https://github.com/fivesheepco/mapitempicker
A simple, yet highly customizable and powerful location picker for SwiftUI.
https://github.com/fivesheepco/mapitempicker
ios mapkit spm swift swift-package-manager swiftpackage swiftpackagemanager swiftui swiftui-components
Last synced: 3 months ago
JSON representation
A simple, yet highly customizable and powerful location picker for SwiftUI.
- Host: GitHub
- URL: https://github.com/fivesheepco/mapitempicker
- Owner: FiveSheepCo
- License: mit
- Created: 2023-04-10T17:32:10.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2025-01-04T15:30:49.000Z (6 months ago)
- Last Synced: 2025-03-28T22:42:26.383Z (4 months ago)
- Topics: ios, mapkit, spm, swift, swift-package-manager, swiftpackage, swiftpackagemanager, swiftui, swiftui-components
- Language: Swift
- Homepage:
- Size: 134 KB
- Stars: 31
- Watchers: 2
- Forks: 6
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# MapItemPicker 🗺️📍
[![GithubCI_Status]][GithubCI_URL]
[![FiveSheep_Badge]](https://fivesheep.co)
[![LICENSE_BADGE]][LICENSE_URL]
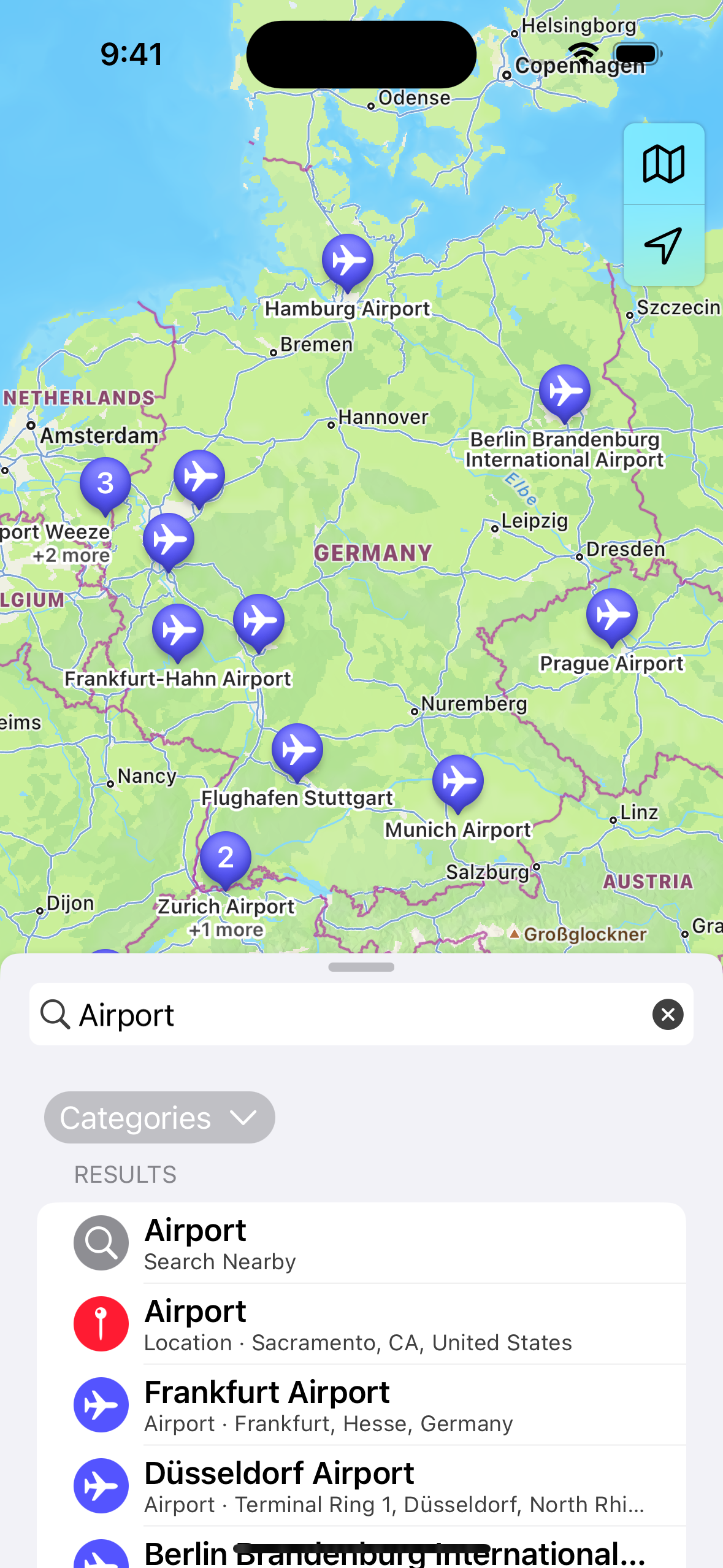
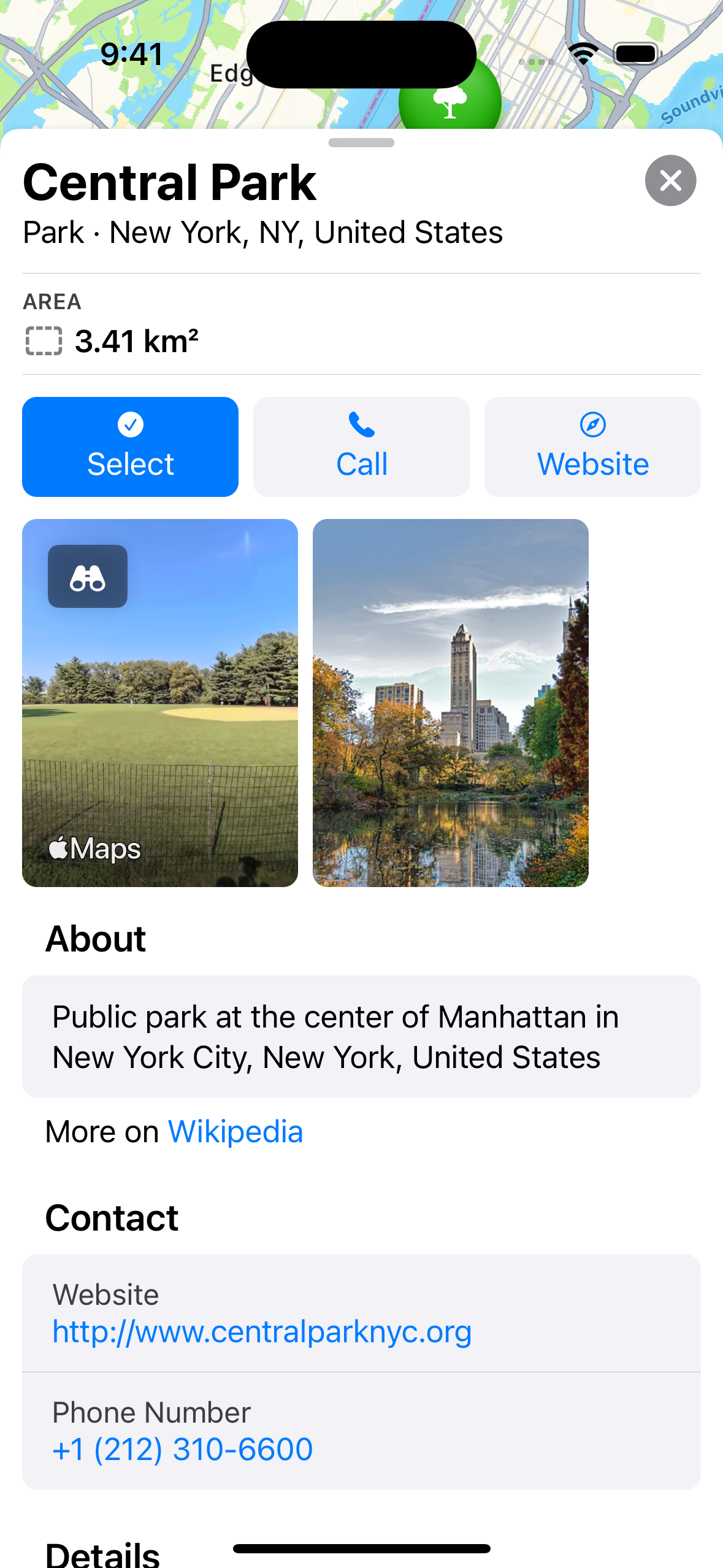
MapItemPicker is a simple, yet highly customizable and powerful location picker for SwiftUI.




