https://github.com/filipedeschamps/doom-fire-algorithm
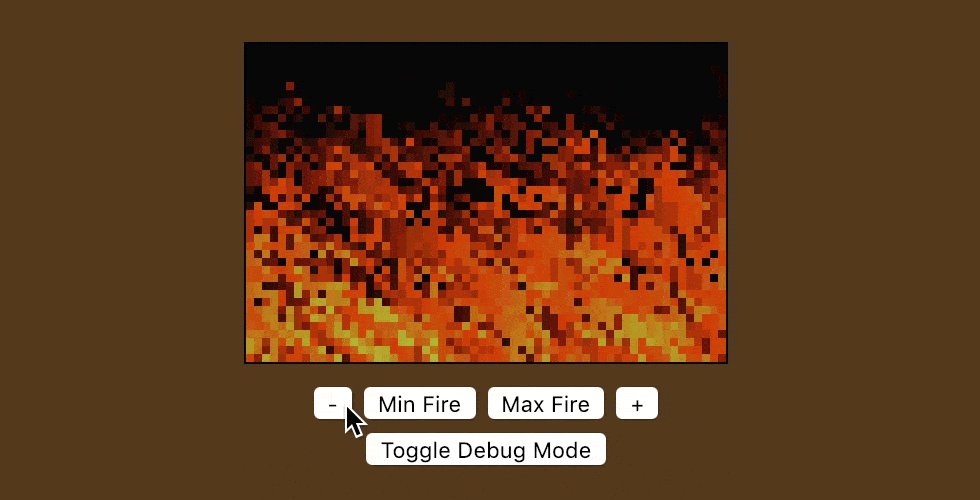
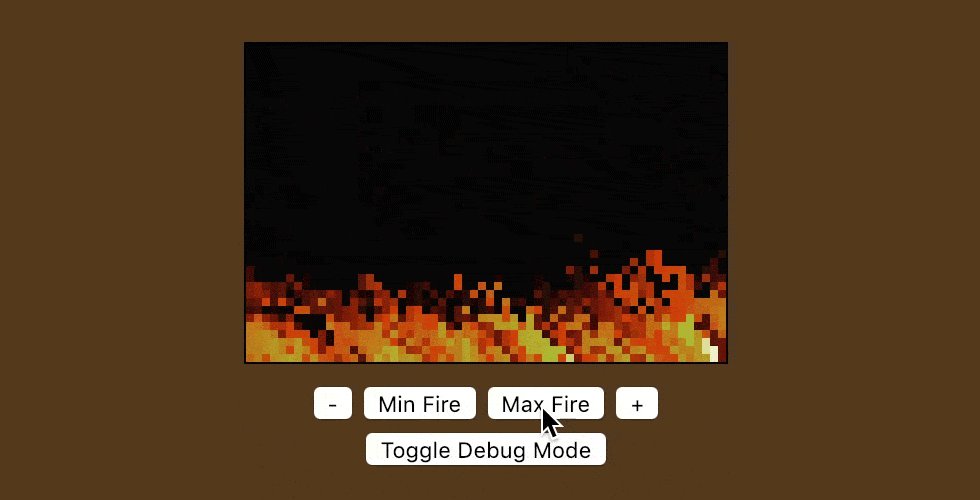
Playground for the fire effect from DOOM. Really simple algorithm and all experiments are welcome!
https://github.com/filipedeschamps/doom-fire-algorithm
Last synced: about 1 month ago
JSON representation
Playground for the fire effect from DOOM. Really simple algorithm and all experiments are welcome!
- Host: GitHub
- URL: https://github.com/filipedeschamps/doom-fire-algorithm
- Owner: filipedeschamps
- License: mit
- Created: 2019-01-04T12:38:54.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2025-02-10T11:29:40.000Z (4 months ago)
- Last Synced: 2025-04-03T19:58:43.549Z (3 months ago)
- Language: JavaScript
- Homepage:
- Size: 110 MB
- Stars: 1,358
- Watchers: 39
- Forks: 286
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- fucking-awesome-web-effect - firealgorithm - A playground of experiments related to the Doom fire effect implemented in JavaScript. Feel free to submit your experiment with a Pull Request. (🚀 A series of exquisite and compact web page cool effects / Other Effect)
- awesome-web-effect - firealgorithm - A playground of experiments related to the Doom fire effect implemented in JavaScript. Feel free to submit your experiment with a Pull Request. (🚀 A series of exquisite and compact web page cool effects / Other Effect)
README
# Doom Fire Algorithm Playground
A playground of experiments related to the Doom fire effect implemented in JavaScript. Feel free to submit your experiment with a Pull Request.
