Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/fherrerao/bookstore
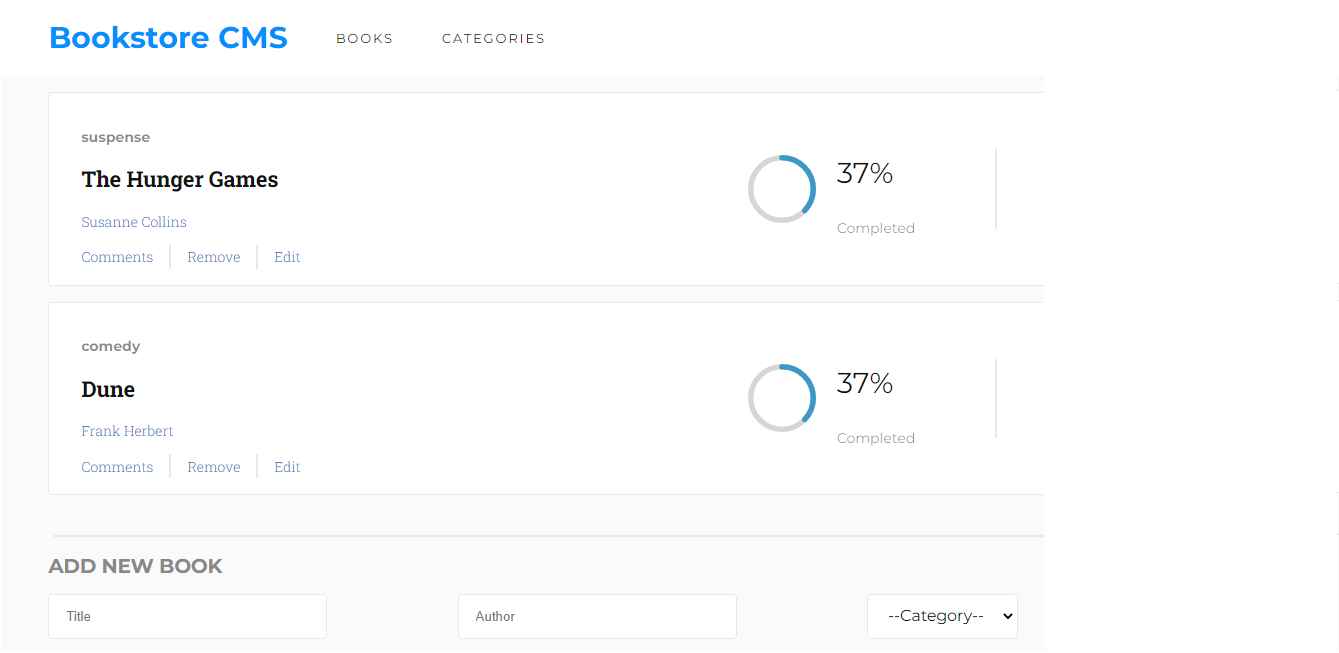
The project is built with React, which lets store books, using the interface to add the title, author and choose a category, The book will be displayed at the top, and you can remove it whenever you like.
https://github.com/fherrerao/bookstore
react
Last synced: 21 days ago
JSON representation
The project is built with React, which lets store books, using the interface to add the title, author and choose a category, The book will be displayed at the top, and you can remove it whenever you like.
- Host: GitHub
- URL: https://github.com/fherrerao/bookstore
- Owner: fherrerao
- Created: 2022-02-21T21:47:55.000Z (over 2 years ago)
- Default Branch: development
- Last Pushed: 2022-03-05T13:28:46.000Z (over 2 years ago)
- Last Synced: 2023-03-04T02:21:27.324Z (over 1 year ago)
- Topics: react
- Language: JavaScript
- Homepage:
- Size: 1.59 MB
- Stars: 7
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

# Bookstore
> Bookstore is a project built with React redux, implemented with `Ducks` files structure and, React Router to interact between the different tabs of the project. You can manage information of a book interact with an API.

## Built With
- HTML/CSS
- JavaScript
- React Framework
- Redux
## Live Demo
[Demo link](https://bookstore-fh.herokuapp.com/).
## Getting Started
To get a local copy up and running follow these simple example steps.
- Clone this repository with git clone `https://github.com/fherrerao/Bookstore.git` using your terminal or command line.
- Change to the project directory by entering :
`cd Bookstore` in the terminal
### Prerequisites
You should install in your local machine the last version of [React](https://en.reactjs.org/).
### Setup
You can clone this repository using the next command: `git clone https://github.com/fherrerao/Bookstore.git`.
### Install
After clone the repository, you should to run `npm install` since the terminal to install all dependencies needed to the correct working of the project.
### Usage
You're free to use this project however it is developed for educational purposes. You can check the acknowledgment described below.
## Authors
👤 **Fernando Herrera**
- GitHub: [@fherrerao](https://github.com/fherrerao)
- LinkedIn: [@fernando](https://www.linkedin.com/in/fernando-herrera-25a6361b2/)
- Twitter: [@fherrera0206](https://twitter.com/fherrera0206)
## Acknowledgments
## Show your support
Give a ⭐️ if you like this project!
## 📝 License
This project is [MIT](./MIT.md) licensed.