https://github.com/filipchalupa/use-more-than-click
https://github.com/filipchalupa/use-more-than-click
Last synced: 8 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/filipchalupa/use-more-than-click
- Owner: FilipChalupa
- Created: 2022-09-16T22:17:10.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2024-05-16T12:22:04.000Z (over 1 year ago)
- Last Synced: 2025-04-09T15:51:14.810Z (8 months ago)
- Language: TypeScript
- Size: 2.58 MB
- Stars: 2
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# React use more than click [](https://www.npmjs.com/package/use-more-than-click) 
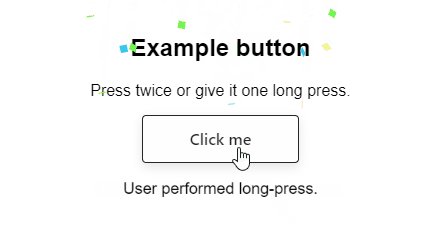
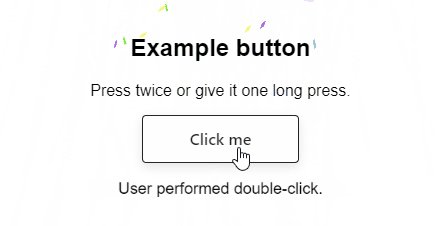
Handles double clicks and long presses on buttons.

## Installation
```bash
npm install use-more-than-click
```
## How to use
You can get inspired by [Example here](src/stories/Example.tsx) and [Storybook demo here](https://use-more-than-click.netlify.app/).
```jsx
import { useMoreThanClick } from 'use-more-than-click'
import { useRef } from 'react'
const MyApp = () => {
const ref = useRef(null)
useMoreThanClick(ref, (actionType) => {
alert(`You've performed ${actionType}.`)
})
return Click me
}
```
### Parameters
```js
useMoreThanClick(ref, actionHandler, progressHandler, options)
```
#### `ref`
Element ref created by `useRef`.
#### `actionHandler`
Callback called after user successfully performs double click on long press.
#### `progressHandler`
Callback called every time `progress` updates. Progress indicating how close is user to performing an action (triggering `actionHandler`). `0` meaning hasn't tried yet and `1` indicates complete long press.
#### `options`
| name | description | type | default |
| -------------------------- | -------------------------------------------------------------------------------------------------------------- | ------------------------ | ------- |
| firstSingleClickProgress | How much should the progress be set to after a first short click to indicate that more than click is expected. | `number` from `0` to `1` | `0.3` |
| minimumHoldDuration | How much time should pass while holding before assuming user is trying to hold. | `number` in milliseconds | `300` |
| holdDurationToAction | For how long should user hold to trigger action callback. | `number` in milliseconds | `800` |
| decayDuration | How long it takes to reset to initial state after unfinished hold. | `number` in milliseconds | `1000` |
| decayAfterActionDuration | How long it takes to reset after triggered action. | `number` in milliseconds | `200` |
| doubleClickMaximumInterval | Maximum accepted delay between first and second click to be identified as a double click. | `number` in milliseconds | `500` |
## Development
Run `npm start` and `npm run storybook` parallelly.