## Experiments
These people are making this repository **MORE THAN AWESOME**.
- [First implementation using plain JavaScript and a Table to render](https://filipedeschamps.github.io/doom-fire-algorithm/playground/1st-implementation-with-tables/) ([@filipedeschamps](https://github.com/filipedeschamps))
- [Implementation using plain JavaScript and Canvas's `drawRect` to render](https://filipedeschamps.github.io/doom-fire-algorithm/playground/render-with-canvas-draw-rect/) ([@leocavalcante](https://github.com/leocavalcante))
- [Implementation using plain JavaScript and Canvas's `putImageData` to render](https://filipedeschamps.github.io/doom-fire-algorithm/playground/render-with-canvas/) ([@mccraveiro](https://github.com/mccraveiro))
- [Show case of JS + Rust (WebAssembly) + PixiJS + parcel-bundler + live-reload](https://filipedeschamps.github.io/doom-fire-algorithm/playground/new-structure-with-parcel-bundler/demo) ([@lucianopf](https://github.com/lucianopf))
- [Implementation using PixiJS Graphics](https://filipedeschamps.github.io/doom-fire-algorithm/playground/render-with-pixijs/) ([@leocavalcante](https://github.com/leocavalcante))
- [Implementation using Rust and rendered in Terminal](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/rust-algorithm-render-in-terminal) ([@moog](https://github.com/moog))
- [First implementation at the upside down using plain JavaScript and a Table to render](https://filipedeschamps.github.io/doom-fire-algorithm/playground/1st-implementation-with-tables-upside-down) ([@lucianopf](https://github.com/lucianopf))
- [First implementation but with comments all around the code](https://github.com/filipedeschamps/doom-fire-algorithm/blob/master/playground/doom-fire-algorithm-commented/fire.js) ([@WhoisBsa](https://github.com/WhoisBsa))
- [Transparent fire and with new buttons to interact](https://filipedeschamps.github.io/doom-fire-algorithm/playground/burning-elements/) ([@mmoraisa](https://github.com/mmoraisa))
- [Render using particles with P5 + more fire controls](https://filipedeschamps.github.io/doom-fire-algorithm/playground/render-using-particles-with-p5/) ([@SharkSharp](https://github.com/SharkSharp))
- [Embedded version implemented in C using SMT32F429 board and mbed](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/embedded_version-STM32F429-mbed) ([@agaelema](https://github.com/agaelema))
- [Rendering with a Table and Manual wind control](https://filipedeschamps.github.io/doom-fire-algorithm/playground/1st-implementation-with-tables-manual-variable-wind/) ([@hfabio](https://github.com/hfabio))
- [Rendering with a Table and Random wind direction](https://filipedeschamps.github.io/doom-fire-algorithm/playground/1st-implementation-with-tables-randomic-variable-wind/) ([@hfabio](https://github.com/hfabio))
- [Lua/Love2D Implementation](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/lua-love2d-implementation) ([@wesleycsj](https://github.com/wesleycsj))
- [Kotlin on Android Implementation](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/android-implementation-kotlin) ([@kassiano](https://github.com/kassiano))
- [Random Walker](https://filipedeschamps.github.io/doom-fire-algorithm/playground/random-walker/) ([@filipedeschamps](https://github.com/filipedeschamps))
- [SDL2 Implementation](https://github.com/filipedeschamps/doom-fire-algorithm/playground/sdl2-implementation/) ([@mrcsxsiq](https://github.com/mrcsxsiq))
- [Android with Kotlin and Custom View](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/android-customview-kotlin-implementation) ([@alvesleonardo](https://github.com/alvesleonardo))
- [Render using Canvas, requestAnimationFrame and with a Responsive Layout](https://filipedeschamps.github.io/doom-fire-algorithm/playground/render-canvas-responsive-layout/) ([@kevinbreaker](https://github.com/kevinbreaker))
