https://github.com/florent37/PicassoPalette
Android Lollipop Palette is now easy to use with Picasso !
https://github.com/florent37/PicassoPalette
color glide image loading material palette picasso v7
Last synced: about 1 month ago
JSON representation
Android Lollipop Palette is now easy to use with Picasso !
- Host: GitHub
- URL: https://github.com/florent37/PicassoPalette
- Owner: florent37
- License: apache-2.0
- Archived: true
- Created: 2015-05-08T22:18:25.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2020-07-02T11:52:07.000Z (almost 5 years ago)
- Last Synced: 2024-11-18T00:37:14.425Z (7 months ago)
- Topics: color, glide, image, loading, material, palette, picasso, v7
- Language: Java
- Homepage: http://florent37.github.io/PicassoPalette
- Size: 1.15 MB
- Stars: 365
- Watchers: 12
- Forks: 35
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- Android-Awesome-Resources - PicassoPalette
README
PicassoPalette
=======
[](http://android-arsenal.com/details/1/1825)

# Download
In your module [](https://bintray.com/florent37/maven/PicassoPalette/_latestVersion)
```groovy
compile 'com.github.florent37:picassopalette:2.0.0'
compile 'com.squareup.picasso:picasso:2.5.2'
```
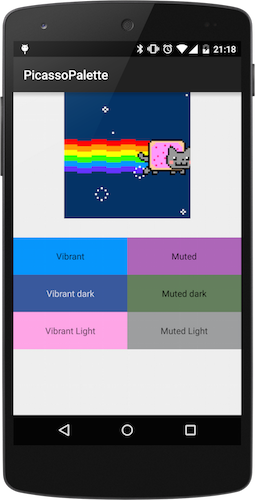
# Sample
```java
Picasso.with(this).load(url.toString()).into(imageView,
PicassoPalette.with(url.toString(), imageView)
.use(PicassoPalette.Profile.MUTED_DARK)
.intoBackground(textView)
.intoTextColor(textView)
.use(PicassoPalette.Profile.VIBRANT)
.intoBackground(titleView, PicassoPalette.Swatch.RGB)
.intoTextColor(titleView, PicassoPalette.Swatch.BODY_TEXT_COLOR)
);
```
## Initialisation
First, init PicassoPalette with an **Url** and an **ImageView**
```java
PicassoPalette.with(url.toString(), imageView)
```
## Palettes
You can successively use following palettes :
- Palette.VIBRANT
- Palette.VIBRANT_DARK
- Palette.VIBRANT_LIGHT
- Palette.MUTED
- Palette.MUTED_DARK
- Palette.MUTED_LIGHT
```java
.use(PicassoPalette.Profile.MUTED_DARK)
```
**Each time you call "use" the next modification will follow this Profile**
```java
.use(PicassoPalette.Profile.MUTED_DARK)
//next operations will use Profile.MUTED_DARK
.use(PicassoPalette.Profile.VIBRANT)
//next operations will use Profile.VIBRANT
```
## Swatches
With the following Swatchs
- RGB
- TITLE_TEXT_COLOR
- BODY_TEXT_COLOR
## Targets
Into Backgrounds
```java
.intoBackground(view)
.intoBackground(view,Swatch.RGB)
```
And TextView Color
```java
.intoTextColor(textView)
.intoTextColor(textView,Swatch.TITLE_TEXT_COLOR)
```
# CallBack
Or simply return into CallBack
```java
.intoCallBack(
new PicassoPalette.CallBack() {
@Override
public void onPaletteLoaded(Palette palette) {
//specific task
}
})
```
# TODO
# Community
Looking for contributors, feel free to fork !
# Dependencies
- Picasso from Square : [http://square.github.io/picasso/][picasso]
# Credits
Author: Florent Champigny
# License
Copyright 2015 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
[snap]: https://oss.sonatype.org/content/repositories/snapshots/
[picasso]: http://square.github.io/picasso/



