https://github.com/filipchalupa/inner-vh
Demo: https://filipchalupa.cz/inner-vh/demo.html
https://github.com/filipchalupa/inner-vh
custom-properties innerheight javascript ui
Last synced: 20 days ago
JSON representation
Demo: https://filipchalupa.cz/inner-vh/demo.html
- Host: GitHub
- URL: https://github.com/filipchalupa/inner-vh
- Owner: FilipChalupa
- Created: 2019-05-15T17:53:55.000Z (almost 6 years ago)
- Default Branch: main
- Last Pushed: 2023-01-16T12:25:49.000Z (over 2 years ago)
- Last Synced: 2025-03-24T16:55:17.291Z (about 1 month ago)
- Topics: custom-properties, innerheight, javascript, ui
- Language: HTML
- Homepage: https://www.npmjs.com/package/inner-vh
- Size: 172 KB
- Stars: 8
- Watchers: 2
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Inner vh
Browser UI aware vh. Utility exposing JavaScript `innerHeight` to CSS.
## Note
> Consider pure CSS solution using units `lvh`, `svh` and `dvh` instead. [Read more](https://dev.to/frehner/css-vh-dvh-lvh-svh-and-vw-units-27k4).
### Pure CSS example
```css
body {
min-height: 100vh; /* Fallback for very old browsers */
min-height: 100dvh;
}
```
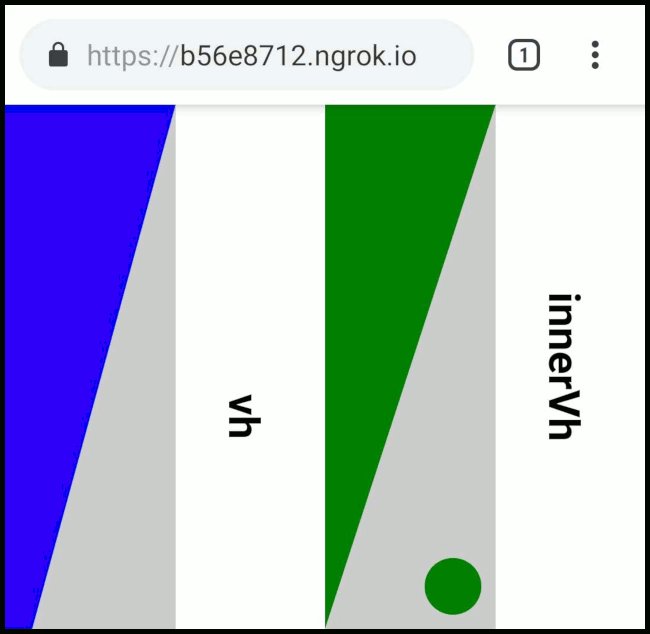
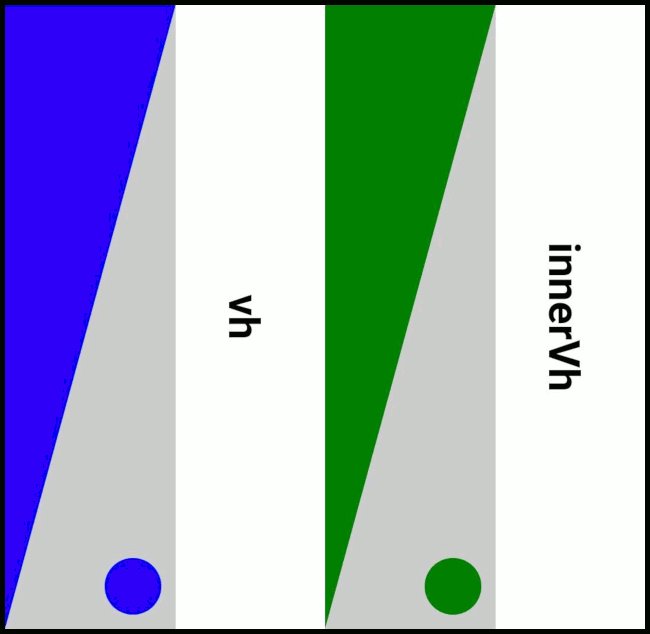
## Demo
Try [this](https://filipchalupa.cz/inner-vh/demo.html) in Google Chrome/Firefox on Android or Safari on iOS.

## Installation
```bash
npm install inner-vh
```
## Usage
### Basic Example
#### JavaScript
```javascript
import { innerVh } from 'inner-vh'
innerVh()
```
#### CSS
```css
body {
min-height: 100vh; /* Fallback for very old browsers */
min-height: calc(var(--innerVh, 1vh) * 100);
}
```
---
---
### Advanced Example
#### JavaScript
```javascript
import { innerVh } from 'inner-vh'
innerVh({
customPropertyName: 'rawInnerVh',
onChangeCallback: (innerVhInPx) => console.log(`innerVh = ${innerVhInPx}px`),
root: document.documentElement, // Custom property --rawInnerVh will be applied to this element
ignoreCollapsibleUi: true, // Custom property won't be updated if mobile url bar collapses or expands
maximumCollapsibleUiHeight: 100, // Height of collapsible ui in pixels. Smaller number reduces false positives.
})
```
#### CSS
```css
:root {
--innerHeight: calc(var(--rawInnerVh, 1vh) * 100); /* Fallbacks to 100vh */
}
body {
min-height: var(--innerHeight);
}
```