- ['Pagar.me's logo on fire' edition](https://filipedeschamps.github.io/doom-fire-algorithm/playground/pagarme-logo-on-fire/) ([@igorantun](https://github.com/igorantun))
- [Mouse Follower algorithm](https://filipedeschamps.github.io/doom-fire-algorithm/playground/follow-mouse/) ([@filipedeschamps](https://github.com/filipedeschamps))
- [PSP Homebrew Implementation](https://github.com/filipedeschamps/doom-fire-algorithm/playground/psp-homebrew-oslib-implementation/) ([@mrcsxsiq](https://github.com/mrcsxsiq))
- [Render using Canvas and HSL colors](https://filipedeschamps.github.io/doom-fire-algorithm/playground/render-with-canvas-and-hsl-colors/) ([@felipe-pita](https://github.com/felipe-pita))
- [Falling Stars (interactive demo)](https://filipedeschamps.github.io/doom-fire-algorithm/playground/falling-stars/) ([@filipedeschamps](https://github.com/filipedeschamps))
- [C++ SFML implementation](https://filipedeschamps.github.io/doom-fire-algorithm/playground/cpp-sfml-implementation/) ([@edusporto](https://github.com/edusporto))
- [Elixir CLI for drawing doom fire effect in the terminal](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/elixir-algorithm-render-in-terminal) ([@herbstrith](https://github.com/herbstrith))
- [Pythonic Doom Fire + Blue Flame](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/pythonic-doom-fire) ([@filipealvesdef](https://github.com/filipealvedef))
- [Go using the Ebiten 2D game library](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/golang-ebiten) ([@crgimenes](https://github.com/crgimenes))
- [Implementation using Java and Graphics to render](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/doom-fire-algorithm-java) ([@vinidg](https://github.com/vinidg))
- [Java Graphics2D Implementation](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/java-graphics2d-implementation) ([@fabiodelabruna](https://github.com/fabiodelabruna))
- [Making the fire more real, removing right to left site wind effect](https://filipedeschamps.github.io/doom-fire-algorithm/playground/doom-fire-more-real) ([@rattones](https://github.com/rattones))
- [C++ Qt Multiplatform Implementation](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/cpp-qt-implementation) ([@guidefloripa](https://github.com/guidefloripa))
- [First Go Terminal Implementation](https://github.com/ayang64/doomfire) ([@ayang64](https://github.com/ayang64))
- [C and Allegro 5](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/allegro5-c-fire) ([@lucasew](https://github.com/lucasew))
- [Python 3 with PyGame](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/python3-pygame-implementation) ([@DayllonXavier](https://github.com/DayllonXavier))
- [Implementation using Unity 3D with Particle System](https://github.com/MainDuelo/doom-fire-algorithm/tree/master/playground/c%23-unity-3d) ([@MainDuelo](https://github.com/MainDuelo))
- [Dart 2.0 Implementation](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/Dart-Doom-Fire) ([@viniSaab](https://github.com/vinisaab))
- [iOS implementation using SpriteKit](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/doom-fire-algorithm-ios-spritekit) ([@pogist](https://github.com/pogist))
- [Delphi using Firemonkey](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/delphi-fmx) ([@FelipeAngelini](https://github.com/FelipeAngelini))
- [Texts on Fire](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/texts-on-fire) ([@leonampd](https://github.com/leonampd))
- [Java and LibGdx](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/java-libgdx-implementation) ([@leonampd](https://github.com/leonampd))
- [Extinguish the fire by the mouseover](https://filipedeschamps.github.io/doom-fire-algorithm/playground/doom-fire-with-extinguish-fire-function/fire.html) ([@jotave42](https://github.com/jotave42))
