https://github.com/fkhadra/react-toastify
React notification made easy 🚀 !
https://github.com/fkhadra/react-toastify
javascript notification react react-component reactjs snackbar toast
Last synced: 7 months ago
JSON representation
React notification made easy 🚀 !
- Host: GitHub
- URL: https://github.com/fkhadra/react-toastify
- Owner: fkhadra
- License: mit
- Created: 2016-11-08T12:32:52.000Z (about 9 years ago)
- Default Branch: main
- Last Pushed: 2025-04-11T14:11:16.000Z (8 months ago)
- Last Synced: 2025-05-05T11:44:55.827Z (7 months ago)
- Topics: javascript, notification, react, react-component, reactjs, snackbar, toast
- Language: TypeScript
- Homepage: https://fkhadra.github.io/react-toastify/introduction
- Size: 15.2 MB
- Stars: 13,172
- Watchers: 48
- Forks: 726
- Open Issues: 83
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- best-of-react - GitHub - 14% open · ⏱️ 15.05.2024): (Notifications)
- awesome-react - react-toastify - 🎉 React-Toastify allows you to add notifications to your app with ease. No more nonsense.  (UI Components / Notification)
- awesome-react-components - react-toastify - [demo](https://fkhadra.github.io/react-toastify/) - best bet out there at the moment. Hooks support. No refs. (UI Components / Notification)
- awesome-react-components - react-toastify - [demo](https://fkhadra.github.io/react-toastify/) - best bet out there at the moment. Hooks support. No refs. (UI Components / Notification)
- awesome-react-components - react-toastify - [demo](https://fkhadra.github.io/react-toastify/) - best bet out there at the moment. Hooks support. No refs. (UI Components / Notification)
- awesome-web-react - React-Toastify - React-Toastify allows you to add notifications to your app with ease. (UI)
- awesome-react-components - react-toastify - [demo](https://fkhadra.github.io/react-toastify/) - best bet out there at the moment. Hooks support. No refs. (UI Components / Notification)
- fucking-awesome-react-components - react-toastify - 🌎 [demo](fkhadra.github.io/react-toastify/) - best bet out there at the moment. Hooks support. No refs. (UI Components / Notification)
- StarryDivineSky - fkhadra/react-toastify
- Awesome-JavaScript-Libraries - **React-Toastify** - Toastify allows you to add notifications to your app with ease. | React | (UI Components / Notification, Snackbar and Toast)
- awesome - fkhadra/react-toastify - React notification made easy 🚀 ! (TypeScript)
- awesome-react-components - react-toastify - [demo](https://fkhadra.github.io/react-toastify/) - best bet out there at the moment. Hooks support. No refs. (UI Components / Notification)
- awesome_frontend_development_resources - react-toastify - React notification made easy 🚀! https://fkhadra.github.io/react-toastify (React / React Components)
- best-of-react - GitHub - 14% open · ⏱️ 15.05.2024): (Notifications)
- awesome - react-toastify - React notification made easy 🚀! https://fkhadra.github.io/react-toastify (React / React Components)
- awesome-list - react-toastify
- awesome-web-cn - react-toastify - 一个 React 的消息通知组件 (Uncategorized / Uncategorized)
README
# React-Toastify
[](https://opencollective.com/react-toastify) 







🎉 React-Toastify allows you to add notifications to your app with ease.
## Installation
```
$ npm install --save react-toastify
$ yarn add react-toastify
```
```jsx
import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
function App(){
const notify = () => toast("Wow so easy!");
return (
Notify!
);
}
```
## Documentation
Check the [documentation](https://fkhadra.github.io/react-toastify/introduction) to get you started!
## Features
- Easy to set up for real, you can make it work in less than 10sec!
- Super easy to customize
- RTL support
- Swipe to close 👌
- Can choose swipe direction
- Super easy to use an animation of your choice. Works well with animate.css for example
- Can display a react component inside the toast!