## Description
A lot of apps need some kind of view to find and select locations. Sadly, Apple doesn't offer a view for this in their frameworks and a lot of the information displayed in the Maps app that makes it easy to search for and discover map items is not exposed on `MKMapItem`. MapItemPicker uses data from MapKit, OpenStreetMaps and Wikidata to deliver a simple yet beautiful and comprehensive map item picker.
## Example Code
### Simple Picker
#### Convenience Method
```Swift
.mapItemPickerSheet(isPresented: $showsSheet) { mapItem in
print("Map Item:", mapItem)
}
```
#### Customizable View
```Swift
.fullScreenCover(isPresented: $showsSheet) {
NavigationView {
MapItemPicker(
primaryMapItemAction: .init(
title: "select",
imageName: "checkmark.circle.fill",
handler: { mapItem in
print("Map Item:", mapItem)
return true
}
)
)
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button("cancel") {
showsSheet = false
}
}
}
.navigationTitle(Text("select"))
.navigationBarTitleDisplayMode(.inline)
.toolbarBackground(.visible, for: .navigationBar)
}
}
```
### Advanced Map View with Configured Standard View
```Swift
MapItemPicker(
annotations: [MKPointAnnotation.chicago],
annotationView: { annotation in
MKMarkerAnnotationView(annotation: annotation, reuseIdentifier: nil)
},
annotationSelectionHandler: { annotation in
print("selected:", annotation)
},
overlays: [MKPolyline.newYorkToLosAngeles],
overlayRenderer: { overlay in
MKPolylineRenderer(polyline: overlay as! MKPolyline, color: .red)
},
primaryMapItemAction: .init(title: "select", imageName: "checkmark.circle.fill", handler: { mapItem in
print("Map Item:", mapItem)
return true
}),
additionalMapItemActions: [
.init(
title: "addTo",
imageName: "plus.square",
subActions: [
.init(title: "Collection A", imageName: "square.on.square", handler: { mapItem in return false }),
.init(title: "Collection B", imageName: "square.on.square", handler: { mapItem in return false })
]
)
],
showsLocationButton: false,
additionalTopRightButtons: [
.init(
imageName: "magnifyingglass",
handler: { searchControllerShown = true }
)
],
initialRegion: MKCoordinateRegion.unitedStates,
standardView: { Text("Standard View") },
searchControllerShown: $searchControllerShown,
standardSearchView: { Text("Search View") }
)
```
## Localization
MapItemPicker contains localizations for categories, titles of sections in the views and other strings. Currently, only English and German are supported. If you can provide localization for any other language, please submit a PR. You can copy the strings from the English `Localizable.strings` file at `Sources/MapItemPicker/Resources/en.lproj`. It's not a lot of localization keys, you will propably be done in 5 minutes.
## TODO
- [ ] A lot of MapItems currently have a type of simply 'Location' (Localization Key 'mapItem.type.item') before loading Wikidata and/or OpenStreetMaps data. This includes cities, mountains and other items for which Apple doesn't provide a `MKPointOfInterestCategory` and should be resolved.
- [ ] Add more datasources. This can be free ones like Wikidata and OpenStreetMaps, as well as paid ones for which each application can provide their own API key.
- [ ] Add the ability to edit opening hours etc. and report back to OpenStreetMaps
- [ ] Add more filters like "Is Open" in Search
- [ ] Add Unit Tests
- [ ] Add example App with UI Tests
- [ ] Compile Documentation
[GithubCI_Status]: https://github.com/FiveSheepCo/MapItemPicker/actions/workflows/ci.yml/badge.svg?branch=main
[GithubCI_URL]: https://github.com/FiveSheepCo/MapItemPicker/actions/workflows/ci.yml
[FiveSheep_Badge]: https://badgen.net/badge/Built%20and%20maintained%20by/FiveSheep/cyan
[LICENSE_BADGE]: https://badgen.net/github/license/FiveSheepCo/MapItemPicker
[LICENSE_URL]: https://github.com/FiveSheepCo/MapItemPicker/blob/master/LICENSE