- [React implementation](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/react-implementation) ([@urielkdev](https://github.com/urielkdev))
- [React Native implementation](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/react-native-doom-fire) ([@SamuelHiroyuki](https://github.com/SamuelHiroyuki))
- [Python using Kivy](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/python3-kivy) ([@sfadiga](https://github.com/sfadiga))
- [Pink Fire](https://filipedeschamps.github.io/doom-fire-algorithm/playground/1st-implementation-with-tables-pinkedition) ([@valescaf](https://github.com/valescaf))
- [Faustão Edition](https://filipedeschamps.github.io/doom-fire-algorithm/playground/ta-pegando-fogo-bixo/) ([@WeslleyNasRocha](https://github.com/WeslleyNasRocha))
- [Bash Edition](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/BashDoomFire) ([@WeslleyNasRocha](https://github.com/cabonamigo))
- [Flutter Edition](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/flutter-implementation) ([@abraaolevi](https://github.com/abraaolevi))
- [Web Responsive Version](https://filipedeschamps.github.io/doom-fire-algorithm/playground/web-responsive-version/) ([@AntonioPedro9](https://github.com/AntonioPedro9))
- [GDScript Implementation (Godot Engine)](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/gdscript-doom-fire/) ([@jshlw](https://github.com/jshlw))
- [Flutter with Painter](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/flutter_fire/) ([@aschiavon91](https://github.com/aschiavon91))
- [Using multidimensional array + Controls to interact](https://filipedeschamps.github.io/doom-fire-algorithm/playground/implementation-with-canvas-manual-variable-dimension-and-power) ([@gustavo-tp](https://github.com/gustavo-tp))
- [Ascii Art Version](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/doom-fire-algorithm-ascii-art) ([@aldrie](https://github.com/Aldrie))
- [Meteor](https://filipedeschamps.github.io/doom-fire-algorithm/playground/meteor/) ([@felipe-pita](https://github.com/felipe-pita))
- [CSS Grid Doom Fire](https://filipedeschamps.github.io/doom-fire-algorithm/playground/css-grid-doom-fire/) ([@thadeucity](https://github.com/thadeucity))
- [Render Using GPU](https://filipedeschamps.github.io/doom-fire-algorithm/playground/render-using-gpu/) ([@thadeucity](https://github.com/thadeucity))
- [FogoDoom-Control screen resizing](https://github.com/jhonathan93/doom-fire-algorithm/tree/master/playground/fogodoom-control-screen-resizing/) ([@jhonathan](https://github.com/jhonathan93))
- [Non-uniform canvas 2d array implementation](https://filipedeschamps.github.io/doom-fire-algorithm/playground/non-uniform-canvas-2d-array-implementation/) ([@caioferrarezi](https://github.com/caioferrarezi))
- [Led matrix, with arduino](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/doom-fire-matrix-led-arduino) ([@SamuelNunes](https://github.com/SamueldaCostaAraujoNunes))
- [C# Console Implementation](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/csharp-console-implementation) ([@franck-gaspoz](https://github.com/franck-gaspoz))
- [Swift UI Version](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/SwiftUI-DoomFire)([@AdrianoAntoniev](https://github.com/AdrianoAntoniev))
- [Python version: fire-doom-simulator with interactive menu and color changing functionality](https://github.com/FranciscoCharles/doom-fire-simulator)([@FranciscoCharles](https://github.com/FranciscoCharles))
- [Godot Implementation with Shaders (Godot Engine)](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/godot-shaders-doom-fire)([@RisingThumb](https://github.com/RisingThumb))
- [Python Curses with ASCII characters version](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/python3-doom-fire-curses)([@pserey](https://github.com/pserey))
