FEMessage/.github/blob/master/CONTRIBUTING.md).
[⬆ Back to Top](#table-of-contents)
## Contributors
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

levy
💻 👀 🚇 📝 🤔
Alvin
💻 👀
listars
💻 👀 📖
EVILLT
💻 📖
Donald Shen
💻 📖
OuZuYu
🐛
轻剑快马
📖
ColMugX
🐛
Rexer Wang
🐛
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!
## License
[MIT](./LICENSE)
[⬆ Back to Top](#table-of-contents)