https://github.com/fiberjw/react-native-app-link
Easily link to other apps with React Native.
https://github.com/fiberjw/react-native-app-link
android ios javascript linking mobile react react-native
Last synced: 8 months ago
JSON representation
Easily link to other apps with React Native.
- Host: GitHub
- URL: https://github.com/fiberjw/react-native-app-link
- Owner: FiberJW
- License: mit
- Created: 2017-01-29T18:34:09.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2021-09-27T14:24:06.000Z (about 4 years ago)
- Last Synced: 2024-10-29T21:21:17.811Z (about 1 year ago)
- Topics: android, ios, javascript, linking, mobile, react, react-native
- Language: JavaScript
- Homepage:
- Size: 59.6 KB
- Stars: 570
- Watchers: 6
- Forks: 34
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

react-native-app-link
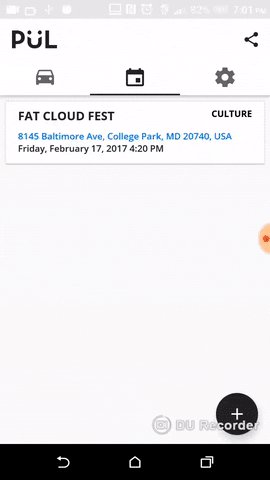
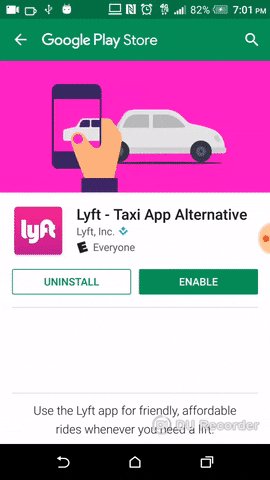
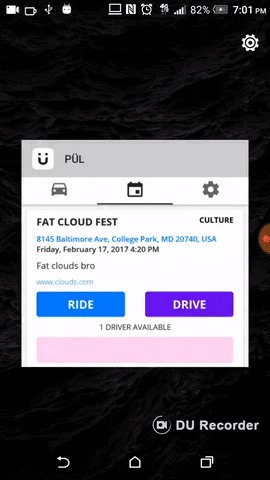
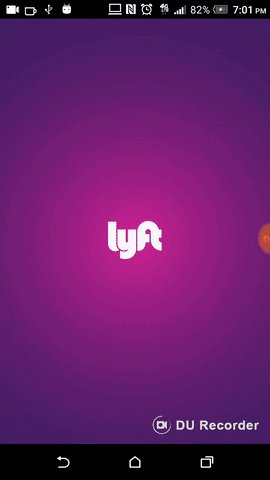
Easily deep link to other apps in React Native. If the app isn't installed on the user's phone, open the App Store or Play Store link instead.
---
[](https://www.npmjs.com/package/react-native-app-link)

## Installation:
`npm i -S react-native-app-link`
## Usage:
```javascript
import AppLink from 'react-native-app-link';
AppLink.maybeOpenURL(url, { appName, appStoreId, appStoreLocale, playStoreId }).then(() => {
// do stuff
})
.catch((err) => {
// handle error
});
AppLink.openInStore({ appName, appStoreId, appStoreLocale, playStoreId }).then(() => {
// do stuff
})
.catch((err) => {
// handle error
});
```
## API:
### `maybeOpenURL(url, config) -> Promise` Opens link if app is present. If not, it opens an app store to prompt the user to download it.
`url`: (String) a url in the specified app's [deep linking](https://en.wikipedia.org/wiki/Mobile_deep_linking) format that points to the content you want to open.
`config`: (Object) a set of fallback urls if the app requested does not exist locally.
`config.appName`: (String) the app's name you're linking into.
`config.appStoreId`: (String) the app's ID on the App Store (iOS). Example: `{ appStoreId: '529379082' }`
`config.appStoreLocale`: (String) the App Store's locale (iOS). Defaults to the USA App Store. Example: `{ appStoreId: 'us' }`
`config.playStoreId`: (String) the app's package identifier on the Play Store (Android). Example: `{ playStoreId: 'me.lyft.android' }`
---
### `openInStore(config) -> Promise` Opens an app store to the listing requested.
`config`: (Object) a config for generate store urls.
`config.appName`: (String) the app's name you're linking into.
`config.appStoreId`: (String) the app's ID on the App Store (iOS). Example: `{ appStoreId: '529379082' }`
`config.appStoreLocale`: (String) the App Store's locale (iOS). Defaults to the USA App Store. Example: `{ appStoreLocale: 'us' }`
`config.playStoreId`: (String) the app's package identifier on the Play Store (Android). Example: `{ playStoreId: 'me.lyft.android' }`
> If there are any issues file an issue above and don't hesitate to spin up a PR and contribute!