- [Controllers RGB and scale in pure javascript ](https://github.com/filipedeschamps/doom-fire-algorithm/tree/master/playground/controllers-rgb-and-scale-in-pure-javascript)([@mak213k](https://github.com/mak213k))
- [First implementation with an input to change fire color (using HSL)](https://filipedeschamps.github.io/doom-fire-algorithm/playground/1st-implementation-with-tables-manual-color-changer) ([@BeatrizAguillera](https://github.com/BeatrizAguillera))
- [Doom Fire JS canvas2d typed arrays (mouse-follower)](https://filipedeschamps.github.io/doom-fire-algorithm/playground/doom-fire-js-canvas2d-typedarrays) ([@NiklasKnaack](https://github.com/NiklasKnaack))
- [Doom Fire - Voxel Version (Three.js)](https://filipedeschamps.github.io/doom-fire-algorithm/playground/threejs-3d-cube) ([@arturovaine](https://github.com/arturovaine))
## Contributors
| [
@leocavalcante](https://github.com/leocavalcante) | [
@mccraveiro](https://github.com/mccraveiro) | [
@AcePetrucci](https://github.com/AcePetrucci) | [
@eduardosilvapereira](https://github.com/eduardosilvapereira) | [
@brunooomelo](https://github.com/brunooomelo) | [
@lucianopf](https://github.com/lucianopf) |
| :---: | :---: | :---: | :---: | :---: | :---: |
| [
@moog](https://github.com/moog) | [
@WhoisBsa](https://github.com/WhoisBsa) | [
@mmoraisa](https://github.com/mmoraisa) | [
@SharkSharp](https://github.com/SharkSharp) | [
@agaelema](https://github.com/agaelema) | [
@hfabio](https://github.com/hfabio) |
| [
@wesleycsj](https://github.com/wesleycsj) | [
@kassiano](https://github.com/kassiano) | [
@mrcsxsiq](https://github.com/mrcsxsiq) | [
@alvesleonardo](https://github.com/alvesleonardo) | [
@kevinbreaker](https://github.com/kevinbreaker) | [
@igorantun](https://github.com/igorantun) |
| [
@felipe-pita](https://github.com/felipe-pita) | [
@edusporto](https://github.com/edusporto) | [
@herbstrith](https://github.com/herbstrith) | [
@filipealvesdef](https://github.com/filipealvesdef) | [
@crgimenes](https://github.com/crgimenes) | [
@vinidg](https://github.com/vinidg) |
| [
@fabiodelabruna](https://github.com/fabiodelabruna) | [
@rattones](https://github.com/rattones) | [
@guidefloripa](https://github.com/guidefloripa) | [
@ayang64](https://github.com/ayang64) | [
@lucasew](https://github.com/lucasew) | [
@DayllonXavier](https://github.com/DayllonXavier)
| [
@MainDuelo](https://github.com/MainDuelo) | [
@viniSaab](https://github.com/vinisaab) | [
@pogist](https://github.com/pogist) | [
@FelipeAngelini](https://github.com/FelipeAngelini) | [
@leonampd](https://github.com/leonampd) | [
@osmarjunior](https://github.com/osmarjunior) |
| [
@jotave42](https://github.com/jotave42) | [
@urielkdev](https://github.com/urielkdev) | [
@SamuelHiroyuki](https://github.com/SamuelHiroyuki) | [
@sfadiga](https://github.com/sfadiga) | [
@valescaf](https://github.com/valescaf) | [
@WeslleyNasRocha](https://github.com/WeslleyNasRocha) |
| [
@cabonamigo](https://github.com/cabonamigo) | [
@abraaolevi](https://github.com/abraaolevi) | [
@AntonioPedro9](https://github.com/AntonioPedro9) | [
@jshlw](https://github.com/jshlw) | [
@aschiavon91](https://github.com/aschiavon91) | [
@gustavo-tp](https://github.com/gustavo-tp) |
| [
@aldrie](https://github.com/Aldrie) | [
@thadeucity](https://github.com/thadeucity) | [
@jhonathan93](https://github.com/jhonathan93) | [
@SamuelNunes](https://github.com/SamueldaCostaAraujoNunes) | [
@franck-gaspoz](https://github.com/franck-gaspoz) | [
@FranciscoCharles](https://github.com/FranciscoCharles) |
| [
@RisingThumb](https://github.com/RisingThumb) | [
@mak213k](https://github.com/mak213k) | [
@BeatrizAguillera](https://github.com/BeatrizAguillera) | [
@NiklasKnaack](https://github.com/NiklasKnaack) | [
@arturovaine](https://github.com/arturovaine) |
## Author
| [
@filipedeschamps](https://github.com/filipedeschamps) |
| :---: |