https://github.com/figma/code-connect
A tool for connecting your design system components in code with your design system in Figma
https://github.com/figma/code-connect
Last synced: 2 months ago
JSON representation
A tool for connecting your design system components in code with your design system in Figma
- Host: GitHub
- URL: https://github.com/figma/code-connect
- Owner: figma
- License: mit
- Created: 2024-04-12T09:58:50.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2025-04-04T16:59:52.000Z (9 months ago)
- Last Synced: 2025-05-10T21:45:57.106Z (8 months ago)
- Language: TypeScript
- Homepage:
- Size: 676 KB
- Stars: 1,109
- Watchers: 20
- Forks: 76
- Open Issues: 152
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# Code Connect
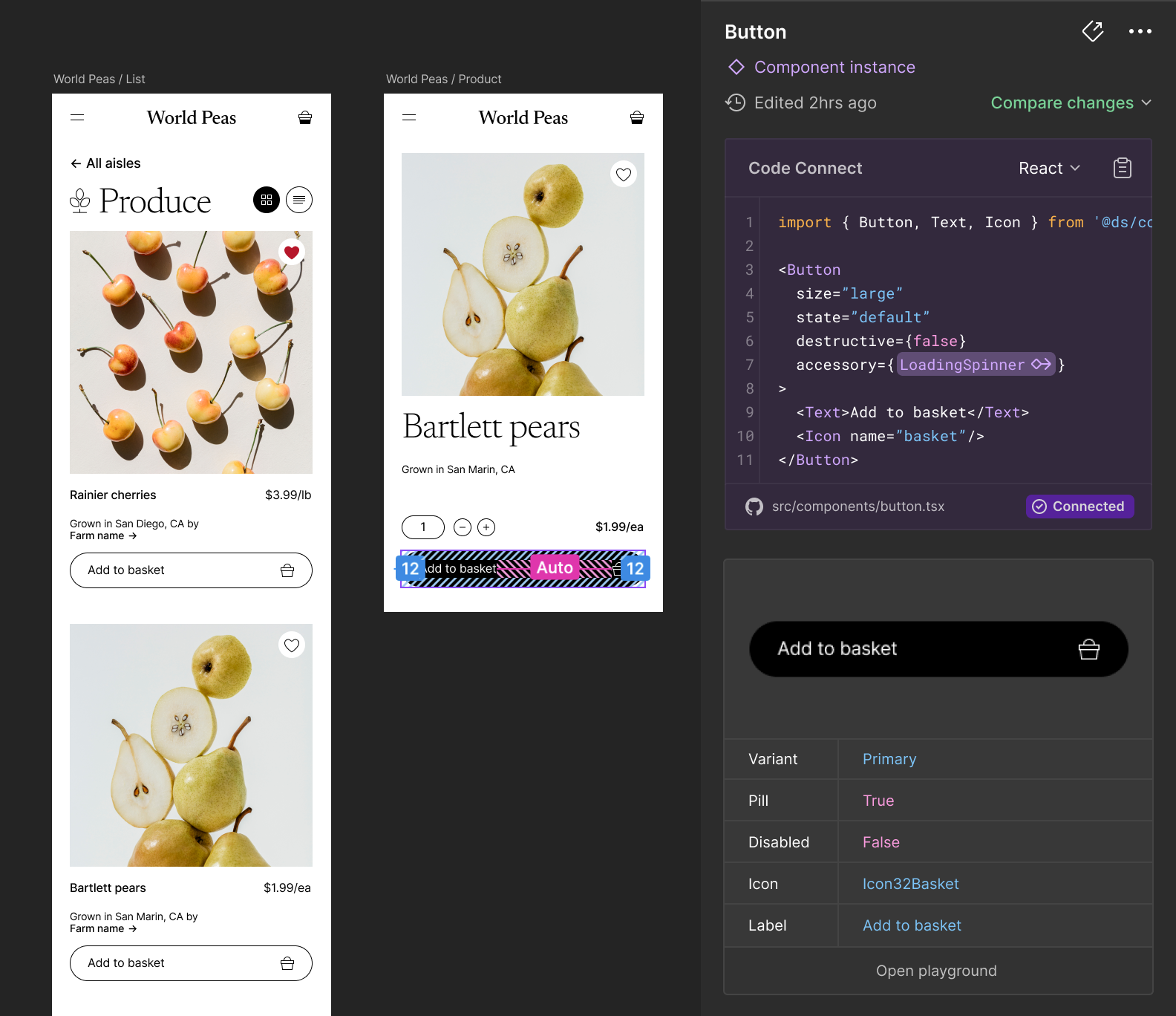
Code Connect is a tool for connecting your design system components in code with your design system in Figma. When using Code Connect, Figma's Dev Mode will display true-to-production code snippets from your design system instead of autogenerated code examples. In addition to connecting component definitions, Code Connect also supports mapping properties from code to Figma enabling dynamic and correct examples. This can be useful for when you have an existing design system and are looking to drive consistent and correct adoption of that design system across design and engineering.
Code Connect is easy to set up, easy to maintain, type-safe, and extensible. Out of the box Code Connect comes with support for React (and React Native), Storybook, HTML (e.g. Web Components, Angular and Vue), SwiftUI and Jetpack Compose.

> [!NOTE]
> Code Connect is available on Organization and Enterprise plans and requires a full Design or Dev Mode seat to use.
## Documentation
Use Figma’s Code Connect to make your design system easily accessible to your developers and create a shared source of truth for both the design and code elements.
Our Getting Started guide will walk you through the process of setting up Code Connect, using our interactive setup to automatically map components, and publishing your first components. **[Getting Started with Code Connect →](https://www.figma.com/code-connect-docs/quickstart-guide/)**
Code Connect comes with support for different frameworks and languages. Our integration guides will walk you through the process of refining your components by mapping props and variants for:
- **[React (and React Native) →](https://www.figma.com/code-connect-docs/react)**
- **[HTML (e.g. Web Components, Angular and Vue) →](https://www.figma.com/code-connect-docs/html)**
- **[SwiftUI →](https://www.figma.com/code-connect-docs/swiftui)**
- **[Jetpack Compose →](https://www.figma.com/code-connect-docs/compose)**.