Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/filipirafael/doing.dev
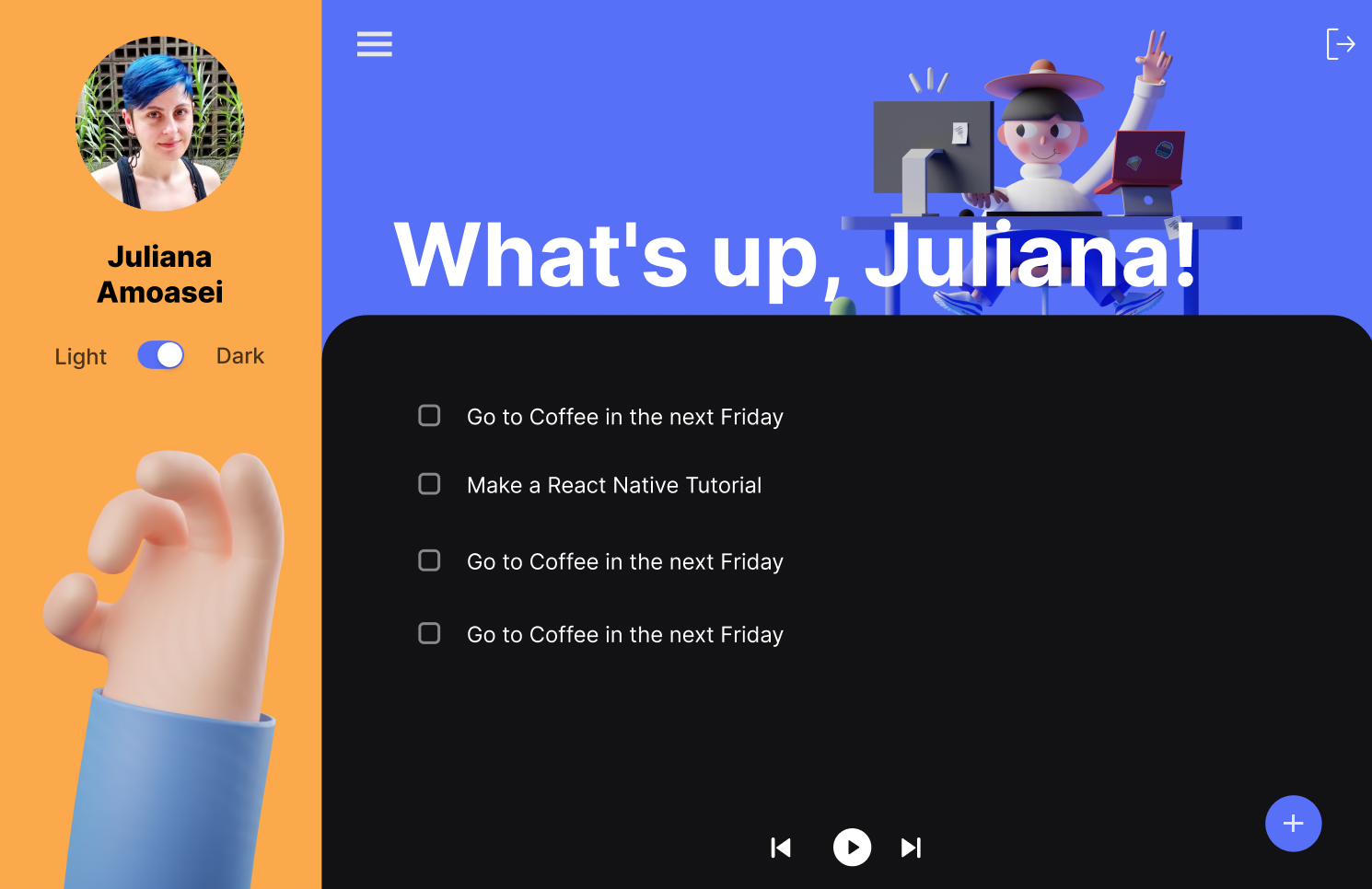
App de TodoList integrado com Player de Lofi Music
https://github.com/filipirafael/doing.dev
css figma firebase html javascript mui npm npx react reactjs vercel vitrinedev
Last synced: 2 days ago
JSON representation
App de TodoList integrado com Player de Lofi Music
- Host: GitHub
- URL: https://github.com/filipirafael/doing.dev
- Owner: FilipiRafael
- Created: 2022-07-27T23:17:12.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-09-09T16:09:34.000Z (about 2 years ago)
- Last Synced: 2023-03-03T22:39:23.660Z (over 1 year ago)
- Topics: css, figma, firebase, html, javascript, mui, npm, npx, react, reactjs, vercel, vitrinedev
- Language: JavaScript
- Homepage: https://doing-dev.vercel.app/
- Size: 56.7 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
## 🚀 Sobre o Projeto
A ideia do projeto foi para aplicar, práticar e melhorar minhas habilidades técnicas em desenvolvimento web com React, Firebase e mais tecnologias que envolvendo a concepção, desenvolvimento e entrega do produto.
## 💡 Ideia
O projeto tem o objetivo final de ser um todoist mininalista com Lofi Music Player.
## 🚀 Live Preview
Acesse o projeto: [Live Preview](https://doing-dev.vercel.app)
## 🚀 Figma
O design foi desenvolvido do zero por mim e você pode acessar em: [Figma](https://www.figma.com/file/tID5banMXZwmzG4rwFNW6Z/todo.dev?node-id=0%3A1)
## 🚀 Novas versões
Conforme vou adquirindo novas habilidades, irei atualizando o projeto em novas versões.
## 🚀 Tecnologias utilizadas
- HTML/CSS
- Javascript
- React
- Firebase (Firestore e Auth)
- LocalStorage
- NPM / NPX
- React Router DOM
- MUI Lib para ícones
- Animate.css
- Github Projects
- Vercel
## 🚀 Tarefas para completar o projeto no Github Projects (Screenshot do momento em desenvolvimento).

##






# Doing.dev
O projeto tem o objetivo final de ser um todoist mininalista com Lofi Music Player.
| :placard: Vitrine.Dev | |
| ------------- | --- |
| :sparkles: Nome | **Doing.dev**
| :label: Tecnologias | Javascript, ReactJS, CSS, HTML, Firebase, Vercel (tecnologias utilizadas)
| :rocket: URL | https://doing-dev.vercel.app/
| :fire: Desafio | https://github.com/FilipiRafael/doing.dev

## Detalhes do projeto
A ideia do projeto foi para aplicar, práticar e melhorar minhas habilidades técnicas em desenvolvimento web com React, Firebase e mais tecnologias que envolvendo a concepção, desenvolvimento e entrega do produto.