https://github.com/filipchalupa/eased-scroll
https://github.com/filipchalupa/eased-scroll
Last synced: 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/filipchalupa/eased-scroll
- Owner: FilipChalupa
- Created: 2020-09-04T13:05:55.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2022-07-13T12:53:29.000Z (almost 3 years ago)
- Last Synced: 2025-01-26T13:37:17.377Z (3 months ago)
- Language: HTML
- Homepage: https://filipchalupa.cz/eased-scroll/demo.html
- Size: 563 KB
- Stars: 2
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Eased scroll [](https://www.npmjs.com/package/eased-scroll) [](https://www.npmjs.com/package/eased-scroll?activeTab=dependencies) 
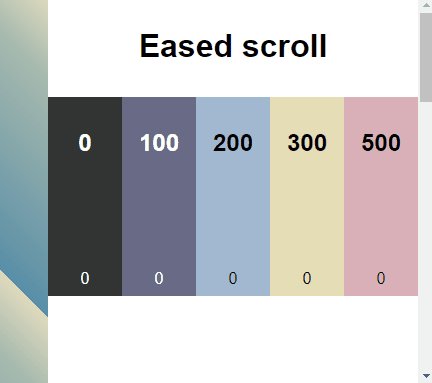
Listen to eased window scroll. [Demo](https://filipchalupa.cz/eased-scroll/demo.html).

## Installation
```bash
npm install eased-scroll
```
## How to use
### JavaScript:
```javascript
import { easedScroll } from 'eased-scroll'
easedScroll(200).addListener((value) => {
console.log('Actual value', window.scrollY)
console.log('Smooth value', value)
})
```
For more advanced cases you can use methods `removeListener` and `getValue` too.