- Has ```onOpen``` and ```onClose``` hooks. Both can access the props passed to the react component rendered inside the toast
- Can remove a toast programmatically
- Define behavior per toast
- Pause toast when the window loses focus 👁
- Fancy progress bar to display the remaining time
- Possibility to update a toast
- You can control the progress bar a la `nprogress` 😲
- You can limit the number of toast displayed at the same time
- Dark mode 🌒
- Pause timer programmaticaly
- Stacked notifications!
- And much more !
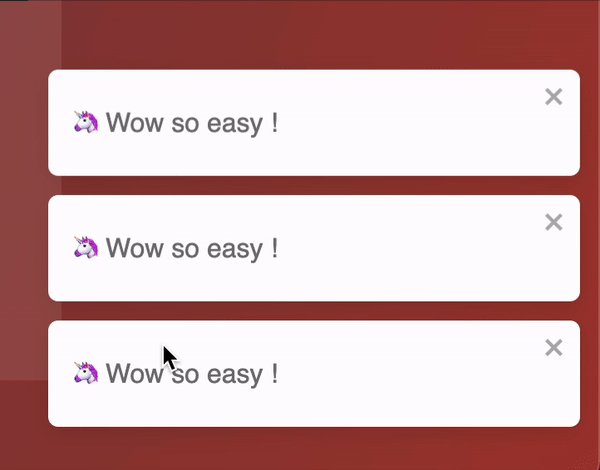
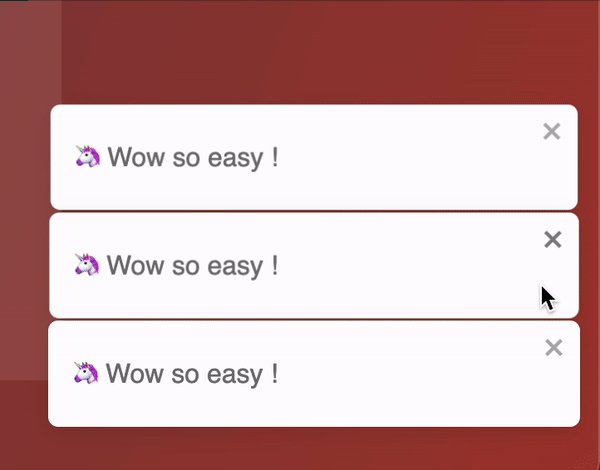
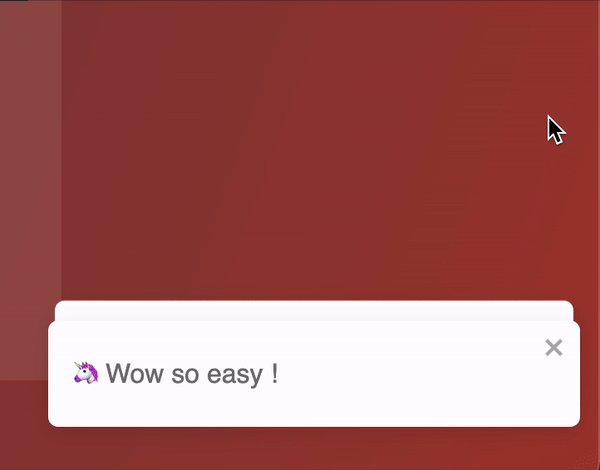
## Demo
[A demo is worth a thousand words](https://fkhadra.github.io/react-toastify/introduction)
## Contribute
Show your ❤️ and support by giving a ⭐. Any suggestions are welcome! Take a look at the contributing guide.
You can also find me on [reactiflux](https://www.reactiflux.com/). My pseudo is Fadi.
## Contributors
### Code Contributors
This project exists thanks to all the people who contribute. [[Contribute](CONTRIBUTING.md)].

### Financial Contributors
Become a financial contributor and help us sustain our community. [[Contribute](https://opencollective.com/react-toastify/contribute)]
#### Individuals
#### Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [[Contribute](https://opencollective.com/react-toastify/contribute)]
## Release Notes
You can find the release note for the latest release [here](https://github.com/fkhadra/react-toastify/releases/latest)
You can browse them all [here](https://github.com/fkhadra/react-toastify/releases)
## License
Licensed under MIT