https://github.com/filipchalupa/react-use-pwa-install
https://github.com/filipchalupa/react-use-pwa-install
hook pwa react
Last synced: 9 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/filipchalupa/react-use-pwa-install
- Owner: FilipChalupa
- License: isc
- Created: 2021-01-30T21:12:39.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2024-12-10T13:25:49.000Z (about 1 year ago)
- Last Synced: 2025-03-24T16:55:09.609Z (9 months ago)
- Topics: hook, pwa, react
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/react-use-pwa-install
- Size: 207 KB
- Stars: 6
- Watchers: 2
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-use-pwa-install [](https://www.npmjs.com/package/react-use-pwa-install) 
Custom React hook for PWA install button.
## Installation
```bash
npm install react-use-pwa-install
```
## How to use
```jsx
import { usePWAInstall } from 'react-use-pwa-install'
export const Header = () => {
const install = usePWAInstall()
return (
My app
{install && Install}
)
}
```
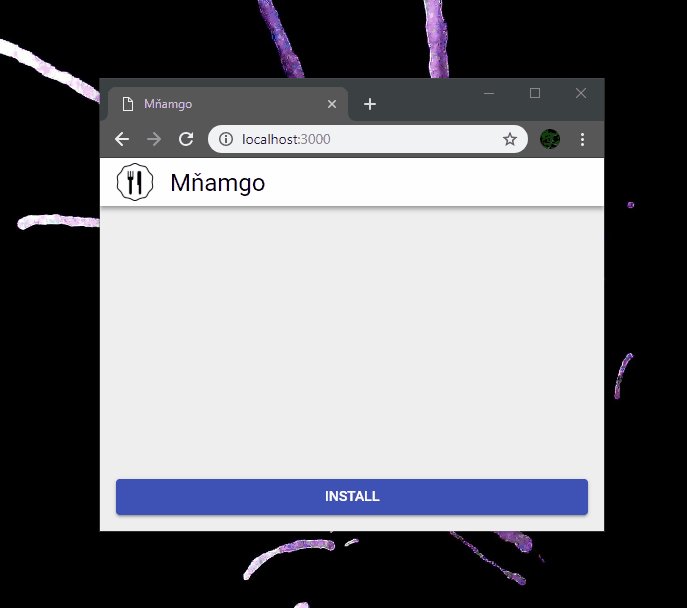
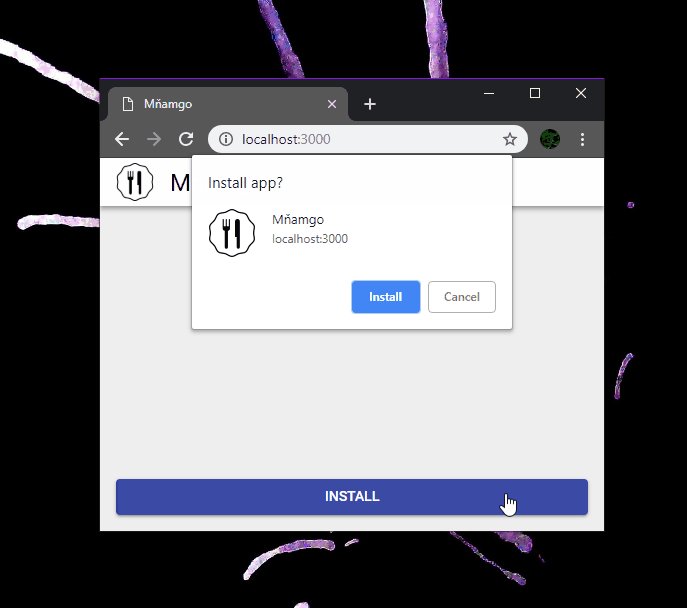
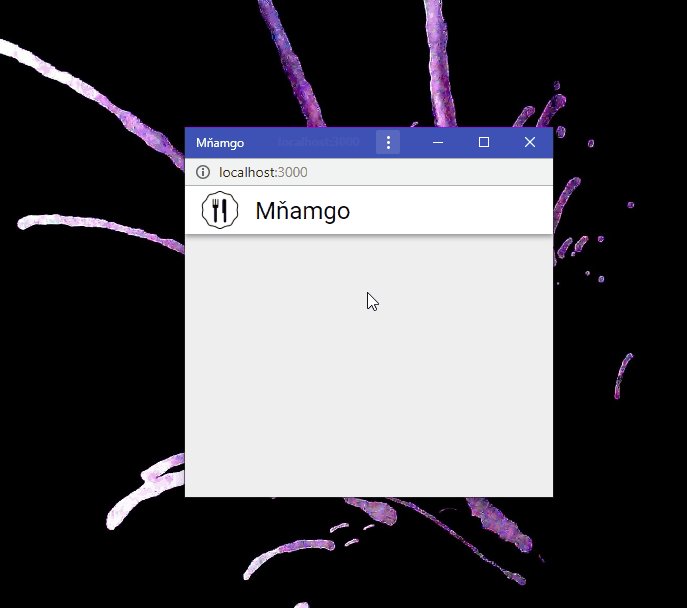
### Screencast

### Demo
Check [website](https://react-use-pwa-install-demo.glitch.me/) or [code](https://glitch.com/edit/#!/react-use-pwa-install-demo).
## Note
Don't forget to fulfill PWA requirements ([web.dev](https://web.dev/install-criteria/), [mdn](https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps/Installable_PWAs)) otherwise the `usePWAInstall` will return `null`. Same goes for already installed app.